そんな質問やお悩みにお答えしていきます!
本記事の内容
- アイキャッチを作成できる無料ツール「Canva」の紹介
- 「Canva」を使ったアイキャッチの作り方
- 最短2分でお洒落なアイキャッチを作る方法

ブログのアイキャッチをどうするかって結構悩むところですよね。
「これまでそれなりのイメージの画像1枚貼り付けるだけだったけど、もうちょっと目立つアイキャッチにしたいなー」という方も結構いらっしゃるんじゃないかと思います。
僕もこれまで画像1枚だけ載せるだけの手抜きバージョンだったんですけど、最近はこんな感じのも作っています。
アイキャッチをクリックすると、各記事に飛びます。


僕はデザインなど全然できませんけど、この記事を読めば誰でもこれくらいのものは作れてしまいますよ!
今回は僕がアイキャッチを作る過程を紹介しながら、簡単にアイキャッチを作る方法を解説していきます。
ブログ初心者、デザインが苦手な方、誰でも5分~10分くらいでアイキャッチが作れてしまいますので、ぜひ参考にしてみて下さい!

また記事の後半で、1枚2~3分でお洒落なアイキャッチを作る方法も紹介しています!
おしゃれなアイキャッチを作るツールを紹介!
アイキャッチを作るツールはいくつかあります。
僕はたまにPhotoshop(フォトショップ)を使ったりしていますが、簡単な画像処理しかしておらず、多分Photoshopの機能の10%も使い切れていないんじゃないかってくらいです。
他にもIllustrator(イラストレーター)などの有料ソフト、GIMPなどの無料ソフトなどありますが、使用するのにちょっと知識が必要だったりします。
それにPhotoshopやIllustratorはかなり高額なので、初心者の方はなかなか手がでないですよね。
そこでオススメなのが無料で使えるアイキャッチ作成ツールです。
おすすめのアイキャッチ作成ツール「Canva(キャンバ)」
僕が一番オススメするのは「Canva(キャンバ)」です。
有料オプションもありますが、無料会員でも十分すぎるほどの機能なので、完全無料でオシャレなアイキャッチが作れますよ。
まずは無料会員登録をしてみて下さい。
「Canva」公式サイトから「登録」のボタンを押すと会員登録できます。
「Canva(キャンバ)」を使ったアイキャッチの作り方を解説
それではこのCanvaを使って実際にアイキャッチを作っていきましょう!
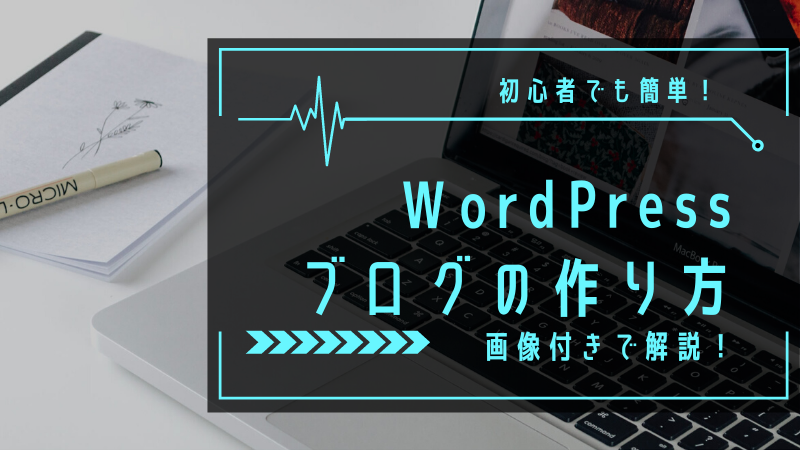
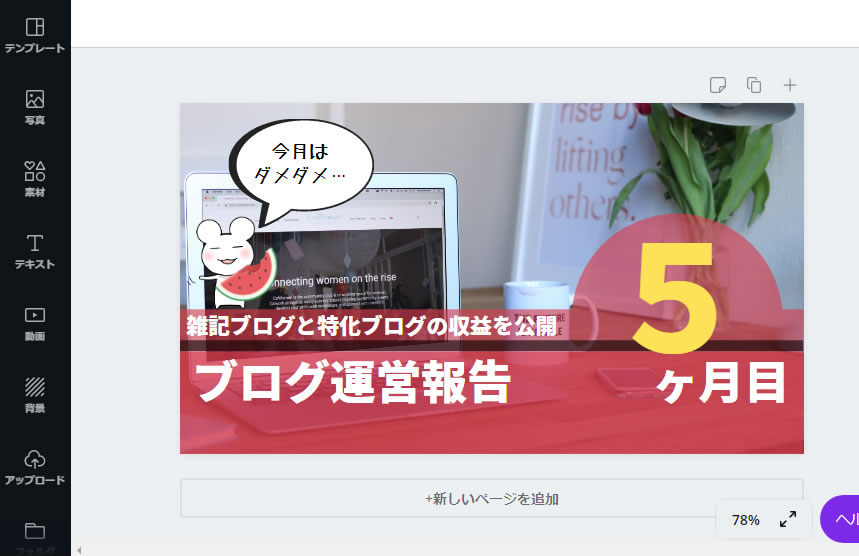
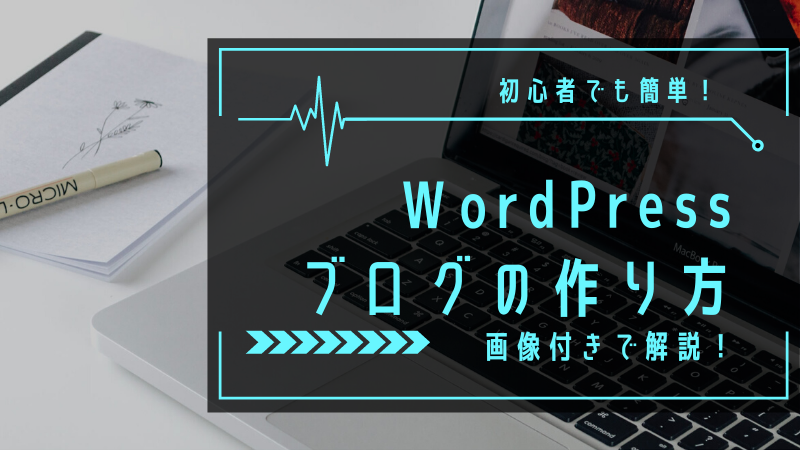
今回はこんな感じのアイキャッチを作っていきますよ。

実際にCanvaを使って、アイキャッチを作る際によく使う操作をしながらいっしょに作っていきましょう。
Canvaのテンプレートを使えばもっと簡単に作ることもできますが、そんなに難しくないから、ぜひ作ってみましょう。
STEP1:背景画像を探そう!
まずアイキャッチを作成する際に必要になるのが背景画像。
背景画像でアイキャッチの雰囲気もガラッと変わっていきますので、記事の内容になるべく合った画像を探しましょう。
画像を探せるフリー画像サイト

オススメなのは無料で画像をダウンロードできる「Unsplash」です。
有名ブロガーさんも使っている画像サイトで、かっこいい画像が無料でダウンロードできますよ。
画像は出来る限り、きれいな画像を探すようにしましょう!
また画像の中におしゃれなアイコンを入れたい方は「FLAT ICON DESIGN」でアイコンも探してみましょう。
アイキャッチにアクセントをつけることができます。
以下の「ブログ用の写真やフリー画像を無料ダウンロードできるおすすめサイト」記事でブログやアイキャッチに使える画像や写真を無料ダウンロードできるサイトを紹介していますので、こちらもご覧下さい。
-

-
ブログ用の写真やフリー画像を無料ダウンロードできるおすすめサイト
続きを見る
いくつかのサイトを見てみて気に入った画像をダウンロードしましょう。
Canva内にも数は多くありませんが、無料で使える画像があります。
STEP2:「Canva」で作成するアイキャッチのサイズを決める
画像をダウンロードしたら、Canvaでブログ用アイキャッチのサイズを決めましょう。
各テーマごとに推奨アイキャッチサイズがある場合も多いので、使っているテーマの公式サイトなどで調べてみましょう。
僕がメインで使っているテーマは「JIN」と「AFFINGER5」ですが、以下が推奨サイズとなっています。
- JIN:760✕428ピクセル
- AFFINGER5:800×450ピクセル
JINの場合ですと16:9のサイズであれば上記よりも大きいサイズでも問題ありません。
今回は800✕450ピクセル(16:9の比率)で作成しています。
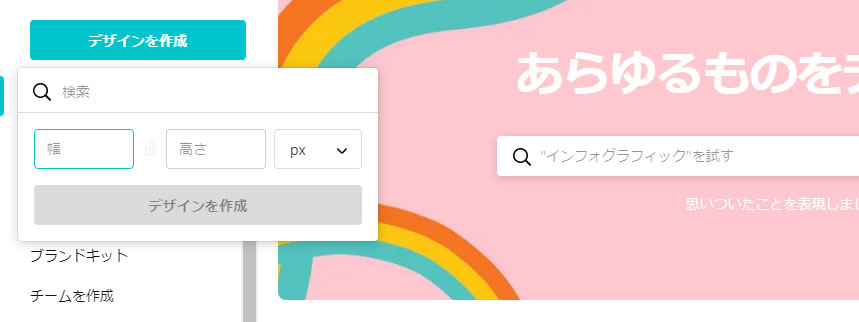
まずCanvaで「デザインを作成」>「カスタムサイズ」の順にクリックし、デザインサイズ(幅・高さ)を入力して「デザインを作成」をクリックします。

STEP3:背景画像を挿入
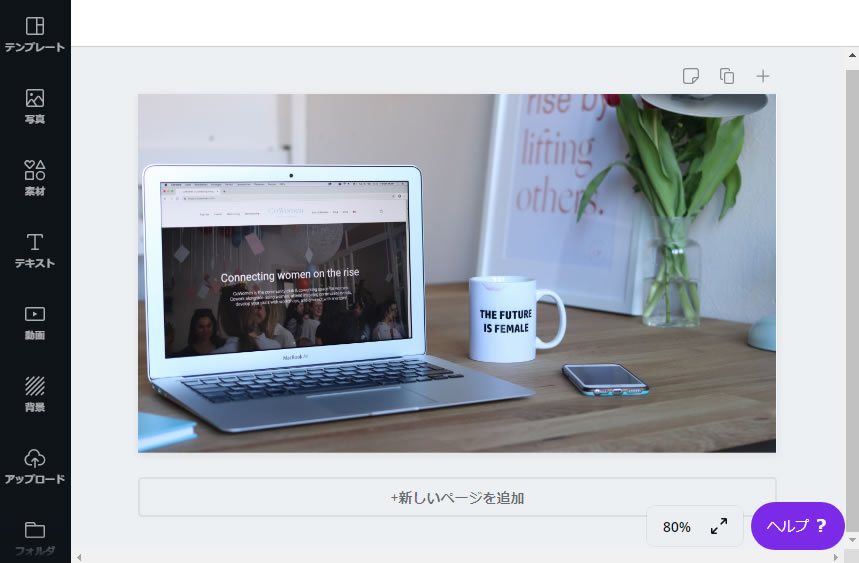
Canvaの左側リストから「アップロード」>「画像または動画をアップロード」をクリックし、背景に使う画像をアップロードします。
アップロードした後に画像のサムネイルをクリックするとキャンバスに画像が挿入されます。

画像の四角をつまんでドラッグして画像がキャンバスいっぱいになるようにサイズを調整しましょう。

STEP4:画像に素材を挿入してデザイン
背景画像を入れたら、それらしい雰囲気になるようにデザインをしていきましょう。
ここでは実際にアイキャッチを作る際に知っておくと便利な操作を説明しながらデザインをしていきますね。
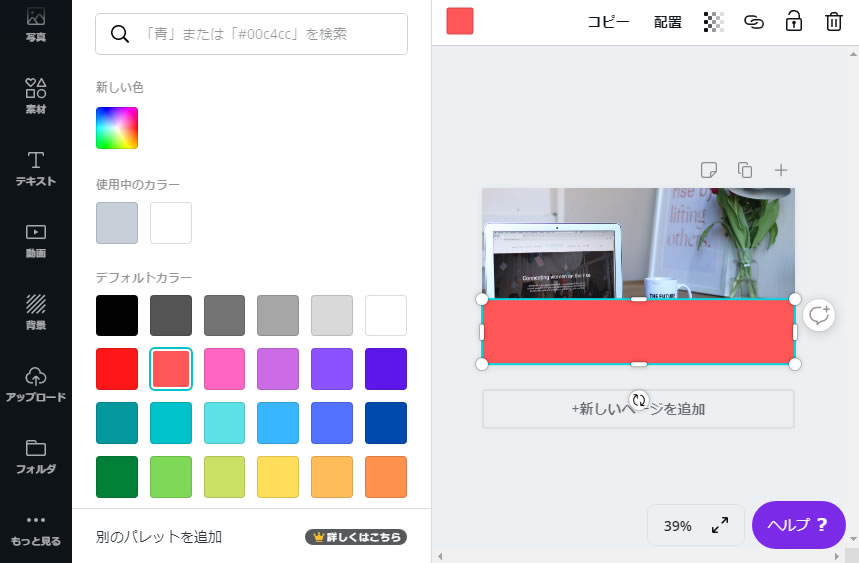
図形などの素材を挿入
まずCanvaの左メニューから「素材」>「図形」で好きな素材を挿入していきます。
各辺や四角をドラッグしてサイズを変えたり、上部メニューから色を変えることも可能です。

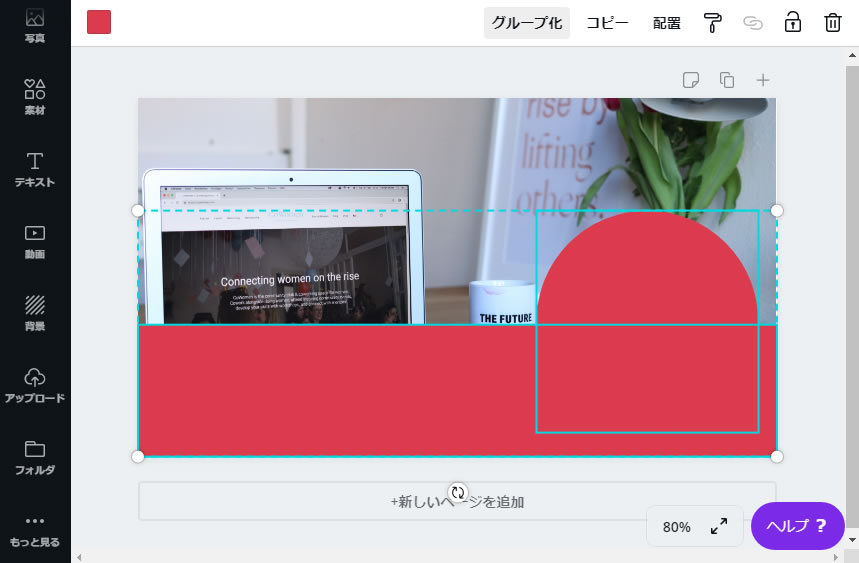
素材のグループ化
複数の素材を挿入して上部メニューの「グループ化」で画像を結合します。

「SHIFTキー」を押しながらマウスでクリックすると、複数の画像を選択ができます。
グループ化をすることによって複数の素材を同時にサイズ変更できたり、色を変更できたりします。
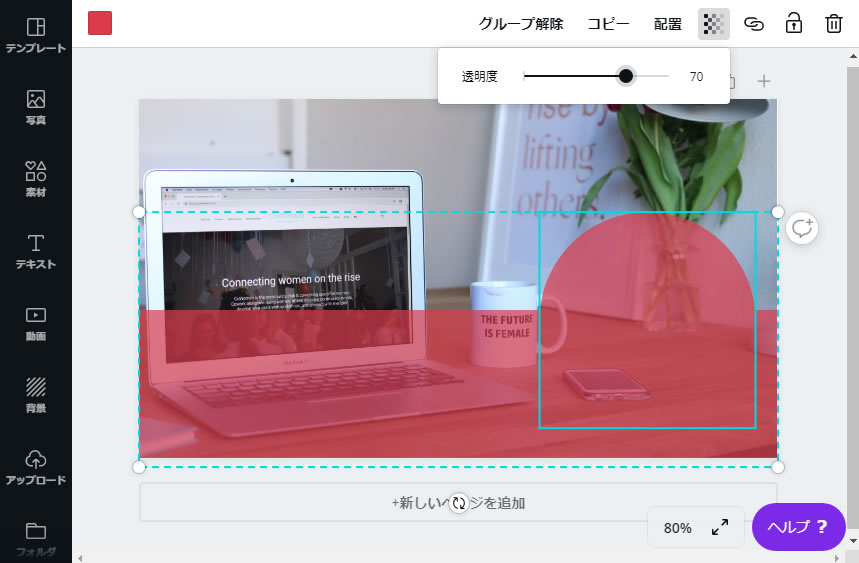
素材の透明度を変える
アイキャッチ作成時によく使う機能が透明度の変更です。
ちょっとゴチャゴチャした画像などもこうする事で、写真の雰囲気を残しながら、見やすいテキストを挿入することができるようになります。
画像の透明度はCanva上部メニューの「チェック柄のアイコン」をクリックして変更しましょう。

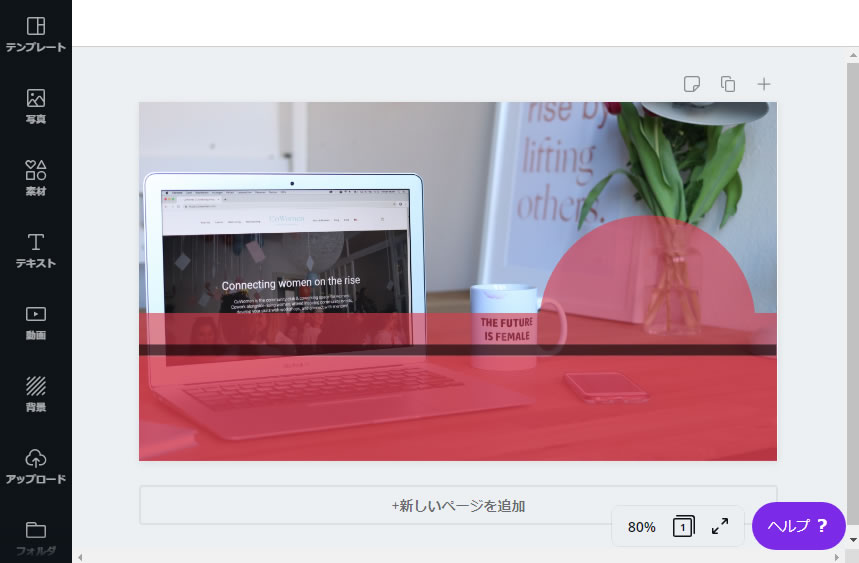
同じように素材を追加したり、透明化などの操作をして、それっぽいデザインにしていきましょう。

STEP5:アイキャッチにテキストを挿入
ここまで出来たら、いよいよアイキャッチにテキストを挿入していきます。
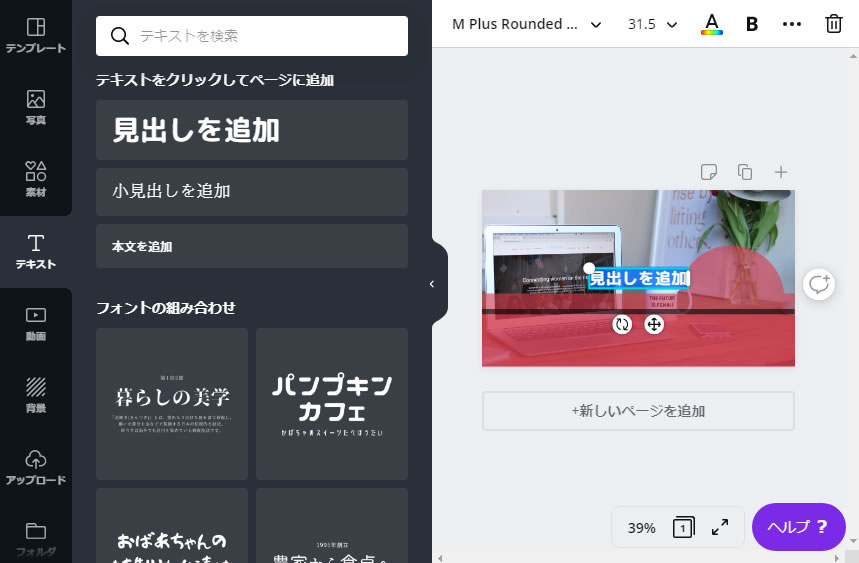
テキストはCanva左メニューから「テキスト」をクリックすることで挿入可能です。

一番上の「見出しを追加」をクリックして、自分好みのフォントに変更してもいいですし、「フォントの組み合わせ」から自分のイメージに合うフォントの組み合わせを選んでも、どちらでも大丈夫です。
今回は「見出しを追加」をクリックしてテキストを挿入します。

「フォントの組み合わせ」を利用する際はそのままですと利用しにくいので「グループ解除」をしておいた方がいいでしょう。
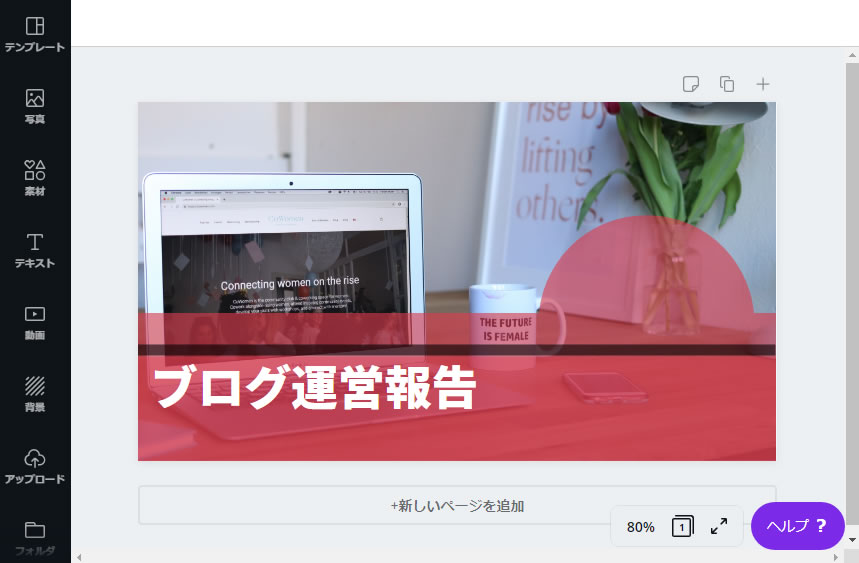
テキストの編集をしていき、それらしい雰囲気を出していきます。
テキストのフォントやカラー1つで大きく雰囲気が変わっていきますので、ブログの雰囲気に合わせていきましょう。
- フォント変更
- テキストカラー
- テキストサイズ
- 位置調整
今回のフォントは「Noto Sans Black」を利用してみました。
サブタイトルなど挿入していき、全体の調整をしていきます。

アイキャッチとしてはこれでも十分なくらいですが、もうちょっとアクセントを付けていきましょう!
吹き出しも追加可能
素材の中には吹き出しもありますので、キャラクターのアイコンなどお持ちの場合は利用するとグッとオリジナル性が出てきますよ!

「FLAT ICON DESIGN」でダウンロードしたスイカのアイコンをキャラクターにもたせてみますと、ちょっと雰囲気も変わります。

背景の透明度の調整
背景画像とテキストの組み合わせによっては画像が強すぎてテキストが見にくくなってしまったりする場合がありますので、「ちょっと見にくいかな?」と思った場合は背景画像の透明度を変更してテキストが見やすいように調整してあげましょう。

STEP6:アイキャッチを保存
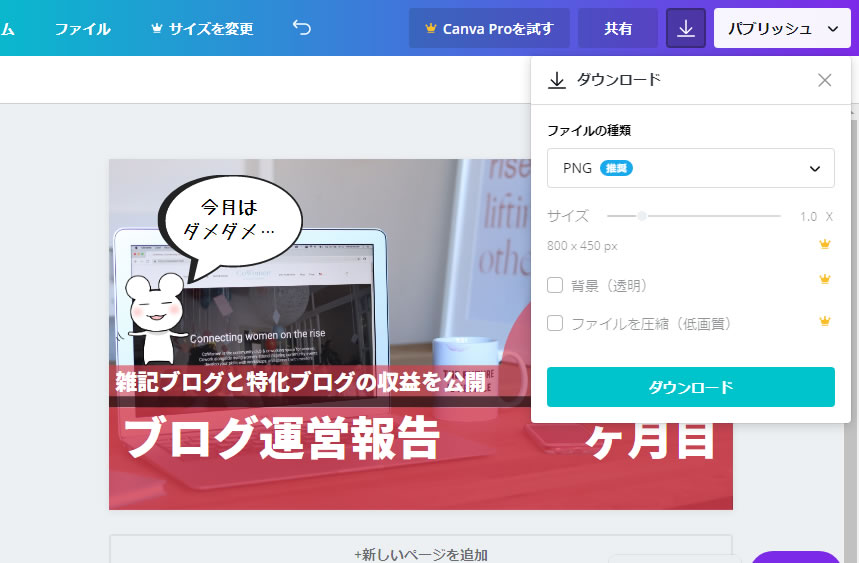
アイキャッチが完成したら最後にアイキャッチの保存をします。
Canvaの画面右上の「↓」と書かれた部分をクリックするとダウンロードができるようになりますので、「ファイルの種類(PNG or JPG)」を選択して「ダウンロード」をクリックして下さい。

これでアイキャッチがダウンロードされます。
ファイル形式について
ファイル形式に関してですが、PNG形式、もしくはJPG形式で保存しましょう。
本当はPNG形式がテキスト部分が潰れずに画質もキレイで良いのですが、ファイルが重くなりすぎてしまうという欠点もあります。
【最短2分でできる】もっと簡単にアイキャッチを作りたい方へ!
ここまでアイキャッチを作る方法を解説してきましたが、いかがでしたか?
思ったよりも簡単じゃなかったですか?
でも中には「使い方はわかったけど、やってみてもおしゃれなデザインにならない!」というような方もいらっしゃるかもしれないですね。
既にCanvaを利用している方の中にもそんな方、いらっしゃるんじゃないでしょうか?
そんな方に、誰でもCanvaを使って簡単に最短2分程度でプロ顔負けのアイキャッチを作る方法を紹介します。
その方法とは「アイキャッチのテンプレートを利用する」ということです!
テンプレートは有償のものもありますし、無料のものもあります。
おすすめなのは、僕も使っている「ぐりおさん」のCanva用テンプレートです。
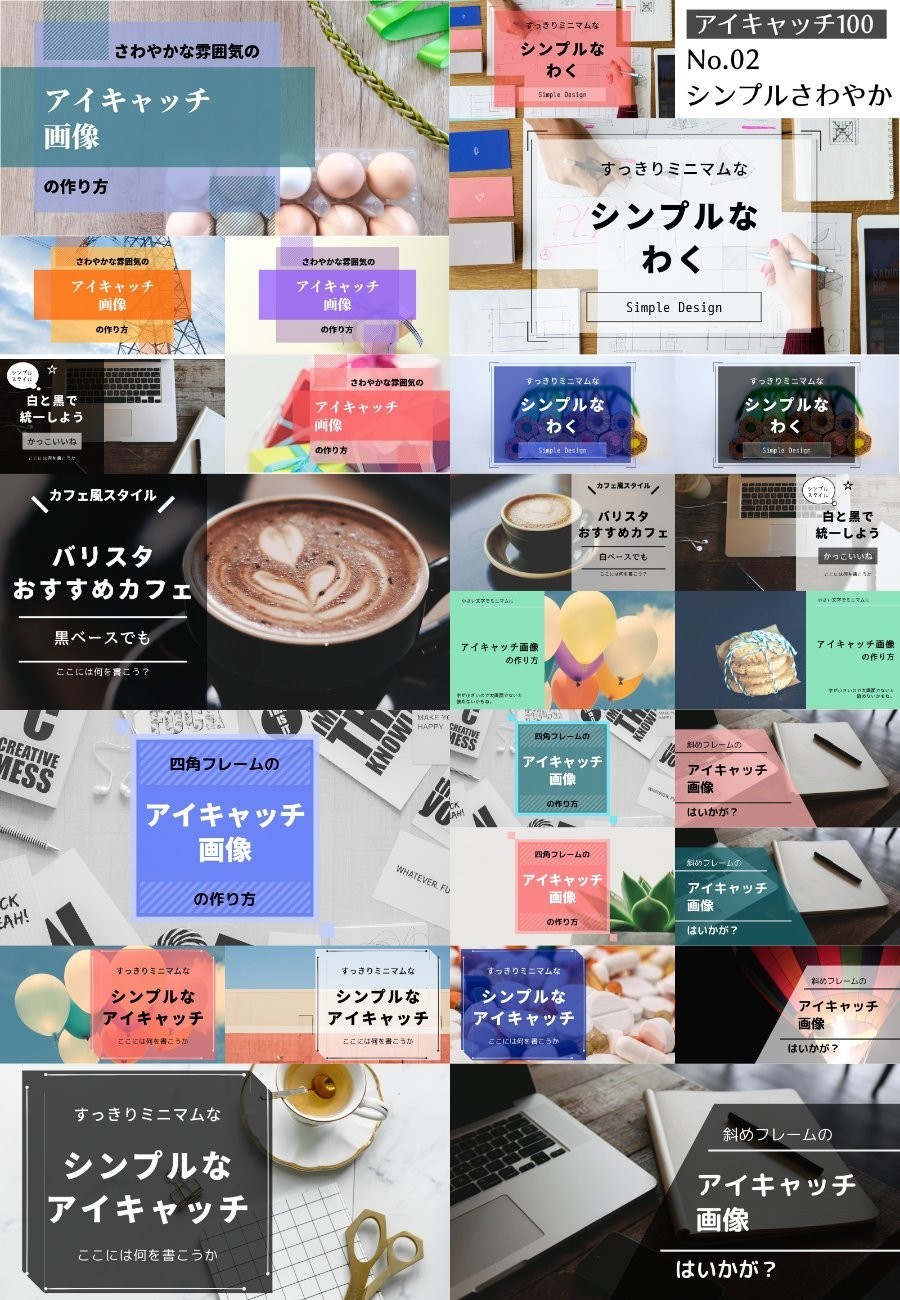
テンプレートはこんなものがあります!



今回作成したアイキャッチの元にしたのは以下のテンプレートです。

僕が購入して使っているのは以下の2つのテンプレート。
それぞれのリンクからテンプレートの一覧が見れますので確認してみて下さい!
今回のデザインの元のテンプレートが入っているのはこちらのテンプレート集です。
山、海、キャンプなど夏向きのアイキャッチが多くなっていますが、ほとんどのテンプレートがオールシーズン利用できるテンプレートです。
そしてもう一つのオススメはこちら。
こちらは季節関係なく利用できるアイキャッチテンプレートが揃っているので、「とりあえず1つだけ購入しようかな?」という方はこちらの方がオススメです。
どちらもCanva用のテンプレートが100種類以上収録されており、価格は2,000円となっています。
1種類15円で、これだけ購入しておけば永久に利用が可能ですよ!

購入の際は「Brain」の商品ページ上の画像右下あたりにある、金額のボタンを押して下さい。

テンプレートをどちらか1つ選ぶとしたら?
どちらか1つだけという場合は、定番のテンプレート集「ブログアイキャッチテンプレート100」がオススメです。
汎用のテンプレートが大多数ですので、どんなブロガーさんにもオススメできます。
ただ、タイトルに「○○○○のオススメ!厳選8選!」などと、数字が入ったりする記事が多い方は数字の部分が強調されるテンプレートが多めの「夏バージョン」の方がオススメです。
どちらも各ページで全てのテンプレートの見本が見れますので、自分のブログに合ったものを選びましょう。
他にもいくつかのバージョンがありますので、気になった方はこちらもチェックしてみて下さいね。
その他のテンプレート
秋らしい色合いの情緒的なアイキャッチが多めですが、オールシーズン使えるアイキャッチもたくさん揃っています!
春にふさわしいさわやかなデザインが多いですが、汎用性のあるデザインですので春にこだわらずに使えます。
無料テンプレートもあります!
もしいきなり有料テンプレートを使うのが不安な方は、ぐりおさんのホームページに無料のアイキャッチテンプレートプレゼントがありますので、こちらを利用してみましょう!
10種類のテンプレートですが、フォントを変更できたり、素材のカラーを変更できたりできますので、これだけでも無限にオリジナリティあふれるアイキャッチを作ることができますよ。
無料テンプレートプレゼントの申込みは以下の「無料Canvaテンプレート申込みフォーム」から申込みが可能です。
申込みの際は以下が必要になります。
「Canva」に登録しているメールアドレスが必要ですので、登録していない人は登録した上で申込みをしましょう。
- 名前(Twitterなどのアカウント名でもOK)
- メールアドレス(Canvaで使用しているアドレス)
申込み後、ぐりおさん側でCanvaのメールアドレス登録がされ、利用ができるようになります。
これを使えばこんなアイキャッチ、

こんなアイキャッチ、

こんなアイキャッチが簡単に作れますよ! こちらは本記事のアイキャッチですね。

ブログのアイキャッチの作り方をわかりやすく解説!デザイン苦手な人も簡単:まとめ
今回は、Canva(キャンバ)を利用したアイキャッチの作り方を解説してきました。
記事を読んでお分かりになったと思いますが、アイキャッチを作るのはそこまで難しいものじゃありません。
慣れてこれば10分もあれば簡単に作れてしまいます。
これまで画像1枚で済ませていたという方もこの機会に、ぜひオリジナルのアイキャッチを作ってみてはいかがでしょうか?
また、1枚2分~3分ぐらいでサクサクっとオシャレなアイキャッチを作りたい方は、アイキャッチテンプレートを購入して、プロブロガー顔負けのアイキャッチを作っちゃいましょう!
最後にもう一度、オススメのアイキャッチテンプレート集を紹介して終わります。

今回はこんなところです。
最後までお読みいただき、ありがとうございました!
関連記事ブログ初心者が最初に登録すべきアフィリエイトASPはどれ?厳選8つを紹介