この記事ではそんな悩みや疑問にお答えします。
本記事の内容
- strongタグはSEO的に悪い?問題あるのか?
- 既に挿入してしまっているstrongタグを簡単に一括変換する方法
- strongタグ以外で太字にする方法【推奨】
- ワードプレスのビジュアルエディタで太字を反映させる方法

ワードプレスでブログを作成していて、記事の装飾をする時に強調したい文章を太字にすることってありますよね?
皆さんはその時のタグは何を使っていますか?

なんていう方もいらっしゃるかもしれません。
この「strong」タグですが、SEO的に問題があって、あまり使いすぎるとGoogleの評価が下がってしまう可能性があるらしいんです。

僕もそう思ってました、ついこないだまでは。
結論から言いますと、strongタグは使わない方がいいです!
僕が試しに数記事strongタグを他のタグに変更したところ、その記事が1ページ以上も順位が上がったんです。
今は全ての記事でstrongタグをほとんど排除し、他の方法で太字の装飾をしています。
ただ中には「何となくstrongタグは使わない方がいいというのは分かるけど、何十記事もあって、1記事ずつチマチマと変換するのが面倒!」という方もいらっしゃると思います。
でも安心してください!
今回の記事では「strong」タグを5分で変換する方法と、strongタグを使わずに太字にする方法も解説していきます。
実際僕がこの方法を使うことによって、検索結果の順位を底上げすることができましたので、ぜひ試してみてくださいね。
strongタグは本当にSEOに悪いのかを検証!

ワードプレスのビジュアルエディタを見ると、ちょうどわかりやすいところに【B】のボタンがあるので、太字にしたかったり文章を強調したかったりすると思わずポチっとしちゃいますよね?
それが、あんまりよくないという意見が多いんですけど、本当なんでしょうか?
実際調べてみると、以下のような事が複数のブログで書かれています。
- 「strong」タグは、記事の重要な文と認知させるタグ
- 1つの記事で4つ以上になるとSEO的に不利になる場合もある
中にはペナルティが課せられて、検索結果に表示されなくなってしまうというような内容もありました。

でも僕自身はそんなに気にしてなかったんです。
何故かというと、僕は特化ブログと合わせて数百件の記事を書いていますが、検索結果で1位や2位の記事もある程度存在していたから。

と信じて疑わなかったですし、ワードプレスにちょうどポチれるボタンがあるので、使わなきゃ!ということでずーっと「strong」タグを使っていたんです。
それにGoogleスポークスマンのマット・カッツさんがこんな事を話してます。
Google(アルゴリズム)は、strongタグもbタグも同じに扱います。
どちらがいいか、と悩む必要はないですよ。
つまり「好きなのを使って!」と言ってるようなもんですよね。
これを見て「だよねだよね!」と思っていたんです。
そんな時にこれまで書いた記事をなんとなくダラ~って読んでてあることに気付いたんです。

そこで試しに、強調している文章が多かった記事を2~3ピックアップして太字をなくしてみると…
なんと1ページ以上も検索結果が上がったんです!!
もちろん、たまたまだったのかもしれませんし、ちょうどその時分にGoogleのクローラーがやってきて検索結果の順位が変動したのかもしれませんが、これを境にstrongタグを使わずに他の方法で太字の装飾をするようになりました。
それ以降も全体的に検索結果の底上げがされてきています。
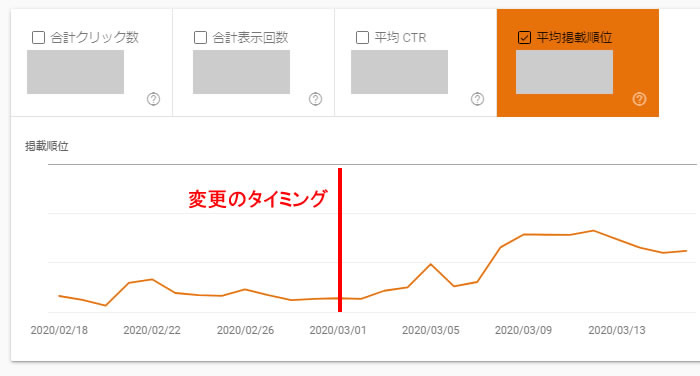
以下がサーチコンソールの「平均掲載順位」の変遷のグラフです。

strongタグ変更前と後で順位がかなり上がっていることが分かると思います。
現在、僕のブログでは以下のようにstrongタグを使いわけています。
- 本当に強調したい部分(最大3箇所まで)→ strongタグ
- 他の部分(太字にしたい部分)→ CSSを利用した太字
もしかしたら結果に現れないかもしれませんし、先ほどもお話したように偶然が重なって多少検索結果がよくなっただけかも知れません。
ただ多少でもSEOと関連しているのであれば排除しておくにこしたことはないと思います。
この点に関しては様々な意見があると思いますので、各自の考えで変更するしないを決めていただければと思います。
ただ後になって、有名アフィリエイターの方やブロガーさんのブログを見てみると、ほとんど方がstrongタグは使っておらず、CSSを利用して太字を設定しているようでしたので、個人的にはstrongタグ変更の作業をして良かったと思ってます。
strong以外で太字にする方法を解説
それではstrongタグを使わずに太字装飾をするための方法を解説していきましょう。
strongタグを使わずに太字にする方法はいくつかあって、bタグをつかう方法、emタグをつかう方法などもあります。
ただどれもSEOへの影響があるかもしれないと考え、今回はCSSを利用して太字を使うことにしました。
これならただ単に見た目を変えるだけなので、SEO的にも何の影響もありません。
太字装飾は以下の方法を使えば簡単に設定ができます。
注意
カスタマイズ前にバックアップをし、カスタマイズは自己責任にて行って下さい。
このカスタマイズは、あくまでも本サイトで行ったもので、コードを記入してもうまく反映されない場合があります。
strongタグを使わずに太字にする方法の手順
文字を太くするにはワードプレスのエディタで、文字を太字にしたい箇所の前後に以下のような記述を追加して下さい。
<span class="bold">ここが太字にしたい部分</span>
頻繁に使う場合は、プラグインのAddQuickTagを使うと簡単に挿入できます。
次に文字を太字にするためのCSSコードを作成します。
.bold{ font-weight: bold; }
上記のコードを子テーマのstyle.cssもしくは追加CSSに追記してください。
子テーマや、style.cssがわからないという方は追加CSSに追記をしましょう。
「ワードプレス・ダッシュボード」>「外観」>「カスタマイズ」>「追加CSS」
上記の通りに進んでいくとCSS追加ができます。
これで作業は完了です!

それでは、ちゃんと反映されているかどうか見てみましょう!

ブラウザにキャッシュが残っていると実際の画面に反映がされませんので、カスタマイズをした後は必ずキャッシュ削除をして更新をしましょう。
キャッシュ削除は「Ctrl+F5」で簡単にできますよ。
【適用前】ここが太字にしたい部分
【適用後】ここが太字にしたい部分
この通り、太字になりました!

これまでに使ってきたstrongタグを一括変換する方法
せっかくなのでこれまで使ってきたstrongタグも今回の方法に変えてしまいましょう!

「Search Regex」というプラグインを使う事によって簡単にこれまで書いた記事のタグも書き換えることができるんです。

その前にバックアップを取っておくことを忘れないようにしよう。
記事のコードそのものを書き換えるから失敗するととんでもないことになっちゃうから、絶対にバックアップはしておいた方がいいです。
ここでバックアップのおすすめプラグインも紹介しておきます。
おすすめバックアッププラグイン
- BackWPup
- UpdraftPlus
使い勝手的には「UpdraftPlus」の方が簡単で初心者でも簡単に利用できますが、ワードプレスにログインができないと利用できないという点があるので、僕は「BackWPup」を使ってます。
迷った方は「UpdraftPlus」をインストールすれば大丈夫ですよ。
「ワードプレス・ダッシュボード」>「プラグイン」>「新規追加」とクリック。
するとプラグインの新規追加ページになります。
「BackWPup」もしくは「UpdraftPlus」と入力するとプラグインが表示されますので、「インストール」>「有効化」しましょう。
ここではバックアップの手順は省略しますが、UpdraftPlusなら直感的にバックアップできますよ。
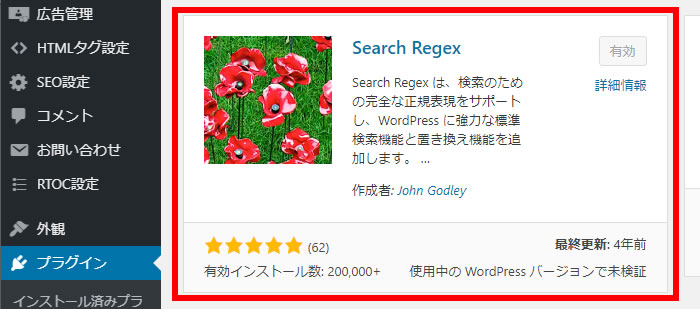
Search Regexをインストール・有効化する
バックアップが完了したら、「Search Regex」をインストール・有効化しましょう。
こちらもバックアッププラグイン同様にワードプレスのプラグインインストールのページから導入できます。

有効化の後、「ワードプレス・ダッシュボード」>「ツール」>「Search Regex」の順にクリックします。
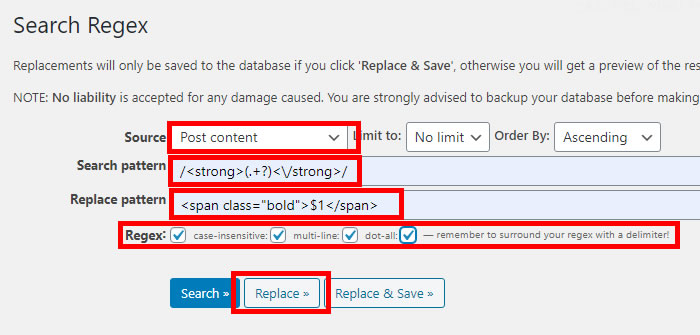
すると「Search Regex」の設定画面が開きますので、以下のように設定しましょう。

Source:
Post content
Limit to:
No limit(初期のままでOK)
Order by:
Ascending(初期のままでOK)
Search pattern:
/<strong>(.+?)</strong>/
Replace pattern:
<span class="bold">$1</span>
Regex:
チェックボックス4つ全てにチェックを入れます
上記を設定後、「Replace」をクリック。
するとstrongタグを使用していたリストが表示され、置き換えた後の結果が表示されます。

結果を確認して問題がなければ「Replace&Save」ボタンをクリックして下さい。

これで自動で置換が実行され、記事に反映がされます。
置換を実行すると元に戻すことはできませんので、必ずバックアップを取ってから行うようにしましょう。
これで全ての記事からstrongタグが消えました!
あとは必要に応じて強調したい箇所にstrongタグを使用すれば大丈夫です。
ビジュアルエディタで太字にするCSSを反映させる方法を解説
でもここで1つ大きな問題があります。

そうなんですよね。
CSSを使って太字にする方法だと、ビジュアルエディタでは太字の表示がされなくなっちゃうんです。
気にしない人も多いかもしれないですが、太字やマーカーの部分はビジュアルエディタで見えないとかなり不便に思うので、ここがめちゃくちゃマイナス点になります。

そこでついでですので、ビジュアルエディタで太字が反映されるようにカスタマイズをしていきましょう。
こちらも作業自体は簡単ですが、「テーマのための関数(functions.php)」を書き換えるのでバックアップは必ず取るようにしましょう。
注意
また僕はワードプレステーマ「JIN」「アフィンガー5」を使っていますが、他のテーマですと正常に動作しない可能性もありますので、自己責任で行っていただけますようお願いします。
ビジュアルエディタに太字のCSSを適用する方法
ビジュアルエディタ用のCSSを作成しアップロード
まずビジュアルエディタ用のCSSを作成します。
メモ帳やテキストエディタで以下のCSSを記述し、「editor-style.css」の名前で保存して下さい。
.bold{ font-weight: bold; }
先ほど作成したCSSファイル(editor-style.css)をワードプレスのテーマ直下にアップロードします。
サーバーのファイルマネージャーはFTPソフトなどを使ってアップロードができますが、もしやり方がわからない方はあまり無理をしない方がいいかもしれません。
editor-style.css のアップロード先
ドメイン名
L public_htm
L wp-content
L themes
L テーマ名のフォルダの直下
子テーマ利用時は子テーマのフォルダの直下にアップロードします。
テーマのための関数(functions.php)を編集
アップロードが終わったら、ワードプレスの「テーマのための関数(functions.php)」を書き換えます。
ここはミスをするとログインができなくなったり、ブログが見れなくなったりしてしまうので、最新の注意を払っておこないましょう!
「ワードプレス・ダッシュボード」>「外観」>「テーマエディタ」>画面右側で「テーマのための関数(functions.php)」をクリック

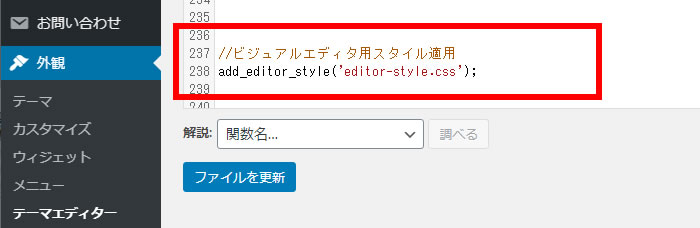
編集画面の一番下に以下を追記します。

//ビジュアルエディタ用スタイル適用
add_editor_style('editor-style.css');
以上で作業は完了です。
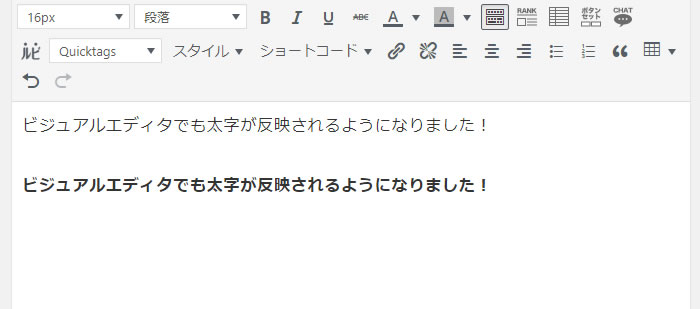
正しく動作しているかビジュアルエディタで確認してみましょう。
ここに先ほどの太字用のコードを書いてみると…。

このように指定した部分が太字になりました!
これでまたガンガンとブログ書くことができるようになりましたね!

SEOに悪いstrongタグの一括変更とワードプレスのエディタで太字にする方法:まとめ
今回はSEOに良くないと言われているstrongタグを使わずに太字にする方法、これまで書いてきた記事内のstrongを一括で変換する方法を解説してきました。
さらに太字用CSSをビジュアルエディタで反映させる方法も紹介しました。
実際に僕が試しにstrongタグを使用しなくなってからですが、体感的に全体的な検索結果が少し上に表示されるようになった感じがしています。
実際のところは、ちょうど何ヶ月か前に書いた記事が評価されるようになったタイミングと合っていただけかもしれません。
でも「そんな事は関係ないと思うけど、もしかしたら…」と思いながら記事を書くよりはすっきりとして記事執筆に集中できた方が気分も楽になります。
作業自体はそれほど時間がかかるものでもありません。
strongタグを記事内で3回以内しか使っていなければ全く問題はないと思いますが、もし記事内で多用しているというような方がいらっしゃったら一度試してみてもいいかもしれませんよ!
関連記事ブログのアイキャッチの作り方をわかりやすく解説!2分で作る方法も紹介!