こんな悩みをもつあなたに
- AFFINGER5(アフィンガー5)のカスタマイズの仕方がわからない
- AFFINGER5(アフィンガー5)を簡単におしゃれなデザインにしたい
- AFFINGER5(アフィンガー5)の設定を終わらせて早く記事執筆がしたい
そんな悩みにお答えしていきます。
本記事の内容
- AFFINGER5(アフィンガー5)のデザイン済みデータについて
- AFFINGER5(アフィンガー5)のデザイン済みデータの種類
- AFFINGER5(アフィンガー5)のデザイン済みデータの導入方法について

「WordPressのテーマを思い切ってAFFINGER5にしたけど、カスタマイズにてこずっちゃう!」なんて人多いんじゃないでしょうか。
AFFINGER5(アフィンガー5)はカスタマイズできる事も多くて何をやればいいのか、最初はわからないですよね?
本記事では、WordPressテーマの「AFFINGER5」で使える、デザイン済みデータを導入する方法について解説していきます。
デザイン済みデータは、簡単にオシャレなデザインが反映できるテンプレートです。

この記事を読めば、誰でも簡単にカスタマイズしていくことができ、すぐに記事執筆だけに集中することができます。
15分ほどで導入できるので、ぜひ読み進めてみてください。
それでは早速AFFINGER5のデザイン済みデータについて、詳しく解説していきましょう。
AFFINGER5(アフィンガー5)のデザイン済みデータとは?



まずはじめに、AFFINGER5で使える「デザイン済みデータ」とは何かを解説していきます。
- ザイン済みデータで出来る事
- 導入するときの注意点
デザイン済みデータは、既に作成されたデザインを簡単にブログに反映してくれるテンプレートです。
またデザイン済みデータを導入する際はいくつか注意点もありますので、その点もあわせて説明していきます。
AFFINGER5(アフィンガー5)のデザイン済みデータでできること
AFFINGER5のデザイン済みデータを使うことで、以下のようなことができるようになります。
デザイン済みデータのポイント
- 簡単におしゃれなデザインにできる
- 導入するだけでほぼデザインが完成
- 導入後のデザイン変更も可能
- カスタマイズ知識がなくてもデザイン可能
デザイン済みデータを導入するだけで時間の短縮にもなり、デザインが苦手な人もカッコいいデザインにすることが可能。
もともとデザインされているものを反映することができ、カスタマイズ知識のない初心者でも簡単にトップブロガーにひけをとらないデザインにできますよ。
AFFINGER5(アフィンガー5)のデザイン済みデータを導入する時の注意点
AFFINGER5デザイン済みデータを使う時の注意点が、上書きされてしまい、今までの形と大きく変わってしまうところ。
新規サイト作成の場合は特に気にすることはありませんが、ある程度記事を書いている人は上書きされるので、注意が必要です。
デザイン済みデータを導入する際は、必ずバックアップを取っておきましょう。
AFFINGER5(アフィンガー5)のデザイン済みデータ7種類を紹介

次に用意されている、AFFINGER5のデザイン済みデータの紹介をしていきます。
デザインの種類は以下の7種類です。
- Tidy
- NOTE.2020
- PINKY
- HappyDiary 2020
- Lupine 2020
- YouTube
- YouTube2
AFFINGER5の上位テーマ「AFFINGER5EX」用のデータを合わせると合計10種類用意されていますが、今回はAFFINGER5で使えるデザイン済みデータだけを紹介します。
早速順番に紹介していきましょう。
デザイン済みデータサンプルサイトのリンクも貼ってますので、気になるデザインはサンプルサイトを見てみて下さい!
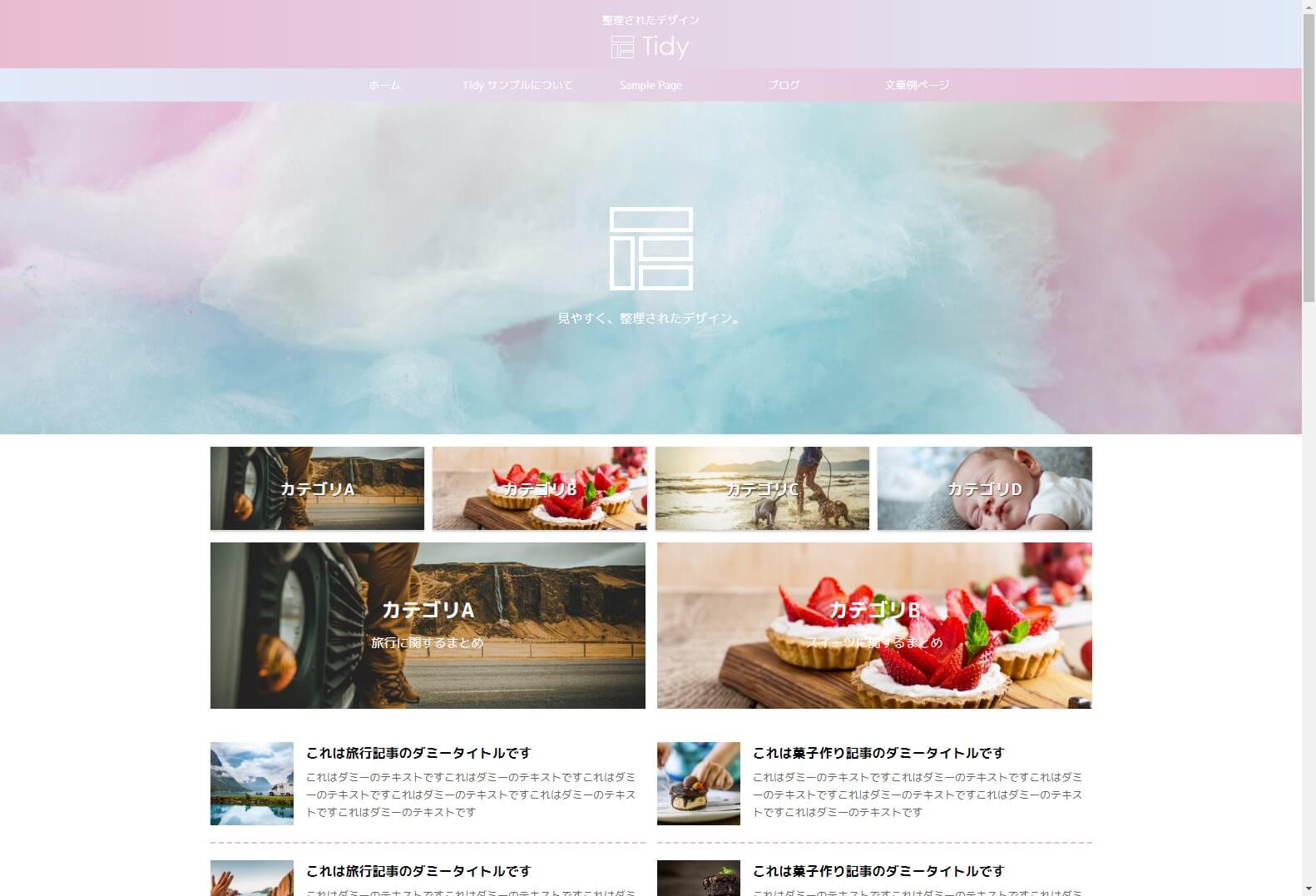
AFFINGER5(アフィンガー5)のデザイン済みデータ①:Tidy

デザイン済みデータの「Tidy」は、めちゃくちゃオシャレなデザイン!
トップに配置するグローバルメニューも豊富でカスタマイズするのも楽しくなりそうです。
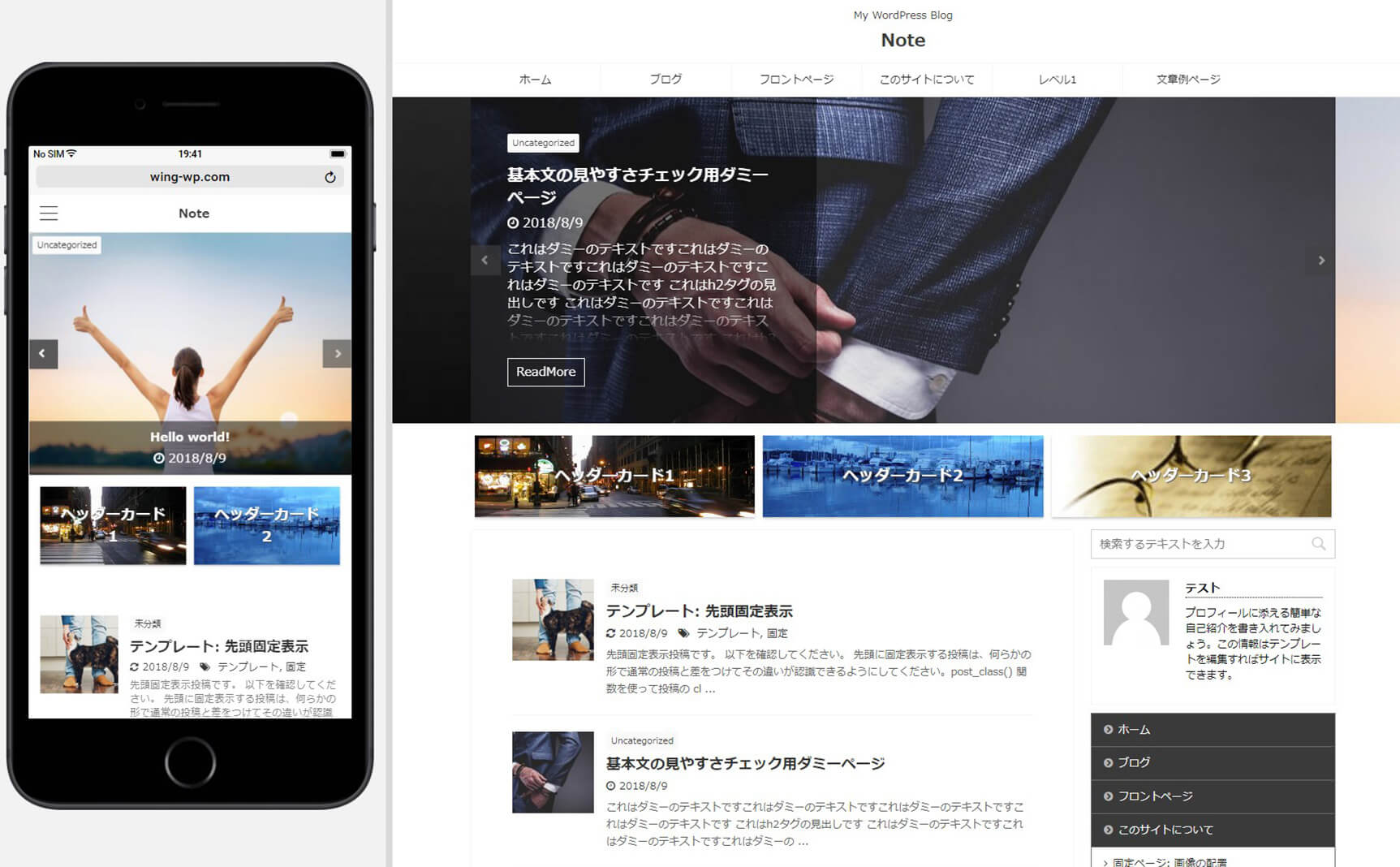
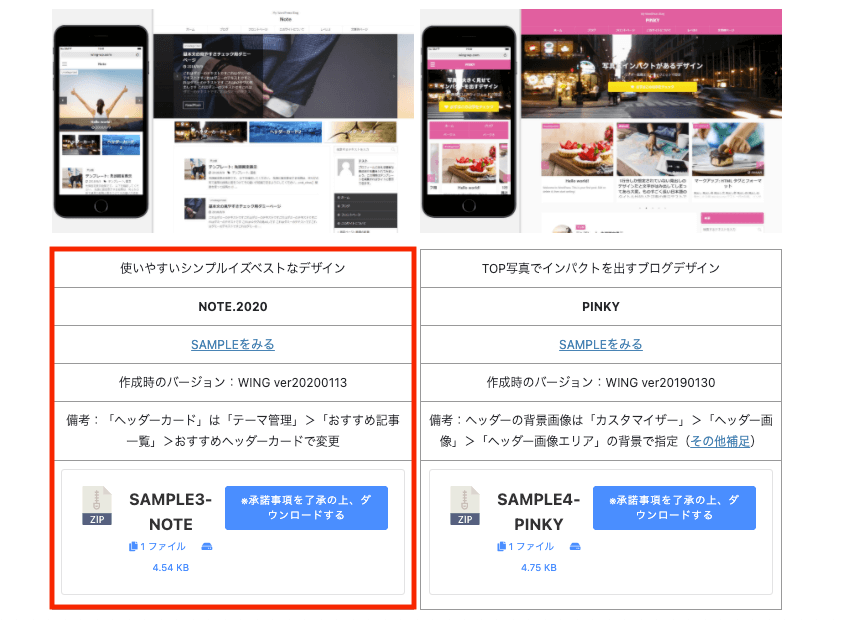
AFFINGER5(アフィンガー5)のデザイン済みデータ②:NOTE.2020

デザイン済みデータ「NOTE.2020」はシンプルなデザインです。
ごちゃごちゃしたデザインがあまり好きでないなら、このデザイン済みデータを選ぶといいでしょう。
シンプルに統一することで、オシャレ感を出すこともできます。
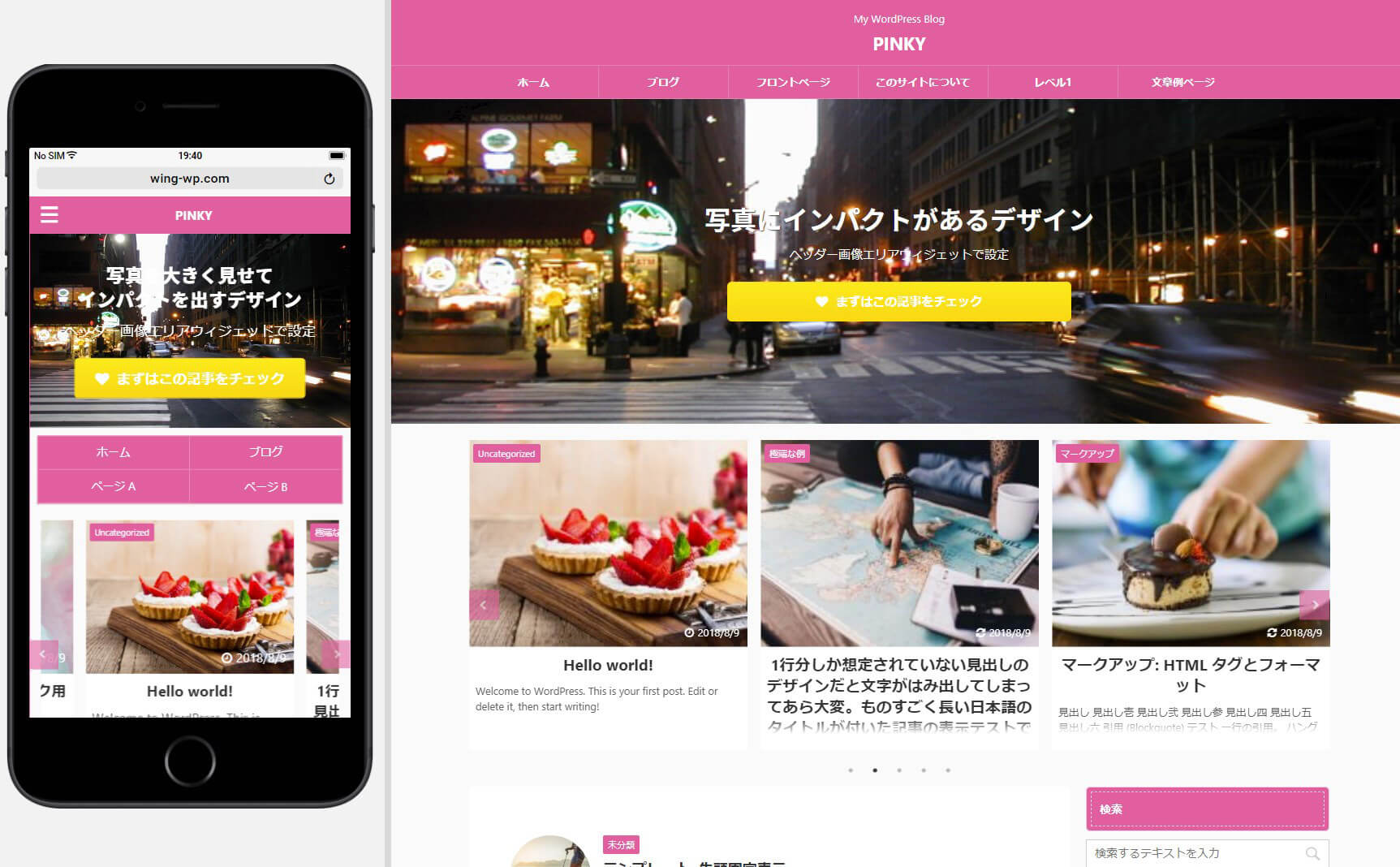
AFFINGER5(アフィンガー5)のデザイン済みデータ③:PINKY

デザイン済みテーマ「PINKY」は、主に写真を使っていきたい人におすすめです。
TOP写真でインパクトを出すことができますよ!
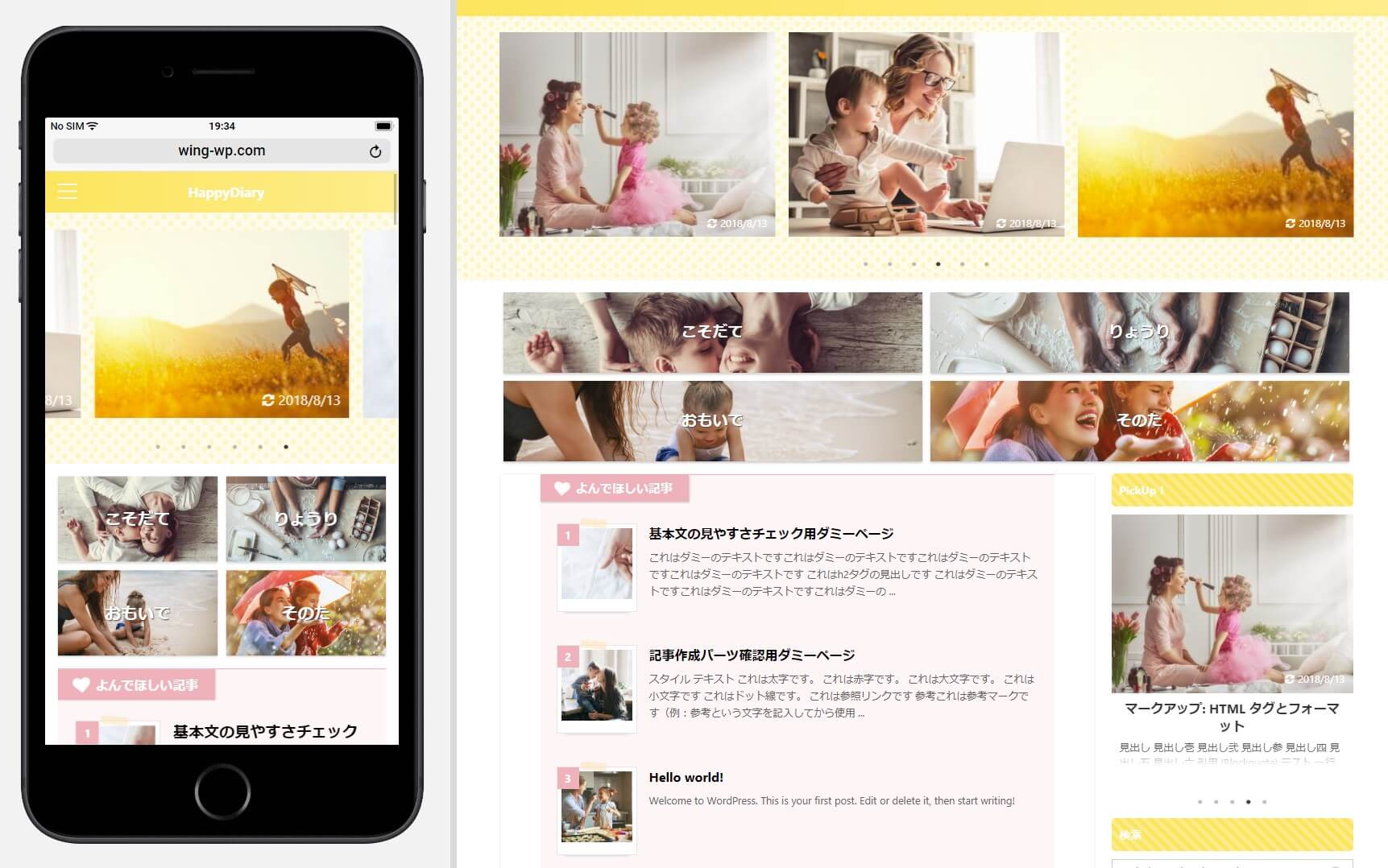
AFFINGER5(アフィンガー5)のデザイン済みデータ④:HappyDiary 2020

デザイン済みデータ「HappyDiary 2020」は、デザイン事態が少し丸っこくなっていてかわいいデザインです。
可愛いサイトにしたい人にオススメします!
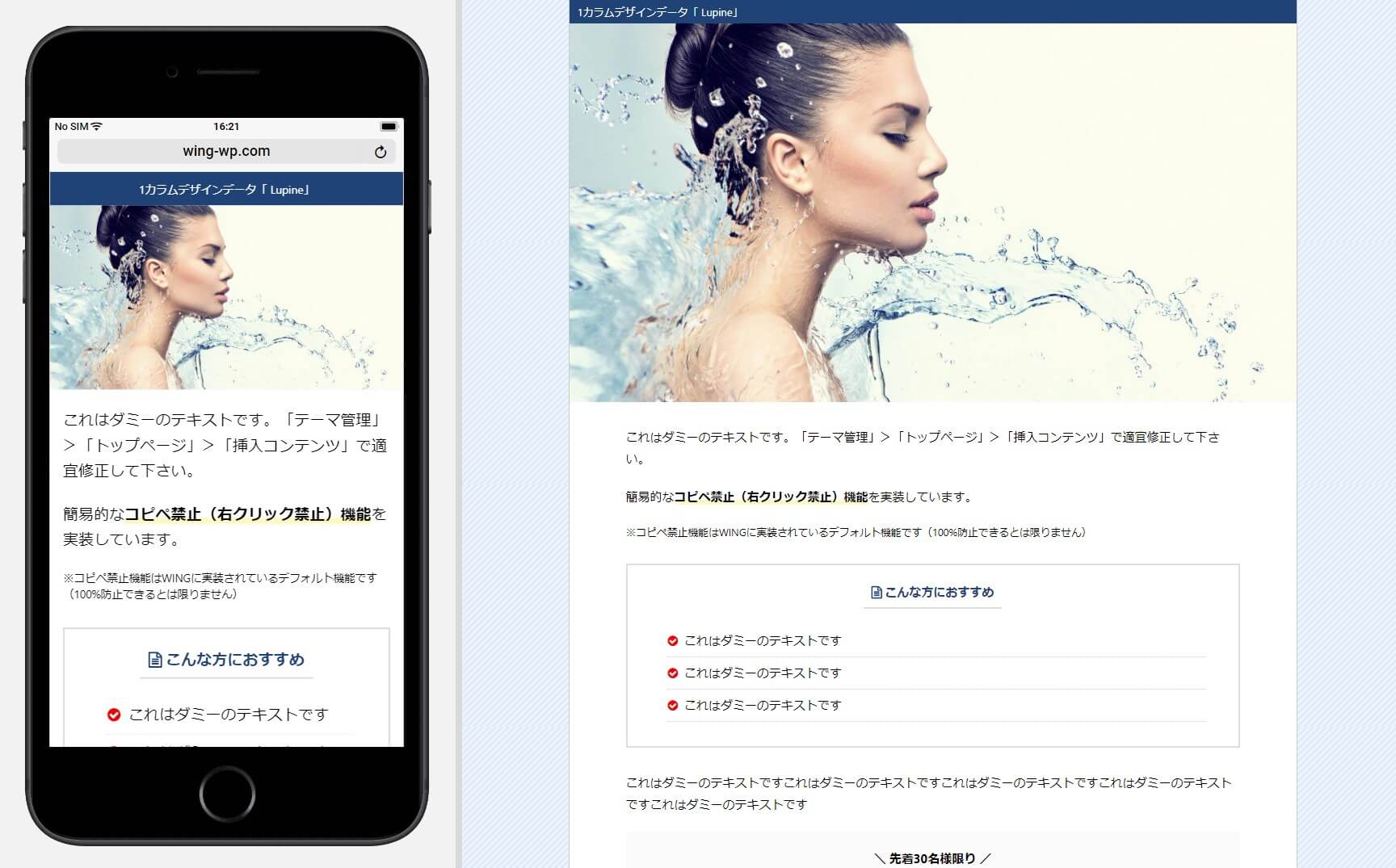
AFFINGER5(アフィンガー5)のデザイン済みデータ⑤:Lupine 2020

デザイン済みデータ「Lupine 2020」は、LPなどのワンカラム向けのデザインになっています。
とにかくコンテンツそのものに注目させたいという方にオススメです!
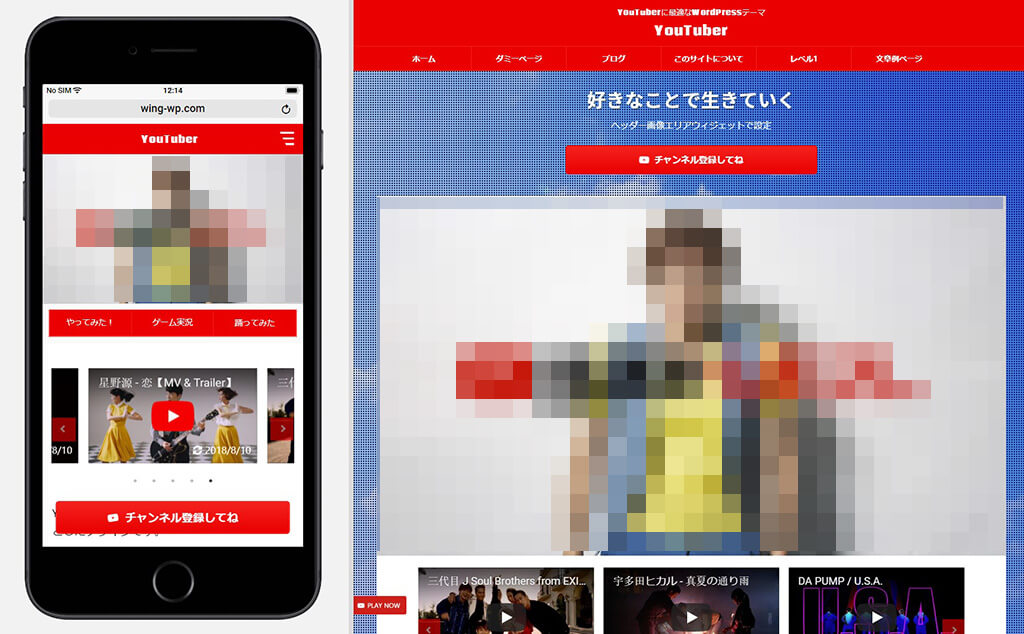
AFFINGER5(アフィンガー5)のデザイン済みデータ⑥:YouTube

デザイン済みデータ「YouTube」は、YouTubeが埋めやすくなっているデザインです。
YouTuberや、参考動画としてYouTubeでアップして動画を埋め込んでいきたい人にオススメ!
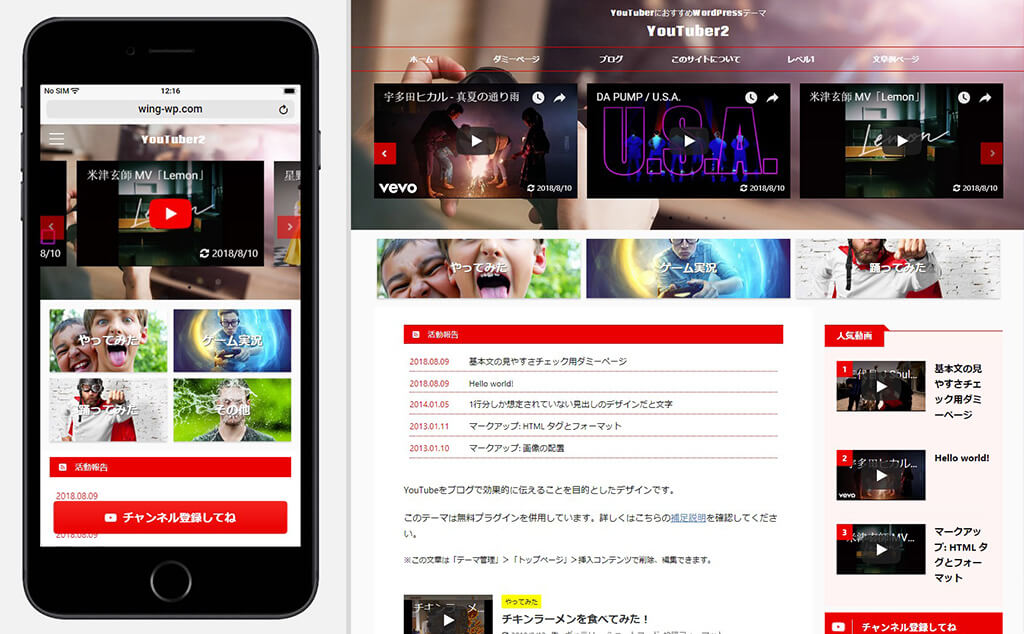
AFFINGER5(アフィンガー5)のデザイン済みデータ⑦:YouTube2

デザイン済みデータ「YouTube2」も、YouTubeが埋めやすい仕様になっています。
先ほど紹介した「YouTube」とはテイストが異なるので、発信内容に応じて選ぶといいですよ!
AFFINGER5(アフィンガー5)のデザイン済みデータの導入手順を6STEPで解説


それでは、AFFINGER5のデザイン済みデータを導入する手順について詳しく解説していきます。
手順は、以下の6ステップ!
デザイン済みデータ導入STEP
- AFFINGER5をインストール
- プラグインをインストール
- デザイン済みデータをダウンロード
- カスタマイザー用ファイルをインポート
- ウィジェット用ファイルをインポート
- データ引継ぎ用ファイルをインポート(必要な人のみ)
順番に解説していきます!
デザイン済みデータの導入ステップ①:AFFINGER5(アフィンガー5)をインストール
デザイン済みデータを導入する前に、まだAFFINGER5のテーマを導入していない人はテーマのインストールから始めましょう。
導入方法はAFFINGER5(アフィンガー5)の購入方法&導入方法で詳しく解説しているので、今から設定する方は読んでみて下さい。
簡単な手順は以下の通りです。
- AFFINGER5を購入・ダウンロード
- 管理画面の「外観」→「テーマ」を開く
- 「新規追加」をクリック
- ダウンロードした「affinger5.zip」「affinger5-child.zip」を選択
- 「今すぐインストール」をクリック
これでAFFINGER5のテーマのインストールが完了です。
デザイン済みデータの導入ステップ②:プラグインをインストール
AFFINGER5のデザイン済みデータを導入するためにプラグインをインストールしていきます。
インストールするプラグインは以下の3つです。
- カスタマイズ用:Customizer Export/Import
- ウィジェット用:Widget Importer & Exporter
- テーマ管理用:データ引継ぎプラグイン(有料)
※データ引き継ぎプラグインは、無料のデータ引き継ぎプラグイン(LITE版)もあります。
データ引き継ぎプラグインは有料ですがなくても大丈夫ですし、機能が制限されますが無料のLITE版を使っても大丈夫です。
早く引き継ぎなどを終わらせたい人は、有料版を使うといいでしょう。
インストールの手順は以下です。

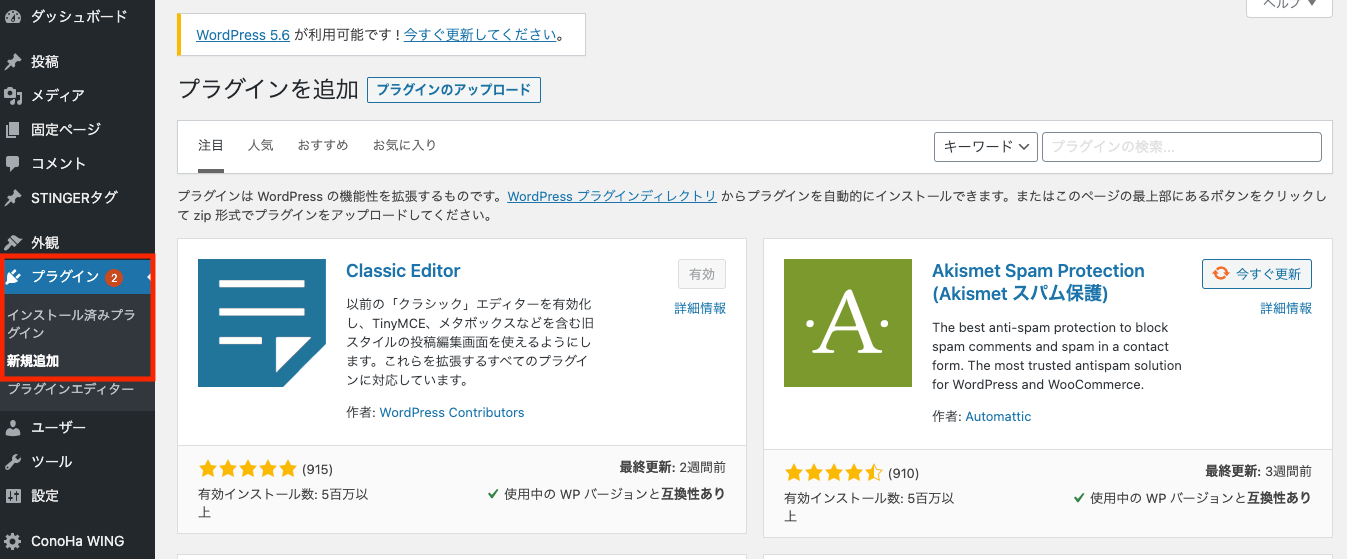
WordPress管理画面の「プラグイン」→「新規追加」をクリック。
「プラグイン追加」の画面でプラグインが検索できます。

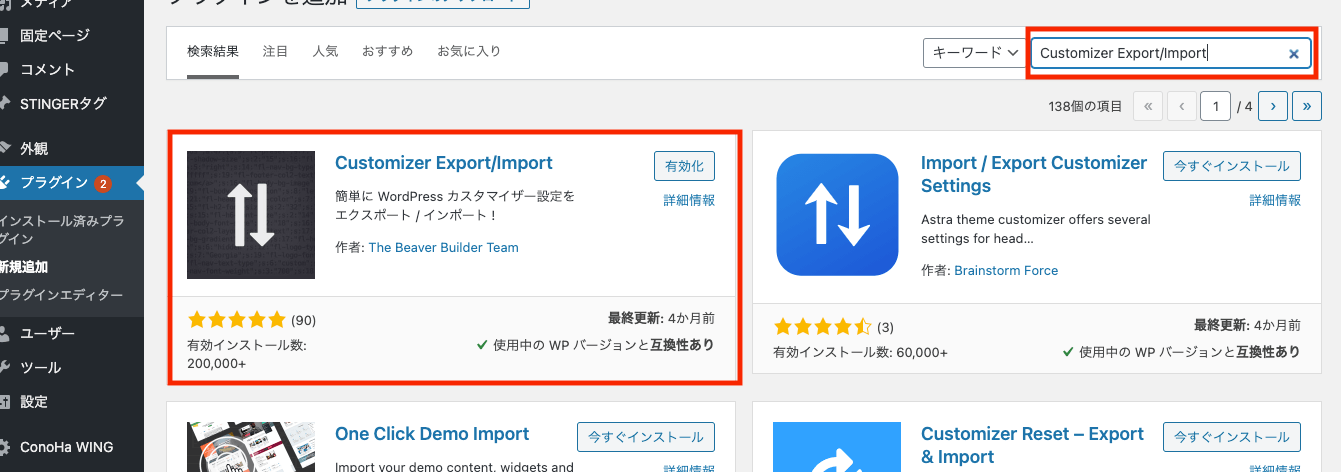
「新規追加」の検索枠にプラグイン名「Customizer Export/Import」「Widget Importer & Exporter」で検索すると上記のようにプラグインが表示されます。
各プラグインの「今すぐインストール」のボタンをクリックし、インストール。
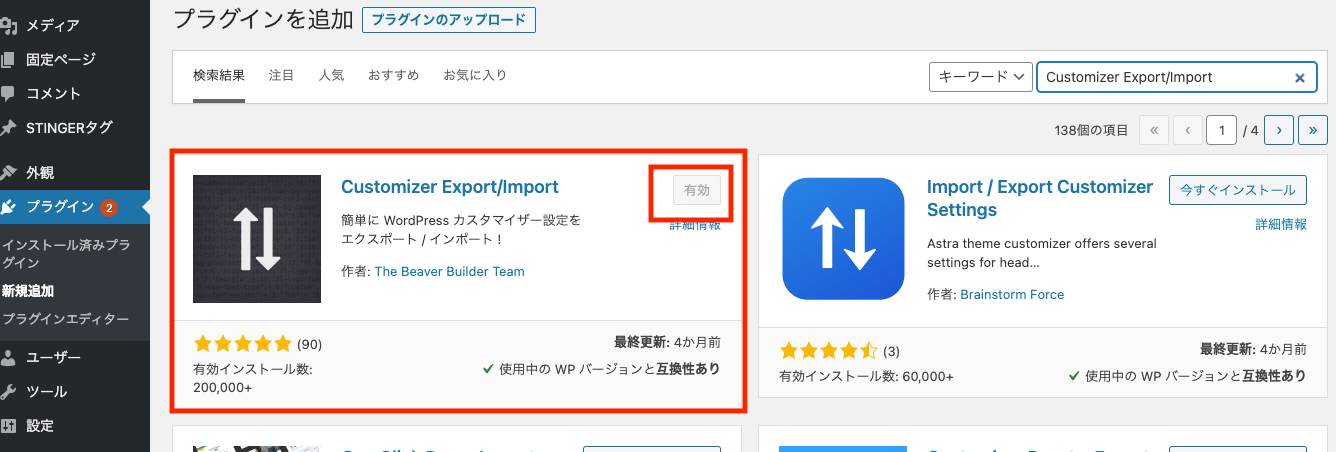
図では有効化になってますが、初めてプラグインを導入する時は、「今すぐインストール」のボタンが表示されます。

インストールが完了すると、「有効化」のボタンになるので、クリックして有効化にします。
これでプラグインのインストールは完了です。
Widget Importer & Exporterも同様にインストールしておきましょう。
「テーマ引継ぎプラグイン(LITE版)」のインストール方法は少し手順が変わるので、ステップ⑥で詳しく解説しています。
ステップ③〜⑤を完了させて進めて下さい。
デザイン済みデータの導入ステップ③:デザイン済みデータをダウンロード
次に、気に入ったAFFINGER5のデザイン済みデータをダウンロードします。
今回はデザイン済みデータ「NOTE.2020」で試してみましょう。
まずは、「AFFINGER5のデザイン済みデータ配布サイト」へアクセス。

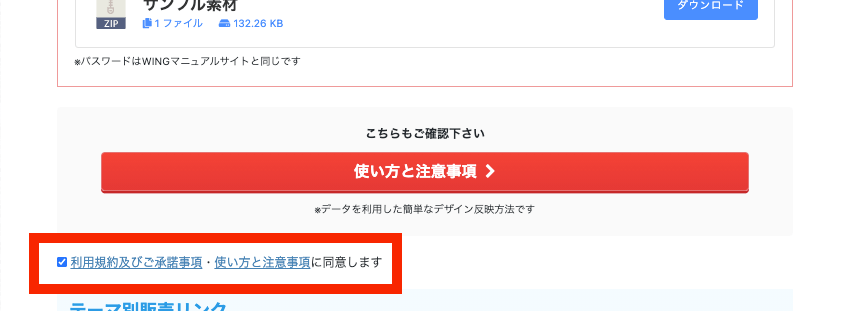
ページの下の方に、利用規約及びご承諾事項・使い方という蘭があります。
目を通し、チェックを入れましょう。

デザイン済みデータが決まったら、「青のダウロードボタン」をクリックするとダウンロードできます。
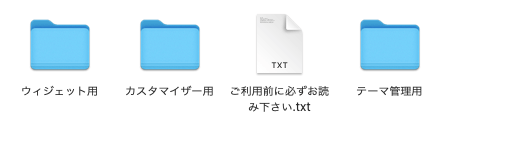
ダウンロードすると以下のファイルが入ってるので確認しましょう。

- ウィジェット用
- カスタマイザー用
- ご利用前に必ずお読み下さい
- テーマ管理用
各ファイルの役割は、以下のようになります。
- カスタマイザー用
カスタマイザー用は、主に表面的なデザインをカスタマイズしてくれる部分です。
各カラーの設定、ロゴ、ヘッダー画像、背景画像、ヘッダー、メニュー、フッターなどが変更されます。
- ウィジェット用
ウジェット用は、細かいパーツの設定してくれる部分です。
トップページ、サイドバー、記事投稿の上下などに自分の好きなコンテンツを設定でき、この部分を変更してくれます。
- テーマ管理用
テーマ管理用は、基本的なデザインパターンやカラム、サイドバーの位置変更、各項目の設定、表示・非表示の切り替えが設定できる部分になります。
※テーマ管理用のファイルをインポートしない場合は、自分でカスタマイズが必要です。
確認したらいよいよ各ファイルをインポートして、デザイン済みデータをブログに反映させていきます!
デザイン済みデータの導入ステップ④:カスタマイザー用ファイルをインポート
まずは先ほどダウンロードしたファイルの中から「カスタマイザー用ファイル」をインポートしていきましょう。

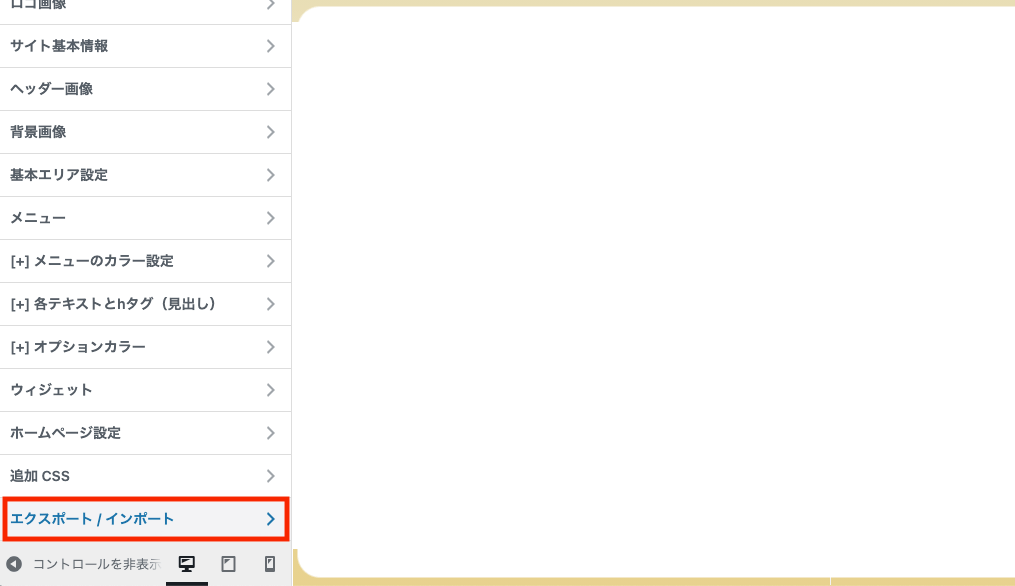
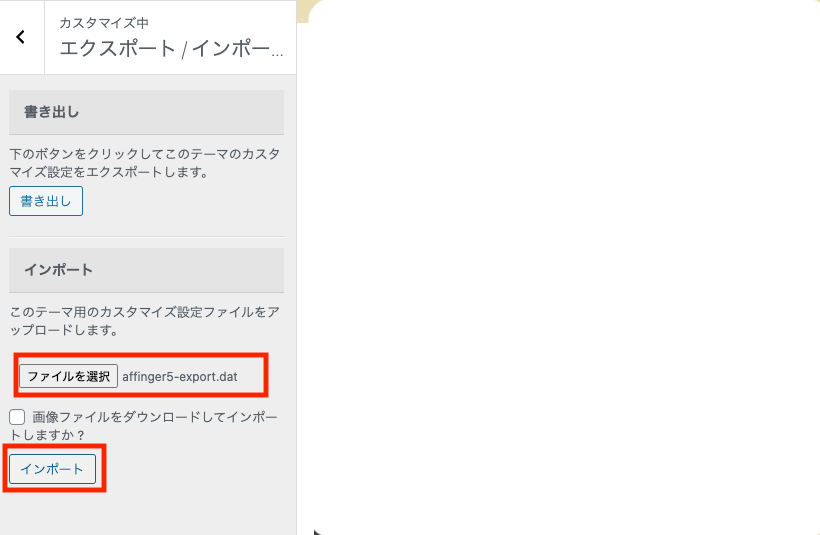
WordPress管理画面の「外観」→「カスタマイズ」→「エクスポート/インポート」をクリック。

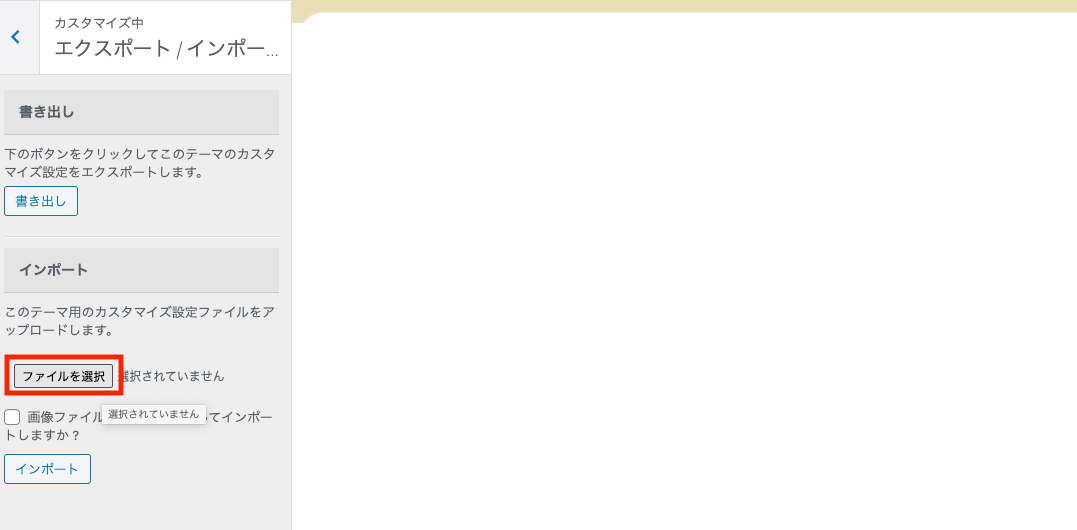
「ファイルを選択」をクリックして、ファイルを取り込んでいきます。

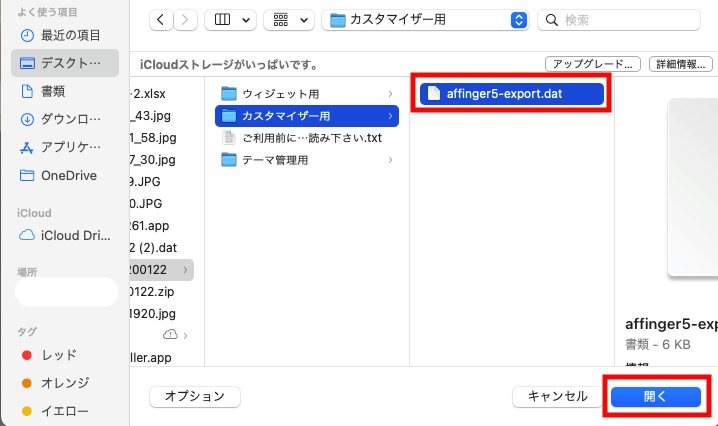
ダウンロードしたデザイン済みデータファイル内の「カスタマイザー用」→「affinger5-export.dat」を選択します。

「ファイルを選択」の横に、ファイルが選択されていることを確認して「インポート」をクリック。
カスタマイザー用はこれで完了です。
デザイン済みデータの導入ステップ⑤:ウィジェット用ファイルをインポート
デザイン済みデータの導入ステップ⑤は「ウィジェット用ファイルのインポート」です。
手順は以下の通り!

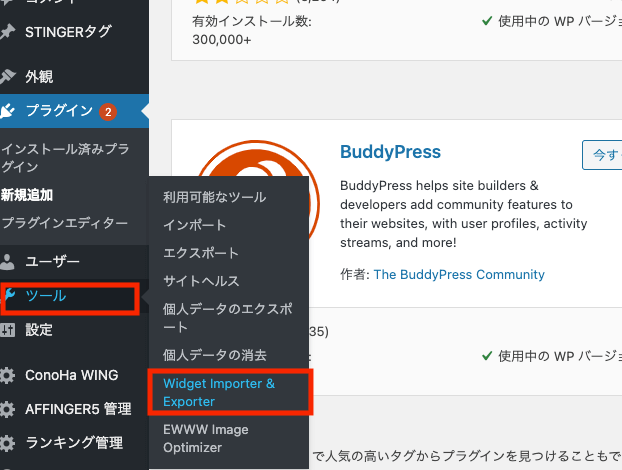
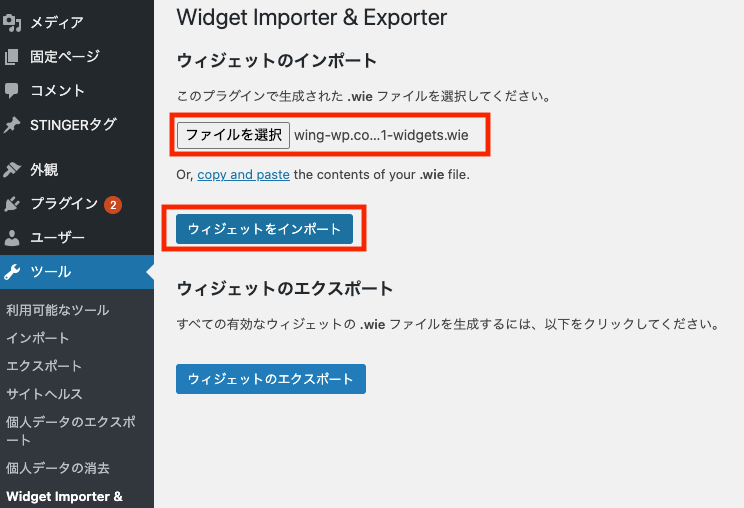
まず、WordPress管理画面の「ツール」→「Widget Importer & Exporter」を開きます。

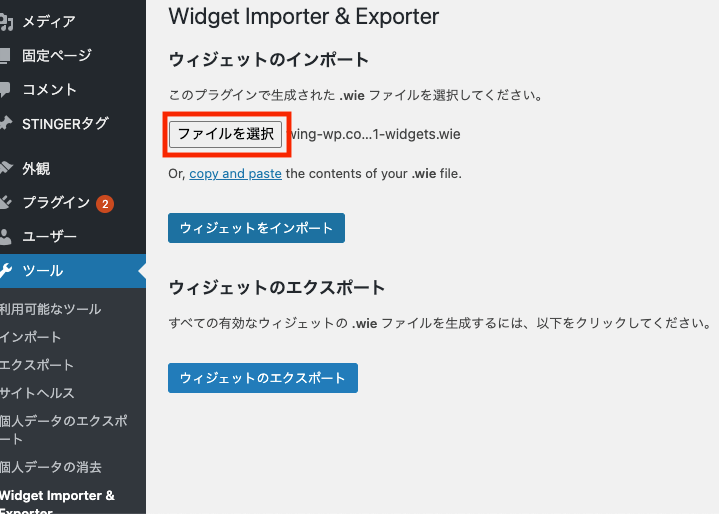
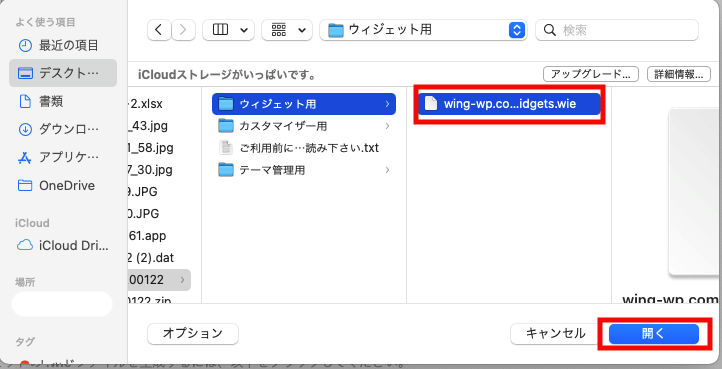
「ファイルを選択」をクリックすると、ファイルを取り込めるようになります。

ダウンロードしたデザイン済みデータファイル内の「ウィジェット用」→「wing-wp.com-sample21-widgets.wie」を選択します。

「ファイルを選択」の横に、ファイルが選択されていることを確認し「ウィジェットをインポート」をクリック。
以上でインポートは完了です!
あとは、少しだけサイトカラーなど細かい設定していく必要がありますが、ウィジェットや外観のカスタマイズから色々変更できます。
カスタマイザー用とウィジェット用のファイルをインポートするだけでもOK!
上記2つだけでも、サイトデザインは整いますが、「データ引継ぎ用のファイル」をインポートするとさらにデザインが反映されます。
次のステップ⑥では「データ引継ぎファイルをインポート」する方法を解説!
データ引継ぎファイルをインポートすると、トップページのサイドバーやグローバルメニューを反映が可能です。
サイドバーやグローバルメニューは少し手間がかかりますが、ウィジェットやカスタマイズの部分から自分で設定することができるので、飛ばしてもOK!
「データ引継ぎファイルをインポート」をすれば、さらにデザインにかける時間を短縮することができます。
デザイン済みデータの導入ステップ⑥:データ引継ぎ用ファイルをインポート
デザイン済みデータの導入ステップ⑥は、「データ引継ぎファイルのインポート」です。
データ引継ぎプラグイン(LITE版)をダウンロードして、ファイルをインポートしていきます。
データ引継ぎプラグイン(LITE版)は、アフィンガー専用のプラグインになり、ダウンロードが必要です。
- サイトにアクセスしユーザー登録
- データ引継ぎプラグイン(LITE版)をダウンロード
- データ引継ぎプラグイン(LITE版)をアップロード
- データ引継ぎファイルをインポート
上記を順番に解説していきます。
無料版データ引継ぎプラグイン(LITE版)は、反映できる部分が限られてきます。
デザインを完璧に反映したい場合は有料(2,980円)のデータ引継ぎプラグインがオススメです。
それでは、早速やっていきましょう。
まず、データ引継ぎプラグイン(LITE版)をダウンロードするために、ユーザー登録をします。
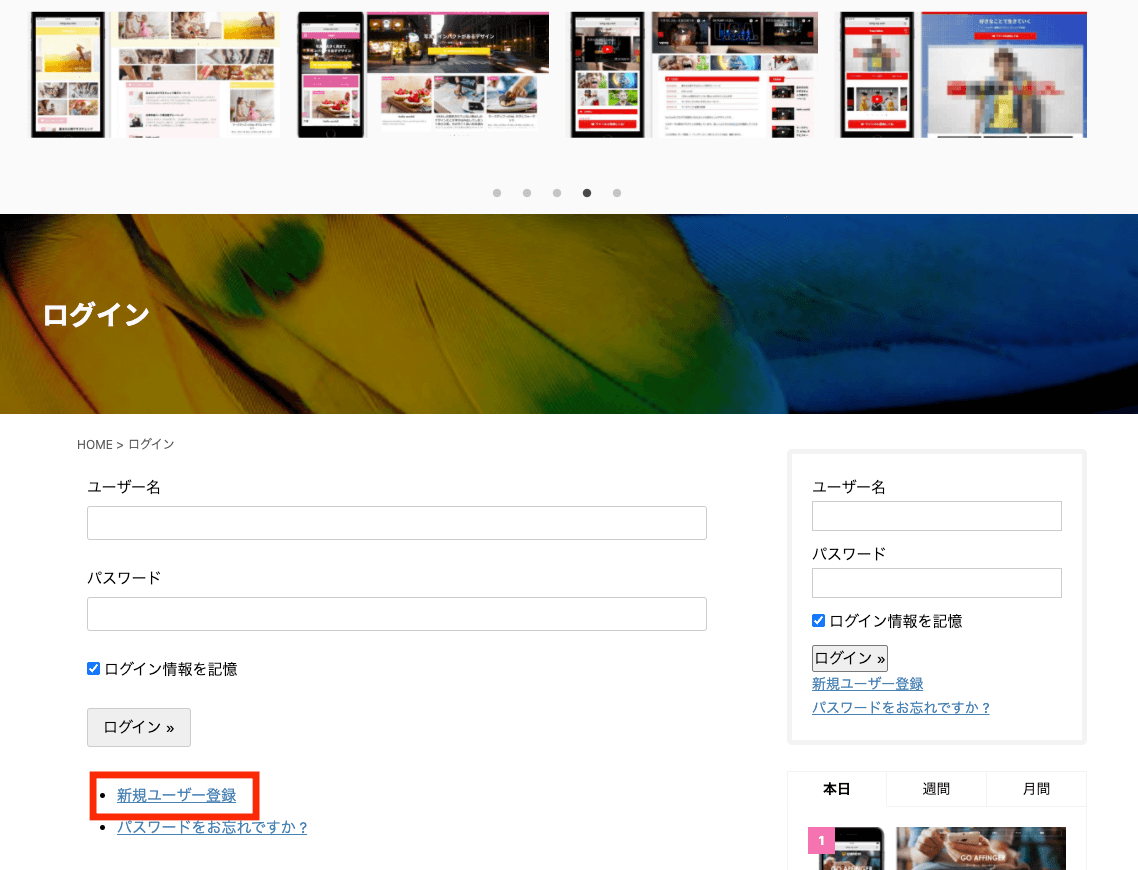
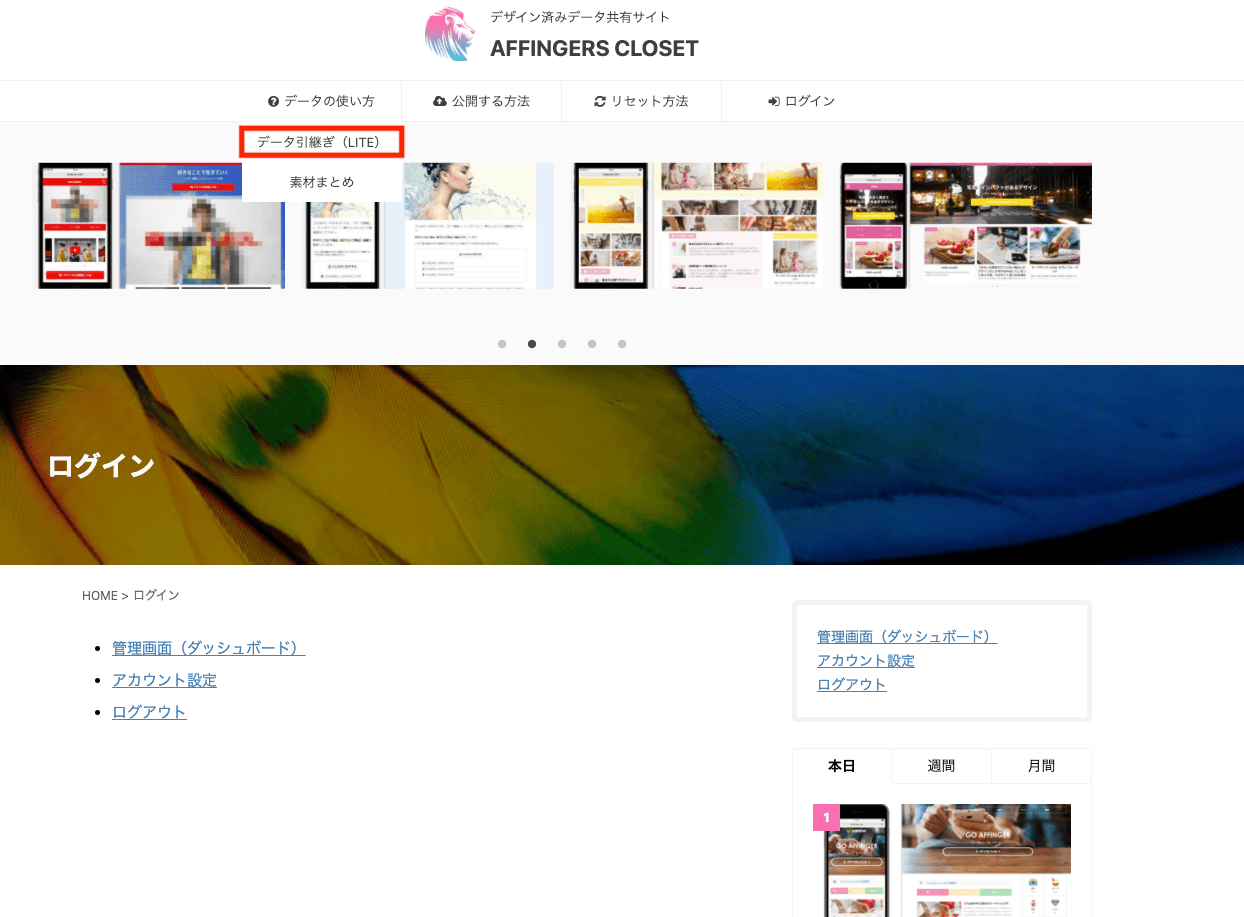
「WING CLOSET ログインページ」へアクセス。

アクセスすると上記画面が表示されます。
「新規ユーザー登録」があるのでクリック。

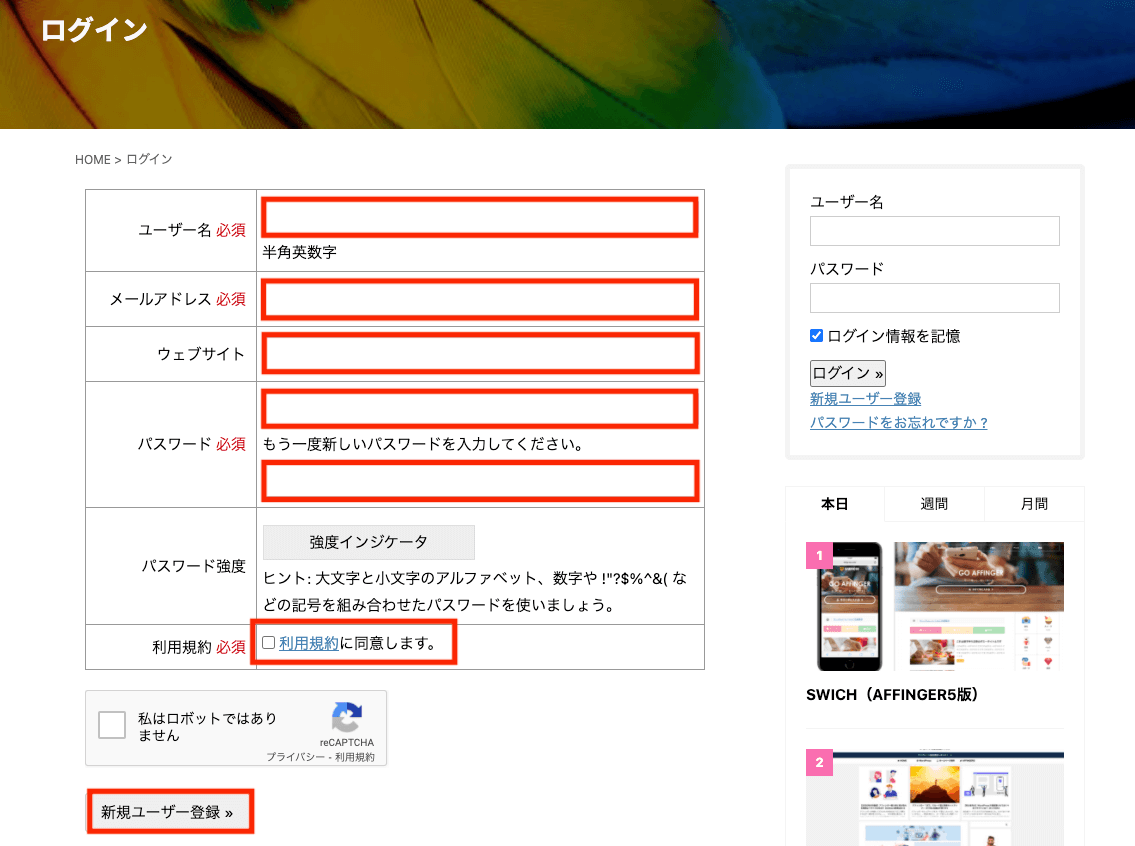
ユーザー登録ができるので以下を入力していきます。
- ユーザー名(好きなユーザー名でOK)
- メールアドレス(使っているメールアドレスを入力)
- ウェブサイト(自分のブログのURLを入力)
- パスワード(自分の好きなパスワードを入力)
入力完了したら、「利用規約に同意します。」にチェックを入れて、「新規ユーザー登録」をクリック。

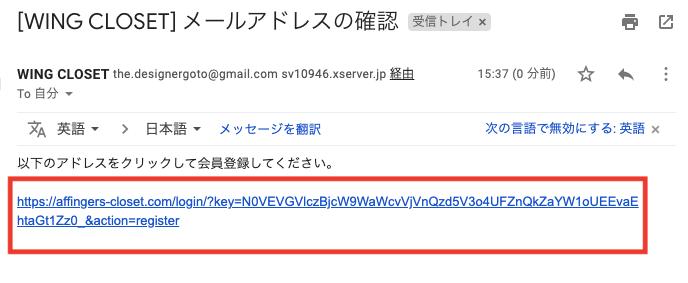
登録完了するとメールが届きます。
メールにサイトのURLが貼られているので、クリック。
メールが届かない場合は、迷惑メールフォルダに入っていないか確認しましょう。
それでも、届かない場合はメールアドレスを再度確認し、登録し直してみて下さい。
メールで届いたサイトにアクセスすると、データ引継ぎプラグイン(LITE版)をダウンロードできます。
早速ダウンロードしていきましょう。

トップページのカテゴリー「データの使い方」→「データ引継ぎ(LITE版)」を開きます。

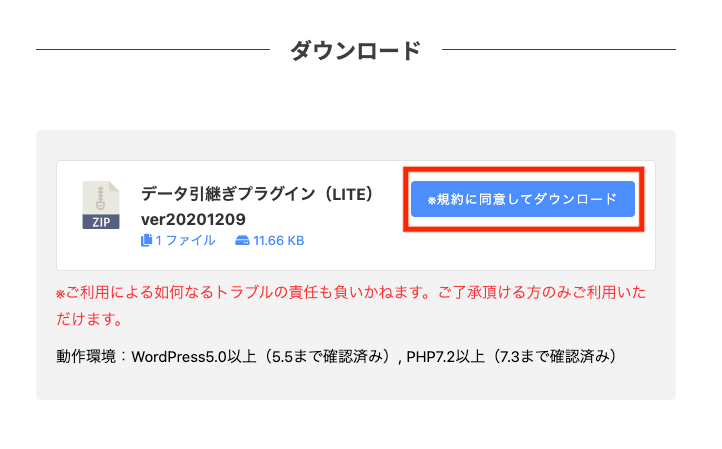
ページの一番下の方に、ファイルがありダウンロードできます。
青いボタンの「※規約に同意してダウンロード」をクリックしてダウンロード。
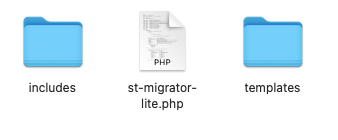
以下3つのファイルが入ってるので、確認しましょう。

- includes
- st-migrator-lite
- templates
これでダウンロードは完了です。
次に、ダウンロードした「データ引継ぎプラグイン(LITE版)」をアップロードします。
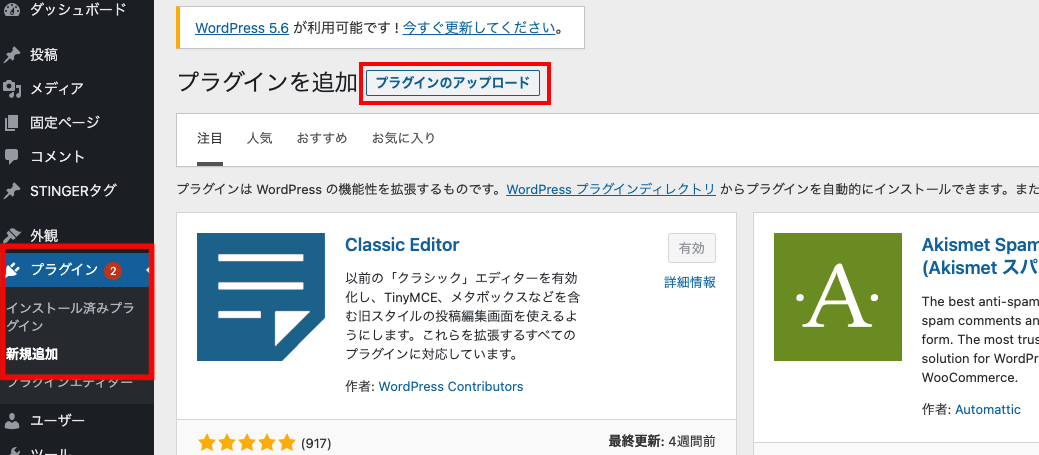
まず、WordPress管理画面の「プラグイン」→「新規追加」をクリック。

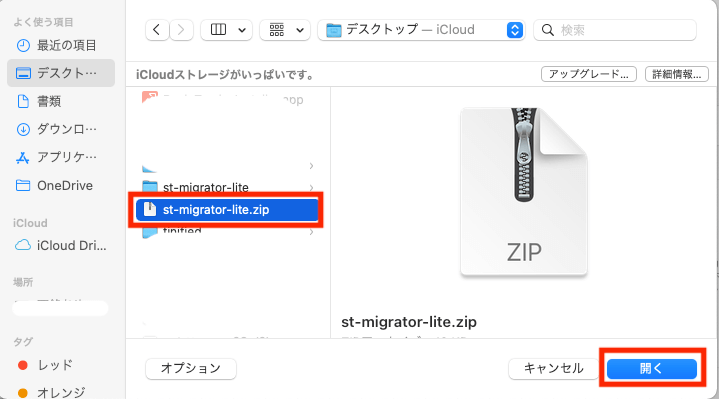
「プラグインのアップロード」をクリックしファイルを選択します。

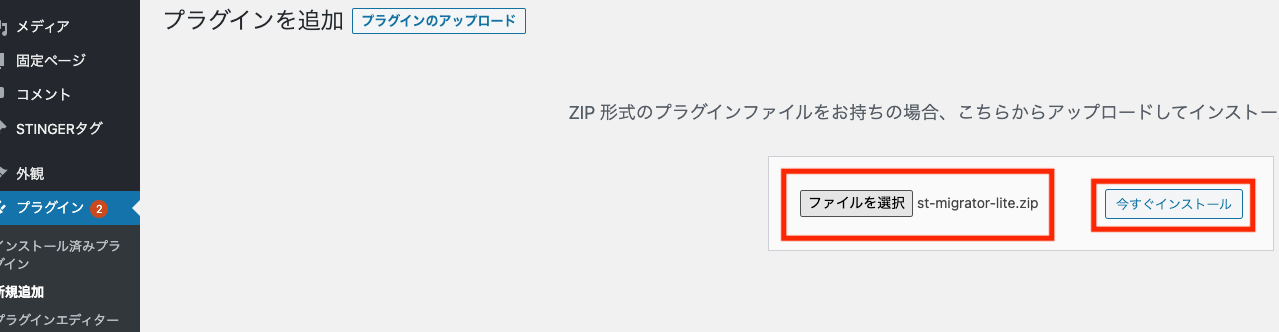
ダウンロードしたデータ引継ぎプラグイン(LITE版)の解凍していないファイル(st-migrator-lite.zip)選択します。

「ファイルを選択」の横にフォルダが選択されていることを確認して「今すぐインストール」をクリック。

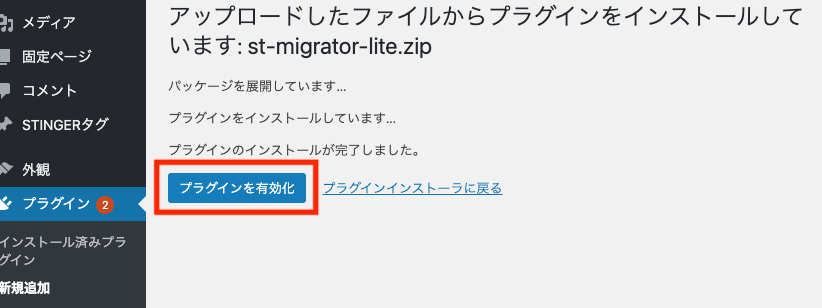
「プラグインを有効化」をクリックして有効化します。
これで、データ引継ぎプラグイン(LITE版)のアップロードは完了です。
続いて、「データ引継ぎファイル」をインポートしていきます。
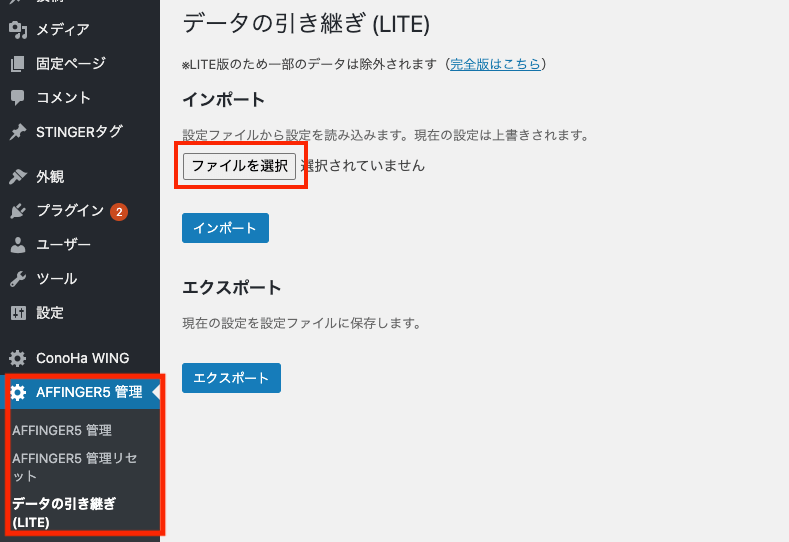
まず、WordPress管理画面の「AFFINGER5管理」→「データ引き継ぎ(LITE)」をクリック。
データ引継ぎプラグイン(LITE版)をアップロードすると、「データ引き継ぎ(LITE)」の項目が追加されます。

「ファイルを選択」をクリックし、ダウンロードしているAFFINGER5デザイン済みデータファイルの「テーマ管理用ファイル」をインポート。
データ引継ぎプラグイン(LITE版)のファイルとは別になるので、間違えないようにしましょう。

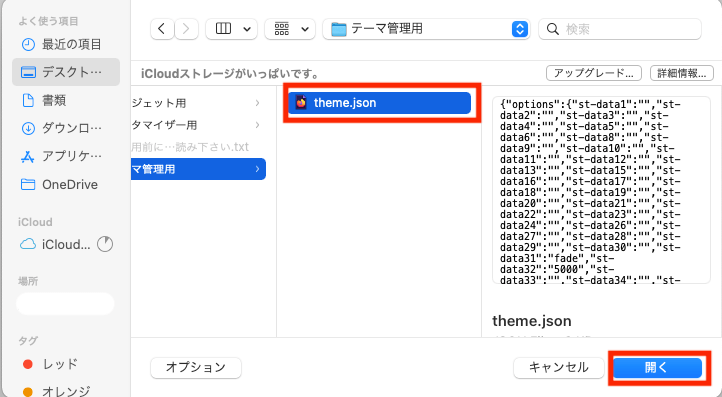
デザイン済みデータのファイル内にある「テーマ管理用」→「theme.json」を選択します。

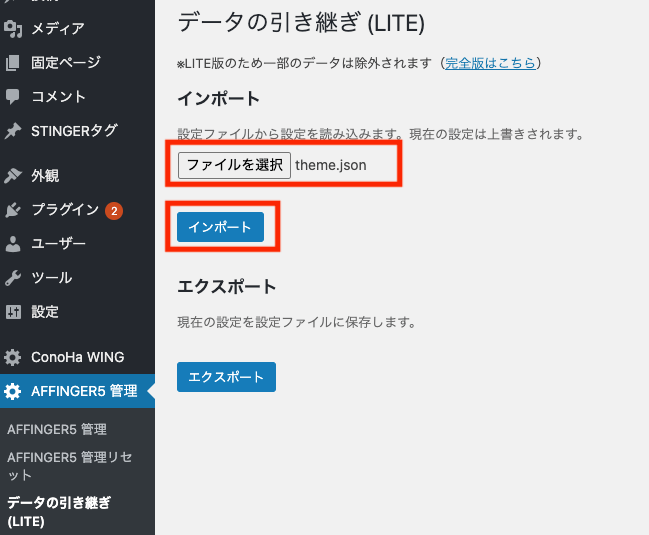
「ファイルを選択」の横に、ファイルが選択されていることを確認して「インポート」をクリック。
これで、「テーマ管理用ファイル」のインポートが完了です。

デザイン済みデータが反映されない場合
もし、デザイン済みデータが反映されない場合、一度リセットして再度インポートしましょう。
リセットの方法は以下の手順です。
カスタマイザー用のリセット方法
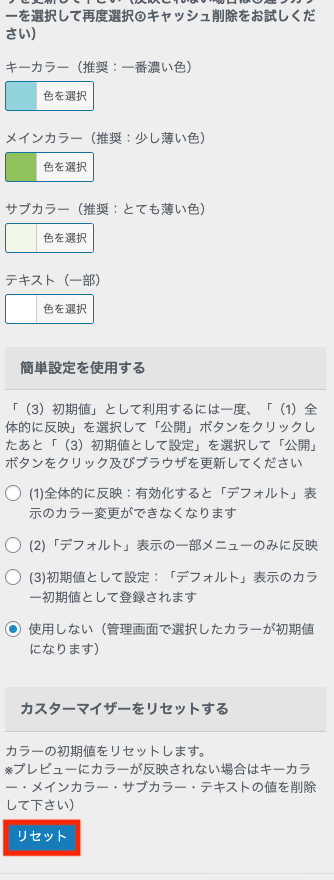
WordPress画面の「外観」→「カスタマイズ」→「全体カラー設定」にいくと下の方に「リセット」ボタンがあるのでクリック。

これでリセットされます。
テーマ管理用のリセット方法
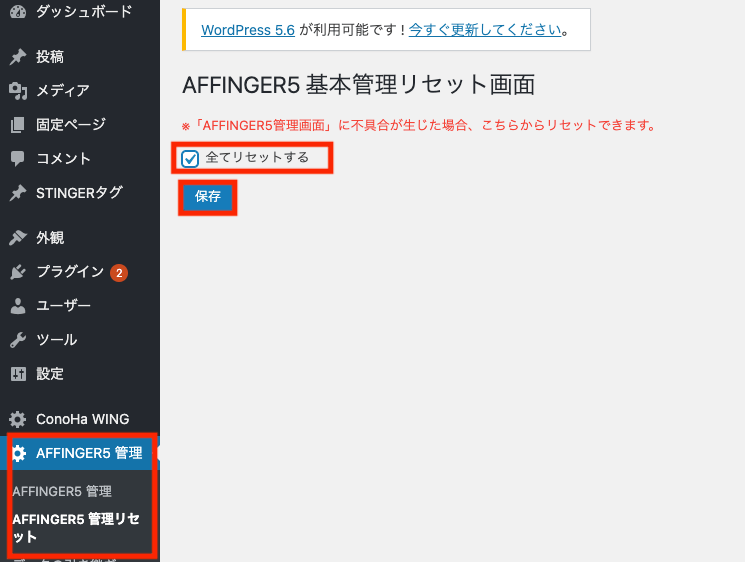
WordPress管理画面の「AFFINGR5管理」→「AFFINGR5管理リセット」をクリック「全てリセット」にチェックを入れて保存。

アナリティクスなどの設定もリセットされてしまうので、再度設定するようにしましょう。
これでリセットは完了です。再度、インポートしましょう。
AFFINGER5のデザイン済みデータ導入方法を解説【ブログ初心者でも簡単!】まとめ



この記事では、簡単にサイトのデザインができる、AFFINGER5のデザイン済みデータの導入方法について解説してきました。
本記事のまとめ
もう一度簡単にまとめてみますね。
デザイン済みデータ導入STEP
- AFFINGER5をインストール
- プラグインをインストール
- デザイン済みデータをダウンロード
- カスタマイザー用データをインポート
- ウィジェット用データをインポート
- データ引継ぎ用データをインポート(必要な人のみ)
上記の通りに進めていけば、簡単におしゃれなデザインのブログができますよ!
AFFINGER5のサイトデザインで悩んでいる人はぜひ利用を検討してみてくださいね。
デザイン済みデータ導入後は自分なりのデザインも取り入れていこう!
デザイン済みデータ導入した後はそのままでも問題ありません。
ただ、もし可能であれば、あなただけのデザインやカスタマイズをちょっとだけ取り入れていくのがオススメ!
デザイン済みデータはとっても人気で多くの人がそのまま利用していますので、データそのままだと他の人のデザインと被ってしまう可能性もあるからです。
見出しのデザイン、カラーデザインなど、ほんのちょっとカスタムするだけで、それまでとは全く異なるあなただけのサイトが出来上がっていきます。
そうすればサイトにも愛着が湧いて、さらにブログを頑張っていこうという意欲も湧いていきますよ!
また、AFFINGER5のテーマを購入予定という人は以下の記事も参考にしてみてください。
-

-
AFFINGER6(ACTION)豪華10特典付レビュー!開始5ヶ月で25万円稼いだノウハウ無料プレゼント!
続きを見る
お知らせ
この「YURU BLOG」経由でアフィンガー5を購入してくれた方限定で、画像100枚以上を使ったAFFINGER5のデザインマニュアル、トップページデザインのデザイン済みデータ(2種類)をプレゼントいたします。
その他、有料記事プレゼント、ブログ記事添削など、豪華特典7つをご用意させていただきました。