- ワードプレスでブログを始めたいけどテーマは何がいいのかな?
- JINの名前はよく聞くけど実際に使っている人の正直な意見を聞きたい?
- JINは初心者でも使えるのかな?
ワードプレスでブログを開設しようとしている人、もしくは開設して間もない方の中でテーマを有料テーマにしたいと考えている人もいると思います。
でもテーマもいろいろあるので、どのテーマを選んだらいいかわかりませんよね。
それにテーマは1つ購入するのに1万円以上します。
あまり考えずに自分のブログに合わないテーマを選んでしまって買い直しになってしまうと出費も痛いですし、さらにブログ開設後、ある程度記事がある場合はその作業時間も結構な時間になってしまいますので、しっかりと吟味して購入しないといけません。
僕はいくつかのテーマを使ってきましたが、現在メインブログで使っているのは「JIN」、そしてこのブログで使っているのは「アフィンガー5」というテーマです。
中には「値段もちょっと高いし、初心者にいは向かないんじゃ?」と思う人もいるかもしれませんが、実際はその逆で、「初心者こそ有料テーマを使うべき」と言うことができます。
結論から言いますと、初心者向けで誰にでも使いやすくきれいなデザインができるテーマが「JIN(ジン)」です!
JINは本当に優れたテーマで、初心者、経験者ともにオススメです!
- 使いやすい
- カスタマイズが簡単
- おしゃれでポップなブログができる
と三拍子そろったテーマが「JIN」
今回はこの有料テーマ「JIN」についての特徴や、実際に半年以上使ってみた感想を皆さんにお伝えしたいと思います。

ブログテーマは有料、無料どちらを使う?

僕は初めてブログを作る時はできる限り費用を抑えるために無料テーマを使っていました。
ただ他のブロガーさんのサイト、特に有名ブロガーさんは間違いなく有料テーマを使っているのを見たり、同じ時期にブログを開始した同期ブロガーさんが有料テーマを使っているのを見て羨ましくなり、有料テーマの導入を決めました。
有料テーマを導入して4ヶ月経った今の感想は、「初心者は出来る限り有料テーマを使った方がいい」ということです。
その理由は以下の通り。
有料テーマを使うべき理由
- ブログに対する意識が高くなる
- それなりのサイトができる
- カスタマイズにかける時間が短縮
詳しくみていきます。
ブログに対する意識が高くなる
まず有料テーマを買うとブログをするモチベーションが上がります!

テーマひとつを購入するのに1万円以上かかるので、サーバー代と同じくらい、人によってはサーバー代以上の出費になってしまうので、購入するのを躊躇してしまうかもしれません。
でも有料テーマは思い切って買った方がいいです!
その方がブログに対するモチベーションが上がりますし、効率も高くなります。
例えばトレーニングをする時も自宅で自分一人でブログをやるよりも、ジムの会員になった方が絶対に長続きしますよね。
有料でテーマを購入して何とかその分を取り戻したいという意識が働きますし、それに同じテーマで頑張っているブロガーさんを見ると「自分も頑張ろう!」という気持ちになりますよ!
尊敬するブロガーさんと同じテーマを使える
僕は現在JINを使っていますが、このテーマを選んだ一番の理由はブログを始めるきっかけを作ってくれた尊敬する「ヒトデさん(@hitodeblog)」がブログで使っていたテーマだったからです!
ヒトデさんのブログ「今日はヒトデ祭りだぞ!」

みなさんも誰か尊敬している人の真似をしたいって思ったりしませんか?
ブログなら簡単に憧れの存在や目標としているブロガーさんのサイトと同じテーマを使うことができて満足感を得ることもできます。
これってモチベーションを維持するのに何気に重要な点なんです。
JINを使っている有名ブログ
もちろんこれはほんの1部。
皆さんもブログを始めるきっかけになったブロガーさんが1人、2人いると思います。
そういったブロガーさんと同じテーマを使ってみるのもいいんじゃないでしょうか?
インストールするだけでそれなりのサイトができる
また有料テーマは有料の良さがあります。
標準でもかなりの機能が盛り込まれてますので、ポチポチしていればどんな素人の方でも簡単に、一般の人が見たら「これが初心者が作ったサイト?」というようなサイトが作れちゃいます。
それに有料テーマはいろんな機能が備わってます。
- 吹き出し機能
- ランキング機能
- 文字修飾機能
など。
これらを初心者でも簡単に設定できるので、あとは記事を書くのに集中できます。
特にブログ初期は他の人のブログを見て「こうしたい」「ああしたい」という思いがたくさん出てきますが、それが全て簡単にできてしまう有料テーマは作業をものすごく効率化してくれますよ!
カスタマイズにかける時間が短縮される
無料テーマを使っていると、
- ブログのカラーや見出しのカラーや形を変えたい
- Googleアドセンスのコードはどこに貼ったらいいんだろう?
- Googleアナリティクスのコードはここでいいのかな?
などということをいちいち自分で試行錯誤したりググったりしてしていかないといけません。
無料テーマでもできないことはないですし、カスタマイズも可能です。
ただ調べるのに時間がかかったり、どうしてもある程度の知識がないとうまくカスタマイズができないこともあります。
有料テーマを使うと見た目もよくなりますし、カスタマイズなどにかける時間を短縮することができ、そこを本来投入するべきブログを書く時間に充てることができるようになりますよ。
収益6桁の僕が使う、JINの特徴とおすすめポイント
僕が今使っている「JIN」は、アフィリエイターのひつじさん(@hituji_1234)とプログラマーの赤石カズヤさん(@cps_kazuya)が制作した有料テーマ。
初心者であってもそうでなくても、JINは誰にでもおすすめできるテーマです。
僕が実際に使ってみて、他のテーマに比べてJINが優れていると感じた理由は以下の通りです。
- カスタマイズが簡単でブログ記事執筆に集中できる
- 文章の修飾機能が豊富で記事執筆時間が短縮できる
- WEBマニュアルがあり、有志の情報も多い
- SEOに強く、収益化に役立つ機能が多数
詳しく見ていきますね!
カスタマイズが簡単でブログ記事執筆に集中できる
ブログを見ていると、「これ自分のブログでもやってみたい!」と思うことありませんか?
JINならほぼ全てと言っていいほどそれが簡単にできてしまいます。
例えば以下のような事が簡単にカスタマイズできます。
- ブログ各部のカラーが簡単に変更できる
- 見出しなどのカラー・デザインが簡単に変えられる
- フォントやフォントサイズも簡単に変えられる
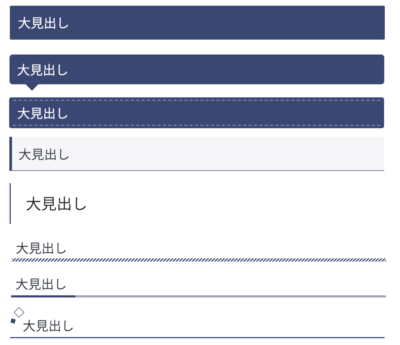
これはJINのカスタマイズ機能の一部。
たとえば「大見出し」だけでもこれだけの種類が準備されており、見出しのデザイン、カラーをワンタッチで変更することが可能です。

中見出し、小見出し、それぞれにデザインがあるので、組み合わせはかなりの数になってきます。
それ以外にも自分のサイトにあったカラーやデザインにすることができますし、ヘッダー画像も簡単に挿入することも可能です。
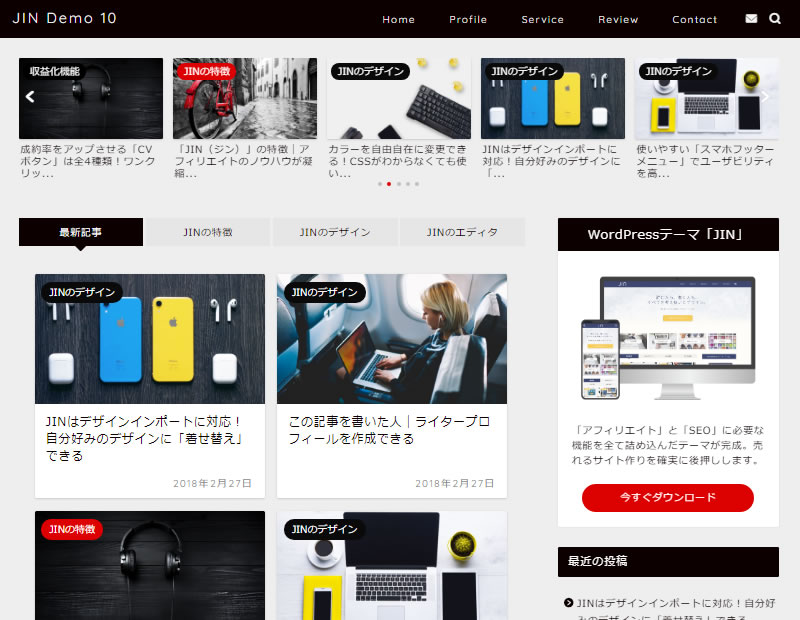
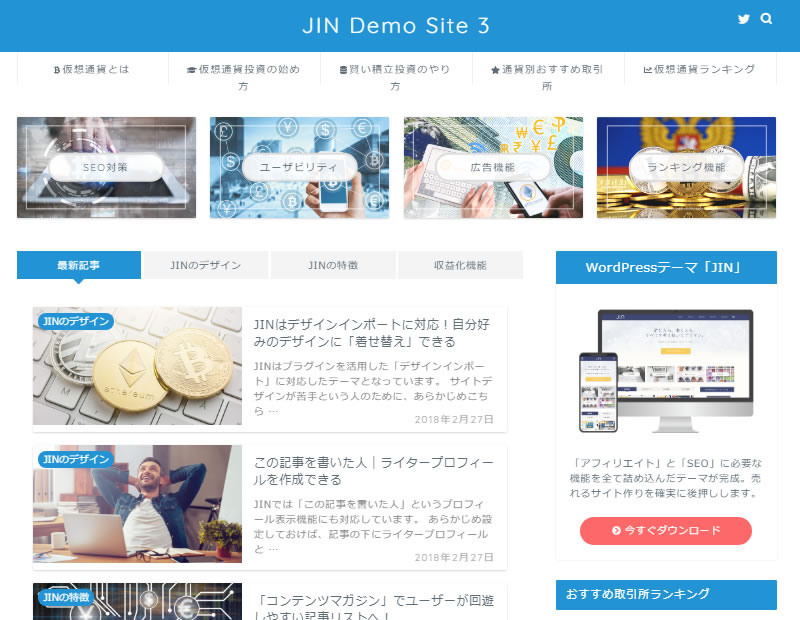
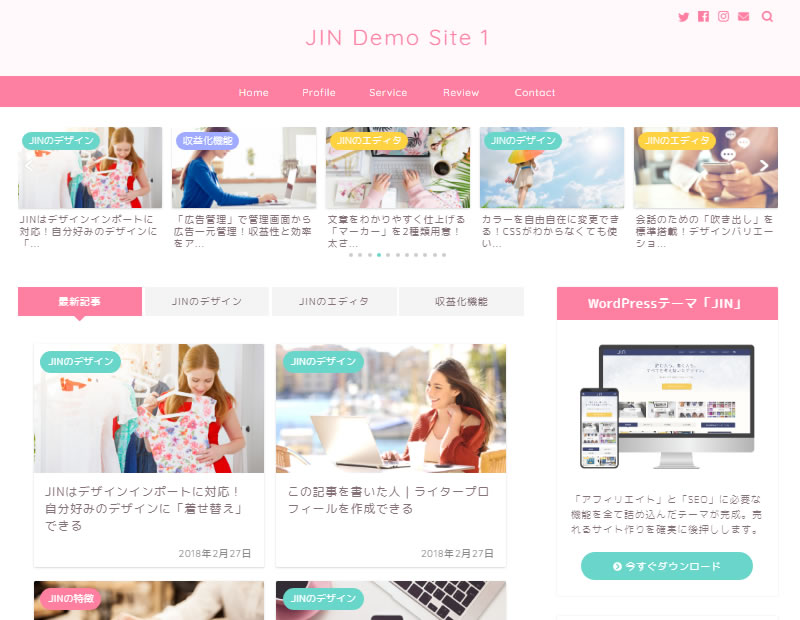
そのためこのテーマ1つあれば複数のブログを全く異なる雰囲気のデザインにすることができます。
カスタマイズに凝ってしまうとそれに没頭してしまったり、うまくいかないことがあり、気がついたら1日何もできずに終わってしまうこともありますが、それってすごく時間がもったいないですよね?
JINなら有料テーマの中でもトップクラスで簡単にカスタムができてしまいます。
カスタマイズでつまづいてしまうと、ブログの記事どころじゃなくなってしまって本末転倒になってしまいますので、記事執筆にスムーズに移れるようなテーマが必要です。
JINは簡単にサイトのデザインができるので、最低限の時間だけで変更が可能なので、記事を書く時間が最大限有効に使うことができます。

以下はどちらもJINのカスタマイズ機能で作成したサイトです。(後で説明する着せ替え機能を使っています)
ここまで雰囲気の違うデザイン設定ができるテーマはそうそうありませんよ!




JINなら、ここまで違うテイストのサイトも簡単に作成できてしまいます!
文章の修飾機能が豊富で記事執筆時間が短縮できる
僕は無料テーマを少し使ってその後にJINを使いました。
また現在、別で運営している特化ブログでは最初に別の有料テーマを使っていたのですが、使い勝手等の部分から現在ではJINを使っています。
その一番の理由は、JINが記事を書くのにとても優れているからです。
蛍光マーカー、文字サイズ、文字カラー変更など、基本的な機能は当然備わっています。
特にすごいのは以下の機能です。
豊富なボックスデザイン
アイコン機能
吹き出し機能
豊富なボックスデザイン
まずはボックスデザインが豊富なこと、そして「こんな雰囲気のボックスがあったらいいな」と思うのが全て揃っていることです。
ボックスが全20種類以上も準備されており、それを簡単にワンタッチで記事に挿入することが可能になります。
こんなボックスも

こんなボックスも

こんなボックスも

こんなボックスも

こんなかわいいボックスも準備されていて、ワンタッチで挿入できます。

しかもカラーも簡単に変更ができますので、かなり自由度は高いですよ!
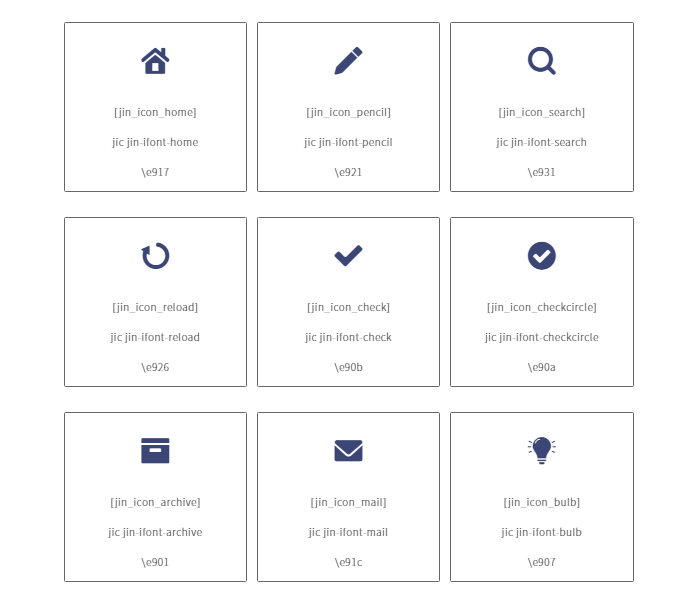
アイコン機能
何気に便利なのがこのアイコン機能
JINでは専用のアイコンが150個以上準備されており、それを簡単に記事に挿入できます。
ちょっとしたワンポイントに使うのもいいですし、メニュー前にアイコンを表示させることもできます。

もちろんアイコンのサイズやカラーも変更可能なので、これだけでかなり記事の雰囲気を変えていくことも可能ですよ。
画像の枠を簡単に加工できる
記事を書く時にちょっと気になるのが、背景が白の画像を挿入する時に境界線がわからないこと。
JINではそんな時、画像の枠を簡単に加工することができます。
実例をみればわかると思いますので、以下を見ていただければと思います。
こちらが画像加工がないパターン。

そしてこちらが画像加工(影)があるパターン。

写真加工があった方が画像と文章の見分けがはっきりしますよね。
ちょっとした機能ですが、かゆいところに手が届く便利機能です。
吹き出し機能
これは有料テーマならだいたい実装されている機能ですが、もちろんJINにもあります。
ただJINの場合は他のテーマに比べて設定の自由度が高く、そして簡単です。
例えばこんな風に簡単に吹き出しの色を変えたりできますし、アイコン部分の形や色を変更することもできます。


ポイント
テーマによっては作れる吹き出しの数に制限がある場合もあるから、吹き出しのバリエーションが多い人は注意しましょう。
JINには他にも記事を書くための機能がたくさんあり、それぞれに合った機能が見つかるはずです。
このテーマで記事を書き、文章を装飾していく時間をかなり短縮化することができます!
WEBマニュアルがあり、有志の情報も多い
JINは公式のWEBマニュアルが準備されており、こちらを参考にすれば初心者でも簡単にブログの設定ができます。
有料テーマの中には細かいマニュアルがなかったり、わかりにくかったりする場合もありますが、JINの場合は誰にでもわかりやすく説明がされているので、初心者の方でも安心です。
それに公式マニュアルに載っていなくても利用ユーザーも多いので、有志がネット上で解決策を紹介してくれている場合がほとんど。
僕が「これをこうしたいな~」と思ったものは全て公式マニュアルもしくはWEB上で情報が見つかっています。
SEOに強く、収益化に役立つ機能が多数
最後にJINは収益化を目指すブロガーさんにもオススメです。
これはどの有料テーマもそうですが、それぞれ「内部SEO対策」がされている場合がほとんどですが、その中でもJINは検索で上位に表示されやすいテーマとなっています。
ただ上位表示という点では「AFFINGER5(アフィンガー)/WING」というテーマがあり、正直なところとしては「アフィンガー」の方が上です。
アフィンガー5に関しては「【初月で収益5桁を実現!】アフィンガー5レビュー!今最も売れてるおすすめテーマ!」で詳細レビューをしていますので、参考にして下さい。
-

-
AFFINGER6(ACTION)豪華10特典付レビュー!開始5ヶ月で25万円稼いだノウハウ無料プレゼント!
続きを見る
ただサイトの作りやすさ、直感的な操作できれいでポップなデザインができるという点では「JIN」の右に出るテーマはありません。
それにまず重要なのは「記事の質」ですので、「JIN」であっても十分収益化を目指すことがっできますよ。

更新頻度が高い
僕がJINを使い初めて半年以上が経過しましたが、その間に何回もテーマの更新がありました。
その度に機能が追加されたり、ワードプレスの新バージョンに対応した内容に変更がされたりして、JINは時代とともにどんどん進化していってます。
また作者のひつじさんはツイッターも開設されていて、ツイートを読んでいるとその優しい人柄が伝わってくるんです。
どんな人が作ったテーマなのかが分かっているので、これからも安心して使っていくことができますし、JINを使っていて不満に感じたことが何もないというのは、有料テーマとしてすごく優れた点だと言えますね。
JINのその他の機能
その他、JINの主な機能も紹介していきます。
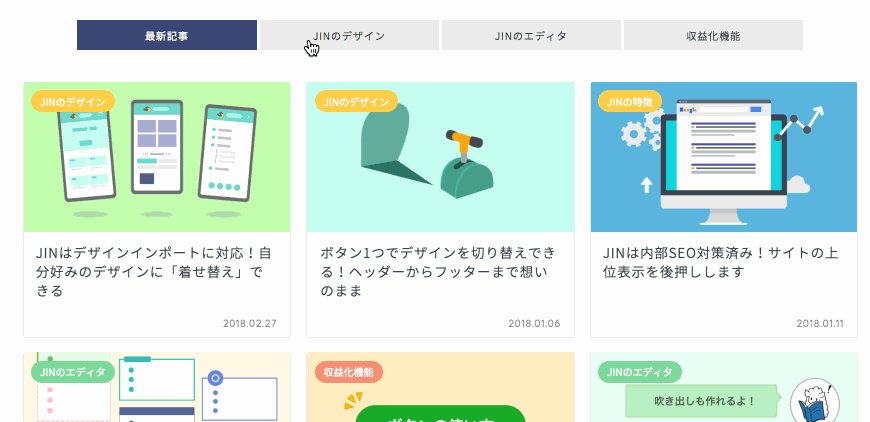
コンテンツマガジン
ユーザーが回遊しやすい記事リストを作成可能です。

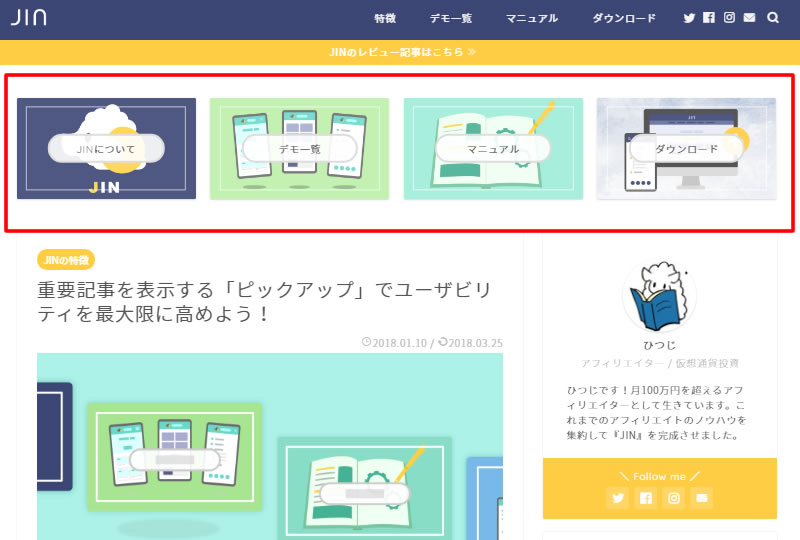
ピックアップ機能
読んでほしい記事をサイトの上部に固定することができます。

デザインの「着せ替え機能」
JINには現在11種類のデザインテンプレートが準備されており、ボタン1つでこれらのテンプレートに着せ替えをすることが可能です。
初心者には難しい色の組み合わせなどもしっかりと考えた上でデザインされていますので、何も考える事なくプロ級のデザインのサイトを作ることができます。


JINが向いていない人
僕はいくつかのテーマを使用してきて今はJINをメインに使っていますが、ちょっと向いてない人は以下のようなタイプだと思います。
- 他の人とデザインがかぶりたくない人
- 購入後、SEOに強いテーマを買えばよかったと思いそうな人
- カッコいいデザインのサイトを作りたい人
他の人とデザインがかぶりたくない人
最近はブログでJINを使う人をかなり見かけるようになりました。
ブログを開くと、「あ、JINだ」と思うこともかなりあります。
JINの標準カラーをそのまま使っている人も多いので、同じサイトに見えたりすることもあります。
ヘッダーに画像を入れたり、カスタマイズをうまく利用することで、オリジナリティを出すことはできますが、デザインが被りやすいという点は出てきます。
できる限り人と被らないデザインにしたいという人はもう少しカスタマイズ度が高い有料テーマを選ぶといいかもしれません。
JINに比べると設定が少し難しいですが、この「YURU BLOG」で使っている「アフィンガー5」は設定も豊富で、できないことはない位に高機能な有料テーマです!
購入後、SEOに強いテーマを買えばよかったと思いそうな人
JINは収益化に近いテーマと言えますが、有料テーマに変えれば必ず収益化できるというものではありません。
先ほどAFFINGERの方がSEOに強いと言われているという話をしました。
実際はそれほど違いはなかったとしても、一般的な評価は「お守り」にもなります。
ブログ運営をしてうまく収益化ができずに「やっぱりAFFINGERを買っておけばよかったなあ」と後悔する可能性があるなら、最初からAFFINGERを買っておいた方がいいかもしれません。
有料テーマの決め手が「一番SEOに強いテーマ」ということであれば、AFFINGERを選択しておくのがいいかもしれません。
-

-
AFFINGER6(ACTION)豪華10特典付レビュー!開始5ヶ月で25万円稼いだノウハウ無料プレゼント!
続きを見る
カッコいいデザインのサイトを作りたい人
JINで作られるデザインはカッコいいデザインというよりも、キレイなデザインというイメージです。
カスタマイズでそれなりのデザインのページはできますが、企業ページのようなスタイリッシュでカッコいいデザインはちょっと苦手かもしれません。
スタイリッシュなサイトを作りたいと考えている方は先ほども紹介した「AFFINGER」がいいと思います。
JINがこんな人におすすめ!
そしてJINを強力にオススメするのはこんな人たちです!
JINがおすすめな人
- 記事が書きやすい有料テーマがほしい
- ブログが初めての人
- きれいなデザインのブログを作りたい人
- 複数のブログを運営したい人
記事が書きやすい有料テーマがほしい
僕が感じる一番のJINの特徴は「とにかく記事が書きやすいこと」です!
文字の修飾、箇条書き、ボックスの種類、吹き出し、表など、記事を書く時に必要なものが全て詰まっていて、そして使いやすい!
特に表などは初心者の人がつまずくところだと思いますので、ポイントが高いと思います。
ブログが初めての人
ブログが初めての人は、ブログ開設時につまづくことが沢山ありますが、JINを使えばつまづくこともありません。
途中で挫折してしまうことも少ないですので、初心者には特におすすめできる有料テーマです。
きれいなデザインのブログを作りたい人
JINはホームページのことが全くわからなくても、テーマをインストールするだけでもそれなりにきれいなサイトができてしまいます。
そしてちょっと色を変えれば、自分だけのデザインのサイトを作ることができます。
色を変えるのも面倒くさいという方には自分のイメージにデザインを変える「着せ替え機能」がついているのもポイントです。
複数のブログを運営したい人
JINは1回購入すれば複数のブログに使うことができます。
最初1回購入すればあとはライセンス料を払う必要もありませんので、十分に元をとることができるでしょう。

JINの価格と購入ページ
大事な価格のことをお伝えするのを忘れていましたね!
JINの価格ですが、税込14,800円となっていて、以下のページから購入が可能です。
「少し高いかな~」と思う方もいるかもしれませんが、これを使うことによって記事執筆に投入する時間が増え、収益化のための機能が多いので、半年~1年もあれば十分に元がとれるくらいの金額になっていますよ!
「ちょっと収益が出てきてから有料テーマにしよう」と思っていると、1件1件の記事を修正していかないといけなくなりますので本当に大変ですので、先に有料テーマを導入しておいた方が絶対にオススメです!
またカスタマイズをする際は子テーマのインストールも必要になります。
こちらも必ずダウンロードしておきましょうね。
まとめ:JINは初心者の方に最適なワードプレステーマです!
今回は有料ワードプレステーマ「JIN」についての解説をしてきました。
結論として、JINは初心者の方、きれいなサイトを作りたい方、そしてとにかく効率よく記事を執筆したい方にぴったりのテーマです。
有料テーマを使うと自分のブログにより愛着がわいてきます。
ある程度時間が経ってからテーマの変更をするのは大変ですので、もし「有料テーマを使いたいな~」と思っている人は少し費用がかかりますが、早い段階で導入をしておくといいですよ!
今回はこんなところです。
またJINのことで不明なことがあればお問い合わせいただければ、わかる範囲になりますが、お答えさせていただきます!
それではっ!