こんな悩みをもつあなたに
- AFFINGER5のトップページのカスタマイズのやり方を知りたい
- トップページを自分好みににしたい
- 読んでほしい記事をトップページでわかりやすく表示したい
こんな悩みにお答えしていきます。
本記事の内容
- AFFINGER5のトップページのカスタマイズのやり方を解説
- カスタマイズする前にやっておくと良いこと
- カスタマイズをしたほうがいい理由

AFFINGER5のトップページをサイト型へカスタマイズたいけど、どのようにカスタマイズしていいか手こずってしまいますよね。
特にAFFINGER5は、カスタマイズが豊富なのでどこを触ればいいのか悩んじゃうと思います。
そこで本記事では、AFFINGER5でトップページをカスタマイズする方法とカスタマイズする前にやるべき事をわかりやすく解説!
本記事のやり方でトップページをカスタマイズしていけば、ある程度のクオリティーに仕上げることが可能です。
トップページをカスタマイズすることで、以下のような効果があり読者にもどんな記事があるのかわかりやすくなりますよ!
- 読んでほしい記事に誘導できる
- オススメの記事を表示できる
- カテゴリーごとに分けて表示可能
トップページのカスタマイズに悩んでいる人は、ぜひ読み進めてみてくださいね!
AFFINGER5でトップページをカスタマイズするやり方

早速、AFFINGER5のトップページのカスタマイズ方法を解説していきます。
この記事で解説するトップページカスタマイズで行う事は以下の通りです。
トップページのカスタマイズする箇所
- ヘッダーの変更
- ブログカードやカテゴリーを入れる
- テキストスタイルで記事を入れる方法
- 新記事一覧のスライドショーを作る
- NEWS機能を表示非表示する方法
AFFINGER5はカスタマイズが豊富で、自分の好きなようにいろいろアレンジしていくことが可能です。
AFFINGER5の特徴について詳しく知りたい人は、以下のAFFINGER5のレビューもあわせて読んでみてください!
-

-
AFFINGER6(ACTION)豪華10特典付レビュー!開始5ヶ月で25万円稼いだノウハウ無料プレゼント!
続きを見る
それでは、ひとつずつやっていきましょう!
AFFINGER5のトップページカスタマイズ①:ヘッダーの変更
AFFINGER5のトッページカスタマイズの1つ目は、ヘッダーの変更です!
用意するモノのは、ヘッダーに使用する画像です。(文字だけでも、Canvaなどで作成すると独自性が生まれます。)
自分の好きなデザインを作成し、ヘッダー画像に設定していきましょう!
「WordPressの管理画面」→「外観」→「カスタマイズ」→「ロゴ画像」と進んでいきます。
すると、ヘッダー画像を挿入できるので、作成したヘッダーやロゴを選択してしましょう。
これで、ヘッダー画像の設定は完了です!
AFFINGER5のトップページカスタマイズ②:トップページを作成する準備
AFFINGER5のトッページカスタマイズの2つ目は、ブログカードやカテゴリーを入れていきます。
ヘッダーから下の部分は、固定ページから作成していきます。
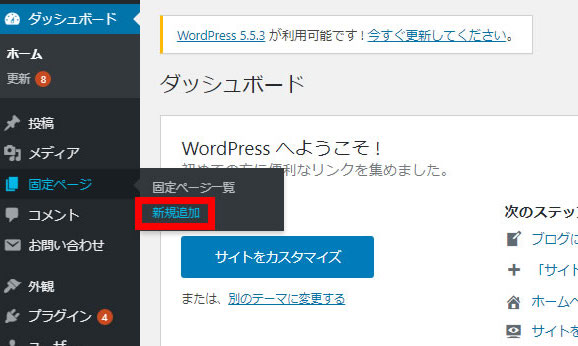
まず、固定ページから新規作成でページを作っていきます。

WordPressの管理画面→「固定ページ」→「新規一覧」
タイトルはわかりやすい名前をつけて、下書き保存しておきましょう。「トップページ」など!

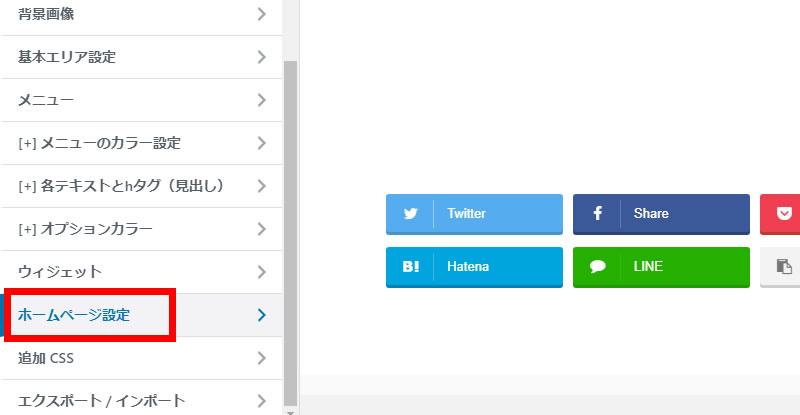
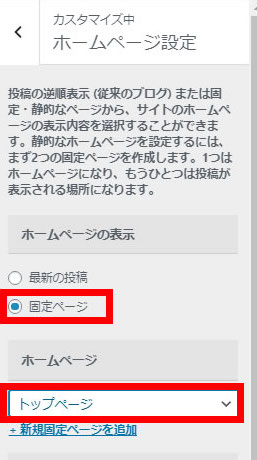
次に、WordPress管理画面→「外観」→「カスタマイズ」→「ホームページ設定」→「ホームページ」へと進みます。

固定ページをトップページに表示するために、ホームページの設定を「トップページ」へ変更。

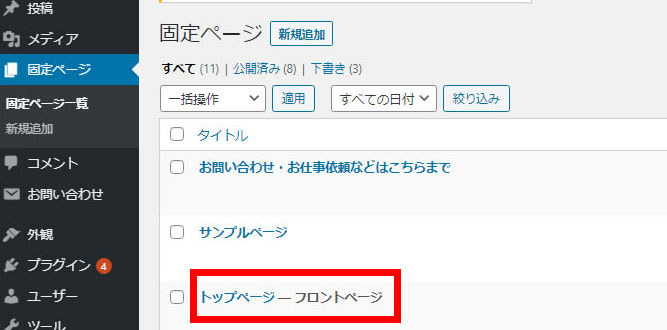
先程、選択した「トップページ」が以下のように「プロントページ」と反映されていればOKです。
AFFINGER5のトップページカスタマイズ③:新記事スライドショーを作る
AFFINGER5のトップページのカスタマイズの3つ目は、新記事のスライドショーを作成していきましょう!
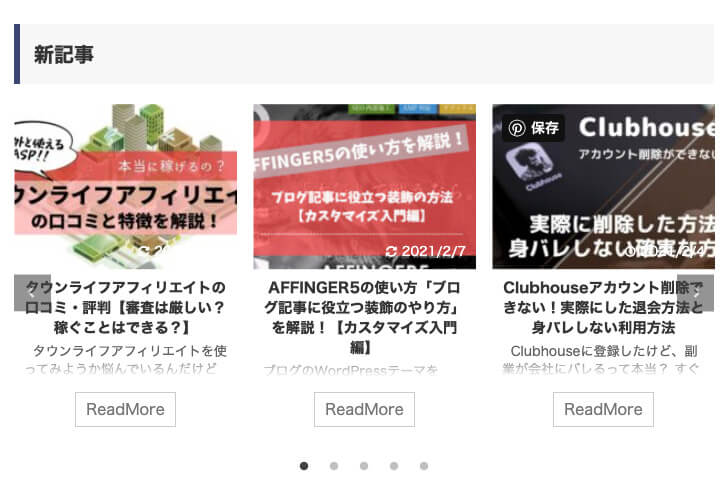
設定すると、以下のような感じで表示されます。

先程の工程②で作成した、固定ページから作成していきます。
②で作成したトップページの記事に、「見出し3」を設定し、タイトル(新記事など)を入れましょう。

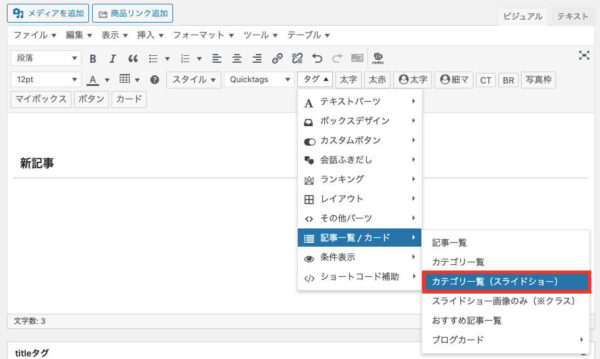
「タグ」→「記事一覧/カード」→「カテゴリ一覧(スライドショー)」を選択。

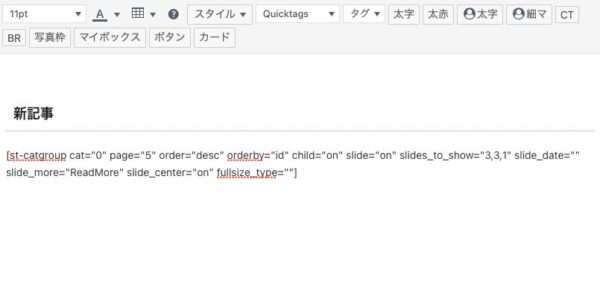
カテゴリ一覧(スライドショー)を選択すると、上のコードが表示されます。
コードの数字を変更することで、表示される記事や表示設定が設定可能。
[st-catgroup cat="カテゴリID指定" page="読み込み数" order="desc" orderby="id" child="子カテゴリーの読み込み" slide="スライドショーのオンオフ" slides_to_show="列数の指定" slide_date="投稿日(更新日)の表示" slide_more="続き読み込みの文字" slide_center="off"]

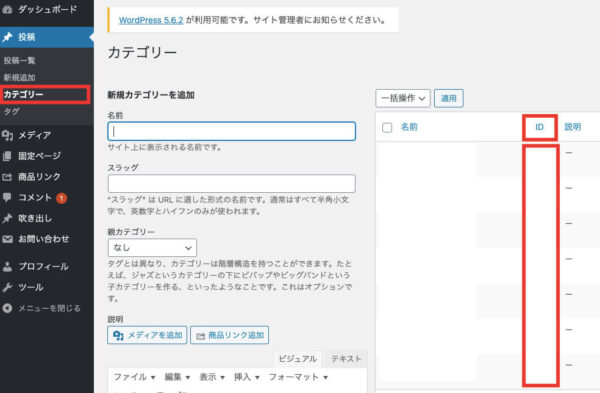
「管理画面」→「投稿」→「カテゴリー」でカテゴリーのIDが確認できます。
画像の赤枠の箇所がカテゴリーIDです!
表示したいカテゴリーを限定しないのであれば、初期設定のコードのままでもOK。
これで、スライドショーの設定は完了です!
AFFINGER5のトップページカスタマイズ④:ブログカードを入れる
AFFINGER5のトップページをカスタマイズする工程の4つ目です!
次におすすめ記事のブログカードの部分を作成していきましょう。
イメージは以下のような感じです!

先程、作成したスライドショーの下に続けて作成していきます。
設定する前に、表示させるカテゴリーと画像を決めておきましょう。

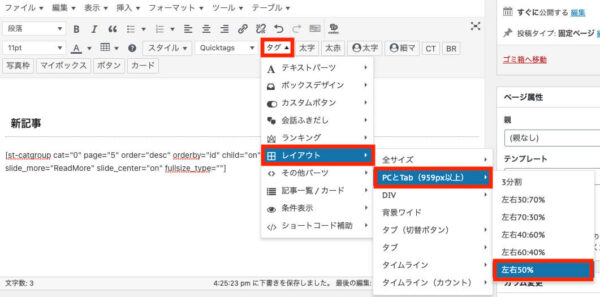
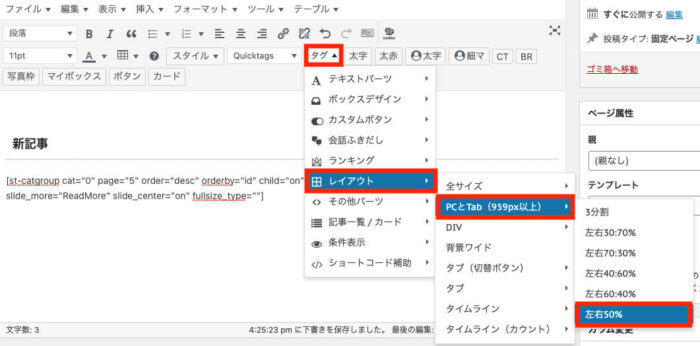
「タグ」→「レイアウト」→「PCとTab(959px以上)」→「左右50%」を選択。
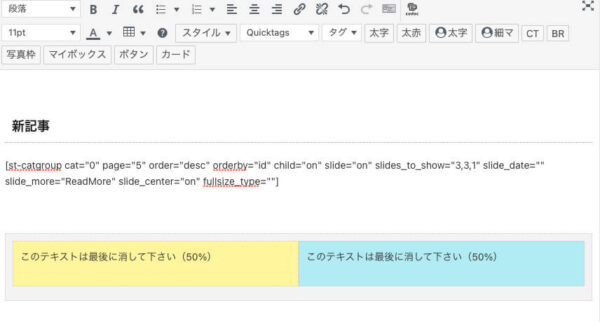
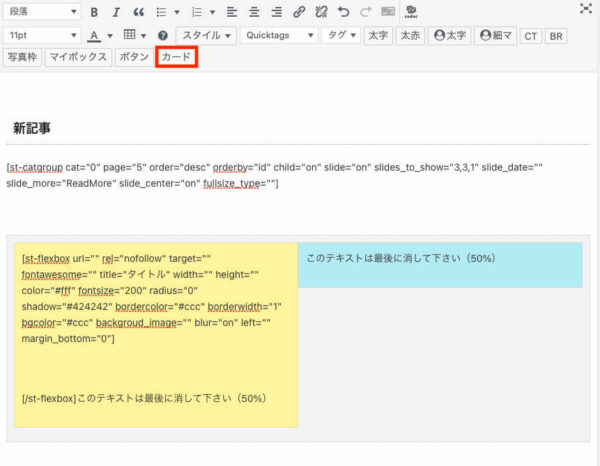
選択すると、以下ようにの黄色と青色のボックスが表示されます。

※まだ「このテキストは最後に消してください(50%)」を削除せず、この文章の1番前にカーソルをあわせる。

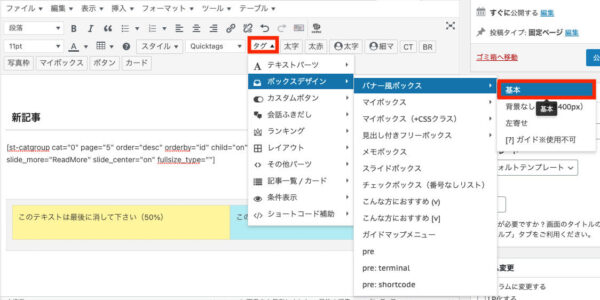
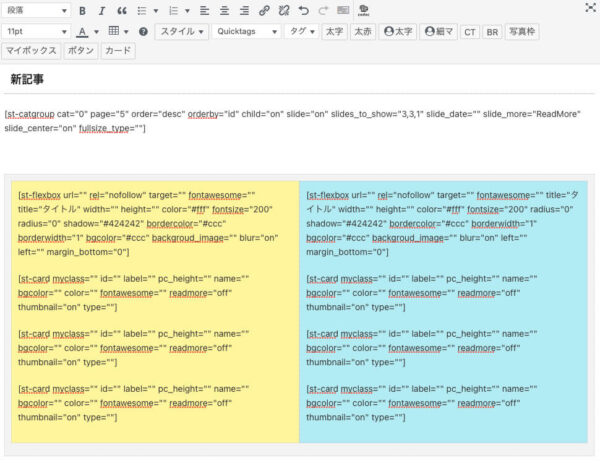
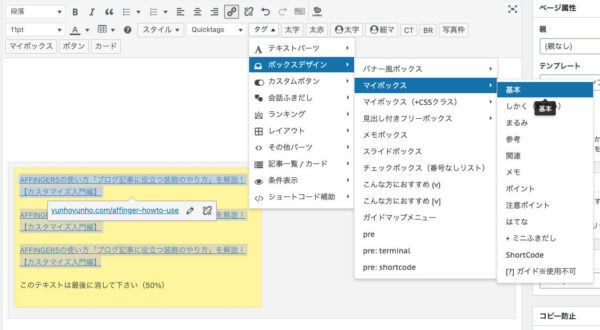
次に、「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」を選択。
すると、以下のようにコードが表示されます。
「”title=”」の部分に、表示するカテゴリーのタイトルを入力。
「image=“”」の部分に、背景画像にする画像のURLを入力。
(※画像のURLを入力するときは、テキストエディターに切り替えて入力しましょう。)
同じように青色の部分も、タイトルと画像のURLを設定しましょう。
最後に、「このテキストは最後に消して下さい(50%)」の文字を削除でタイトルの部分は完成です!
続いて、下のブログカードの部分の設定です!

上の部分の「カード」をクリックすると、ブログカードが表示されます。

黄色のボックス、青のボックスそれぞれに表示したい数のブログカードを入れていきましょう。
おすすめは、3〜4個くらいです。
設置したら、コードを変更していきます。

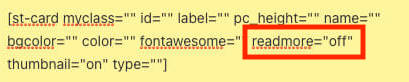
「readmore="on" 」このコードはoffにしておきましょう。
(この部分がonの状態だと、「続きを読む」と表示されます。スッキリさせるために非表示のほうがおすすめです!)
続いて、記事を決めて記事のIDを入力していきます。
記事のIDは「管理画面」→「投稿一覧」のIDの部分で確認できます!
入れたい記事のIDをメモしておきましょう。

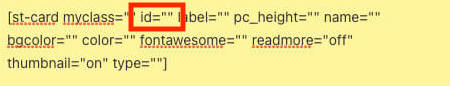
メモしたIDを「id=“”」のコードの部分に入力。
最後に、説明文を表示させないように、以下の設定を行います。
(この設定はお好みです。スッキリさせたい場合は、非表示にしておきましょう。)

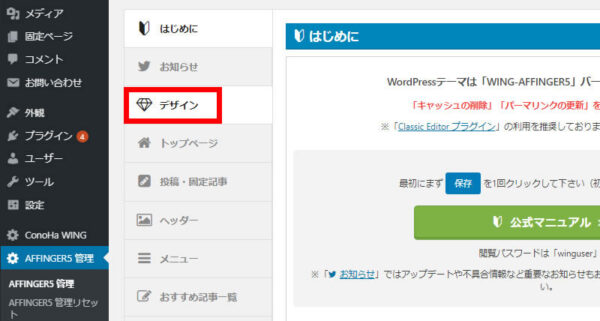
「AFFINGER5管理」→「デザイン」→「抜粋表示」に進みます。

「PC閲覧持の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」にチェックを入れてsave。
これでブログカードの部分は完成です!
AFFINGER5のトップページカスタマイズ⑤:テキストスタイルで記事を入れる方法
AFFINGER5のトップページをカスタマイズする5つ目は、トップページにテキストスタイルで記事を表示させる方法です。

上の図のように、左右に分けて記事をお知らせしたり、グレーのボックスのように単体で設置することも可能。

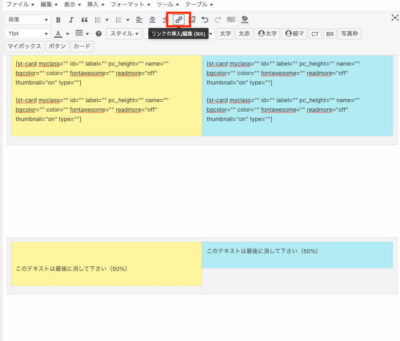
まず、「タグ」→「レイアウト」→「全サイズ」→「左右50%」を選択。
黄色と青色の枠が表示されます。
次に、「このテキストは最後に消して下さい(50%)」は削除せず、前の方にカーソルをあわせます。
表示させたい記事のURLをコピーしリンクを挿入。

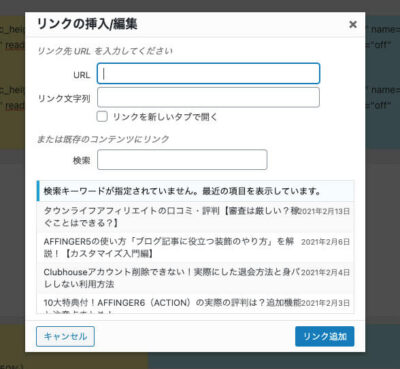
「リンクを挿入/編集」をクリック。

「リンクを挿入/編集」ボタンをクリックすると、リンクが挿入できたり、サイト内の記事を検索できます。
そこから、記事を選んで、表示させたい記事をいれていきましょう。

3つくらい選んだあと、好きなボックスを選択。

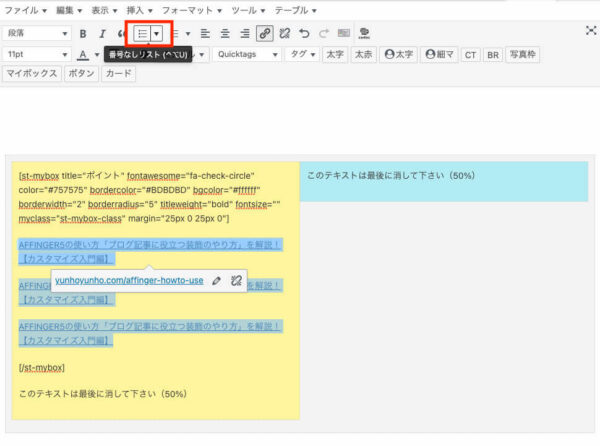
そして、リンクの記事を選択しリストのボタンをクリック。

最後に、ボックスの上にわかりやすくタイトルを入れて完成です。
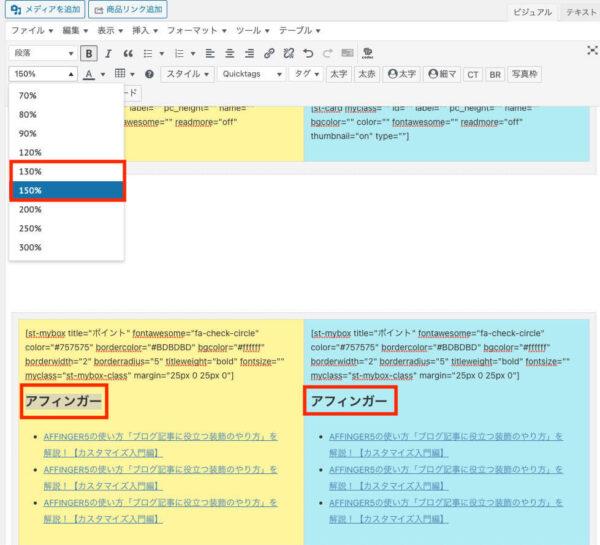
タイトルの文字は大きくしておきましょう。(130%か150%がオススメ!)
上のフォントサイズの部分で変更可能です。
これで、テキストスタイルで記事を表示する設定は完了です!
AFFINGER5のトップページカスタマイズ⑥:NEWS機能を表示非表示する方法
続いて、NEWS表示を表示/非表示にする方法です。
NEWS表示を設定していると、以下のように表示されます。

NEWSの表示/非表示の設定を解説していきます!
「AFFINGER5管理」→「トップページ」→「NEWS8お知らせの表示」に進みます。
「お知らせをTOPページの一番上に表示する」にチェックを入れると、表示されます。
非表示にしたい場合は、チェックを外しましょう!
カテゴリーや表示したい件数も設定可能です。
AFFINGER5でトップページをカスタマイズする前にやっておくとよい項目!

次に、AFFINGER5でトップページをカスタマイズする前にやっておくと良い項目について解説していきます。
やっておくと良い項目は、以下の2つ。
カスタマイズ前にやること
- トップページの完成図をイメージする
- 人気コンテンツを特定・トップページに置きたい記事を決める
ひとつずつ見ていきましょう。
その①トップページの完成図をイメージする
トップページをカスタマイズするときにやっておくと良い事1つ目が、トップページの完成図をイメージすること。
いきなり始めちゃうと、どんな感じでトップページをカスタマイズしていこうか悩んでしまい遅くなってします。
また、やっていく内になんか違うな〜と思うことも出てくる場合もあります。
まずは紙にどんな感じの構図にしようか、ある程度書いてみるのもオススメ。
だけど、いきなりサイトのトップデザインを1から考えるのも難しいですよね。
イメージが湧かない場合は、いろんなブログのトップページをみて、参考ブログを見つけて真似するといいですよ!
そうすることで、サイトの内の記事の導線を真似することもできるので、PVアップにもつながるはずです。
その②:人気コンテンツの特定・トップページに置きたい記事を決める
トップページをカスタマイズするときにやっておくと良い事2つ目が、人気コンテンツの特定・トップページに置きたい記事を決めるです。
人気のコンテンツを特定しなかったり、トップページに置きたい記事を決めてないと、記事の導線もわかならくなります。
トップページに配置されているコンテンツは、以下のコンテンツが多いです。
- 人気コンテンツ
- キラーページなどの収益につながりそうな記事
- まとめ記事やランキングの記事
- 推しているカテゴリー
このサイトの代表の記事になると思うので、上のようなコンテンツを配置することをおすすめします。
そうすることで、読んでほしい記事が埋もれなかったり、どんな感じのサイトなのかも一目で認識してもらえます。
しっかりと構成を考えながらトップページを作っていくと、読者がどんな記事があるのかもわかりやすく表示することが可能です。
人気記事の特定は、Google アナリティクスで確認してみましょう!

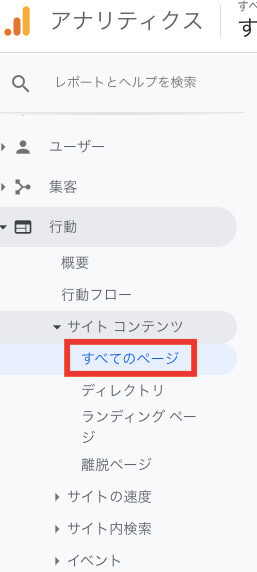
Googleアナリティクスの「行動」→「サイトコンテンツ」→「すべてのページ」へ進むと、どの記事がどのくらい見られているのかを確認できます。
AFFINGER5のトップページカスタマイズのやり方とやる前にするべき事【30分で完成】まとめ
この記事では、AFFINGER5のトップページのカスタマイズのやり方とするべき事を解説してきました。
カスタマイズをしっかりすれば、読者がトップページに戻ったときにどんな記事があるのかわかりやすくなり、目的の記事も見つけやすくなります。
それにより、PVアップにつながったり、滞在時間も長くなるので、サイトも良い評価がつきやすくなりますよ!
トップページをカスタマイズするときは、ぜひ人気の記事を特定したり、置く記事を決めて進めてみて下さい!
また、以下の記事でも、サイドバーのプロフィールの設置方法や、ウィジェトでできることなど解説してますので、あわせて読んでみて下さいね!
-

-
AFFINGER5の使い方「ブログ記事に役立つ装飾のやり方」を解説!【カスタマイズ入門編】
続きを見る
追伸:カスタマイズする前に記事のアクセスを集めよう
もちろん、サイトデザインを整えるのことは必要です!
読者にとっても見やすくなるから!
ですが、サイトにまだ記事がない状態・アクセスがない状態でカスタマイズを無理にする必要はありません。
まずは、アクセスを集めることに注力したほうが良いでしょう。=新記事作成を進めることの方が優先というとこです!
ですので、はじめのころはカスタマイズにあまり時間を書けず、ある程度整えたら記事を書いていきましょう!
カスタマイズを速く終わらせるのに、有料テーマはとても最適なツールですよ!
まだ、有料テーマを導入されていなければ、ぜひ検討してみてはいかがでしょうか!