

こんな悩みをもつあなたに
- AFFINGER5の使い方で記事執筆に役立つ使い方を知りたい
- AFFINGER5をカスタマイズする方法を知りたい
- AFFINGER5でプロフィールを作る方法を知りたい
そんな悩みにお答えしていきます。
本記事の内容
- AFFINGER5で使える記事装飾の使い方
- AFFINGER5をカスタマイズする方法
- AFFINGER5のプロフィールの作り方

本記事では、AFFINGER5の使い方を詳しく解説!
この記事を読めば、記事作成に役立つ機能がわかり、きれいな読みやすい記事をに仕上げることが可能です。
装飾を使い記事を読みやすくすれば、離脱される確率も減り滞在時間も長くなります。
それにより、SEOに強くなり上位表示を狙うことも可能。
上位表示できれば読者も増え、稼げる確率もグンっとアップしますよ。
AFFINGER5の記事装飾・カスタマイズに手こずっている人は、ぜひ読み進めてみて下さい!
AFFINGER5の記事執筆に役立つ装飾の使い方



まずは、AFFINGER5の記事執筆に役立つ装飾の使い方を解説します。
紹介する装飾は、以下の8種類です。
- ボックス
- 吹き出し
- マーカー
- 箇条書き(リスト)
- ボタン
- 口コミ・お客様の声
- 画像枠
- 表(テーブル)
上記8つが使えれば、きれいな記事に仕上がるので、まずはこの装飾をマスターしていきましょう!
この記事で説明しているエディターは、クラシックエディターです。
「見やすいブログの書き方」についても以下の記事で解説しているので、よかったら読んでみてください。
-

-
見やすいブログの書き方!改行・行間・装飾について【月25万ブロガーが解説】
続きを見る
AFFINGER5「ボックス」の使い方
まずはAFFINGER5で使える、ボックスの使い方について説明していきます。
ボックスを選択する箇所が何箇所かあり、初めは戸惑うかもしれませんが、覚えてしまうとあっという間に記事装飾が作成可能です。
それでは、ボックスを作っていきましょう。

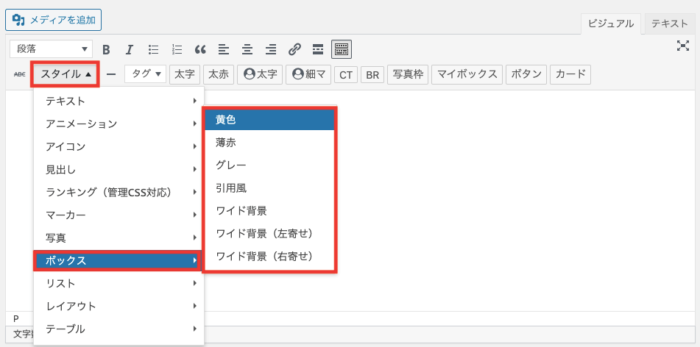
エディターの上部にある、「スタイル」→「ボックス」を選択すると以下のようなボックスが選択できます。
ボックス「黄色」
ボックス「薄赤」
ボックス「グレー」
ボックス「引用風」
ボックス「ワイド背景」
ボックス「ワイド背景(左寄せ)」
ボックス「ワイド背景(右寄せ)」

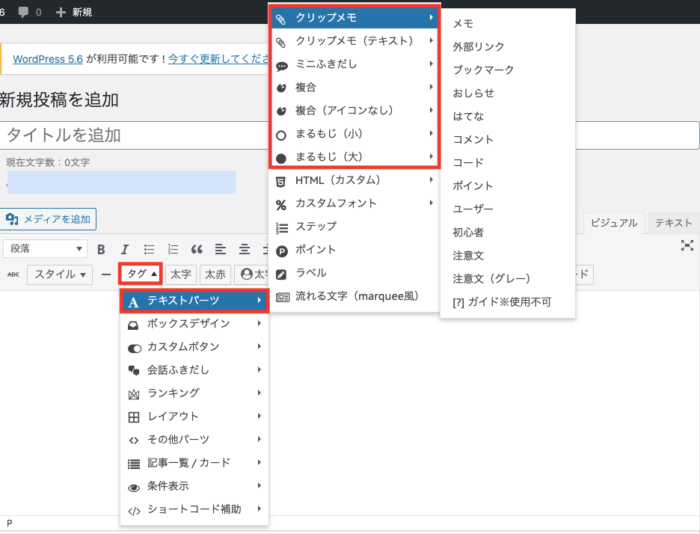
他にも「タグ」→「テキストパーツ」→「クリップメモ」と進むと、以下のようなボックスが選択可能。
クリップメモ
クリップメモ(テキスト)
ミニふきだし
自由なメモ
複合
自由なメモ
まるもじ(大)

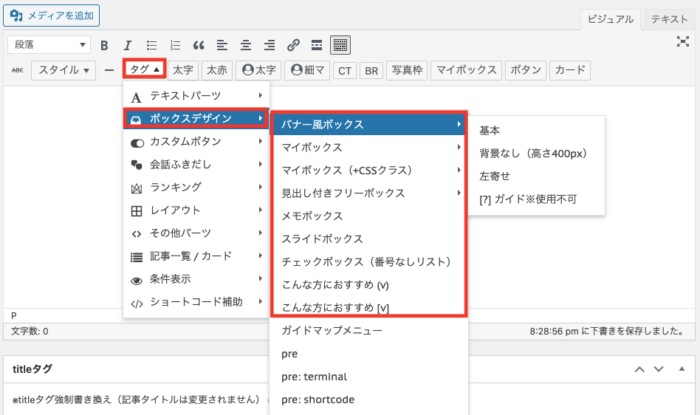
次に「タグ」→「ボックスデザイン」を選択すると以下のようなボックスが選択できます。
バナーボックス
テキスト
見出し付きフリーボックス
テキスト
メモ
メモボックス
こんな方におすすめ
- テキスト
- テキスト
上記のように、用意されているボックスがたくさんあります。
このボックスを使い分けることで、記事の読みやすさがグンっとアップ。
ボックスは重要なポイントをまとめたりできるので、この章にはこんなことが書いているんだ ・ここがポイントなんだということを表すのに最適です!
AFFINGER5「吹き出し」の使い方
次にAFFINGER5で使える吹き出しの使い方を、解説していきます。
まず吹き出しを使うときは、設定が必要です。
先に吹き出しに使う、画像を選んでおきましょう。

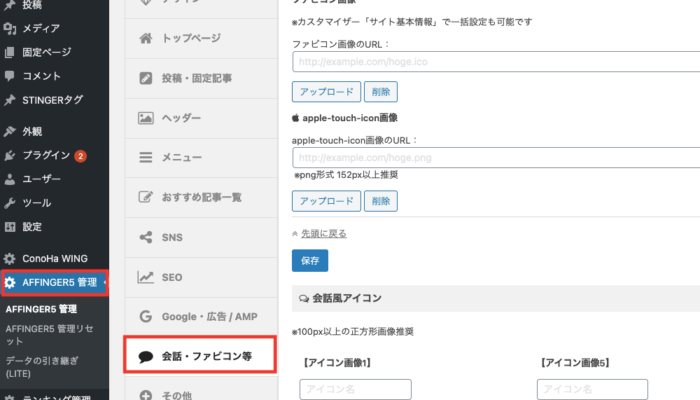
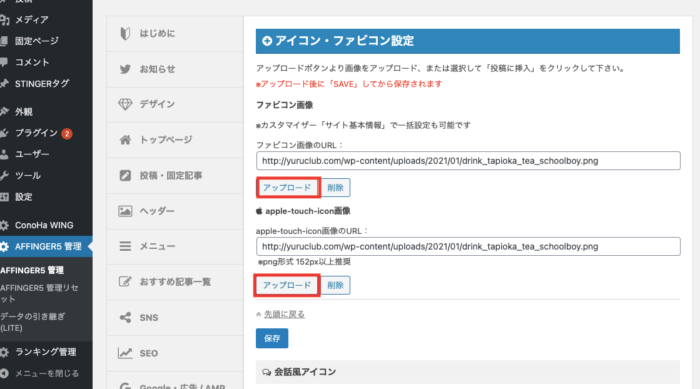
WordPress管理画面の「AFFINGER5管理」→「会話・ファビコン等」にいきます。

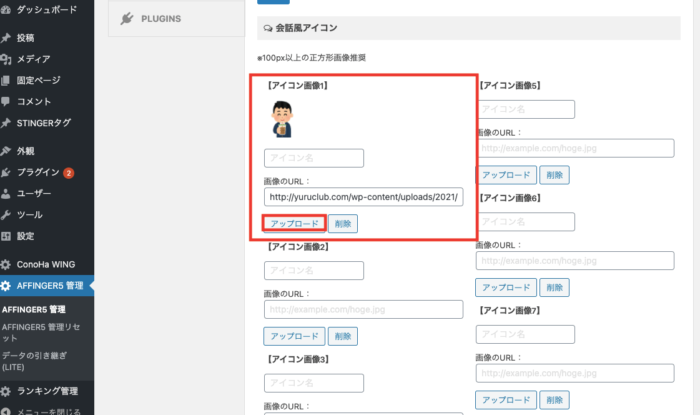
アイコンがアップロードできるので、先ほど選んでいた画像をアップロード。

何個か吹き出しを設定したい場合は、「アイコン画像2」・「アイコン画像3」とそれぞれアップロードしていきましょう。
これで吹き出しの設定は完了です!

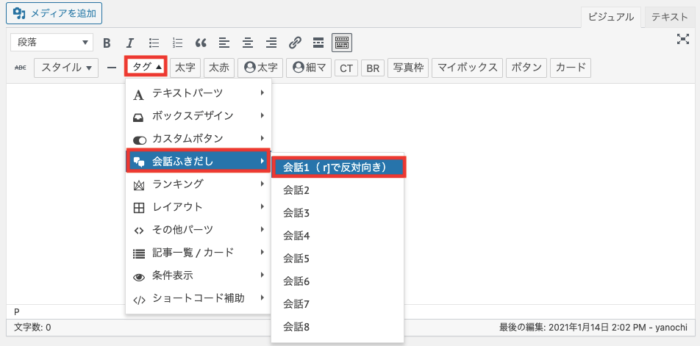
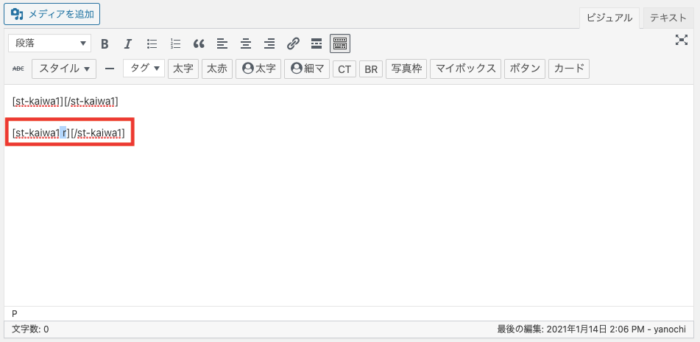
エディター上部の「タグ」→「会話ふきだし」を選択すると吹き出しが使えます。

吹き出しの位置を左右変更したい場合は、「半角スペースr( r)」を入れると右側に表示することも可能。


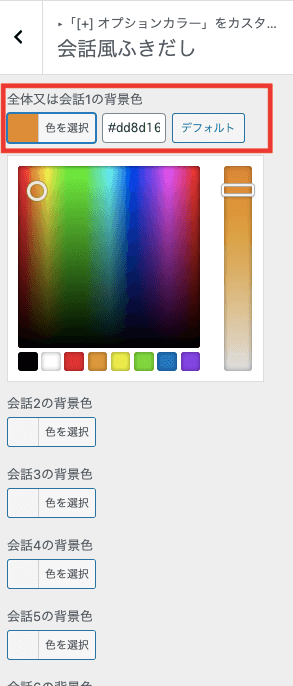
上の吹き出しのように、色を変更することも可能です。

WordPress管理画面「外観」→「カスタマイズ」→「オプションカラー」→「会話風ふきだし」と進んでいきます。
そうすると、会話1・会話2・会話3と設定した吹き出しの色を変更可能です。
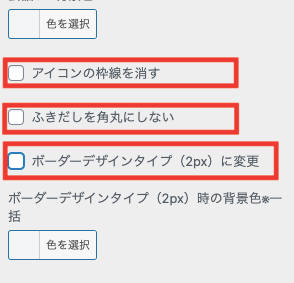
また吹き出しの枠を別の色に変更したい場合、同じ「会話風ふきだし」内の下の方へ進むと、以下のように選択できます。

- アイコンの枠線を消す → アイコンの枠がなくなる
- 吹き出しを角丸にしない → 吹き出しの四角い部分がまるくなる
- ボーダーデザインタイプ(2px)に変更 → 吹き出しの枠線と背景の色を別々にできる
この「ボーダーデザインタイプに変更」にチェックを入れると、吹き出しの枠線と背景の色を別々に設定することが可能。
吹き出しを使うことで、会話している感覚で読者の疑問点や補足などを付け足せ、読者も飽きずに読み進めることができます。
AFFINGER5「マーカー」の使い方
AFFINGER5で使えるマーカーの使い方は以下になります。

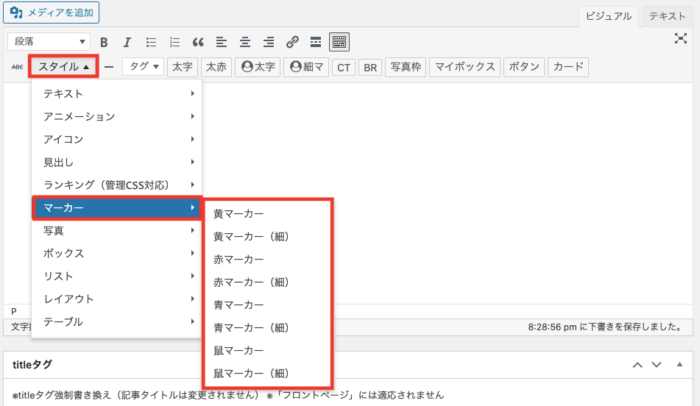
エディターの上部「スタイル」→「マーカー」を選択すると、マーカーが選べるようになります。
用意されているマーカーの種類は、8種類。
黄マーカー
黄マーカー(細)
赤マーカー
赤マーカー(細)
青マーカー
青マーカー(細)
鼠マーカー
鼠マーカー(細)
マーカーは文字を目立たせることができるので、記事の強調させたい文章・伝えたい文章に使うと効果的ですよ。
AFFINGER5「箇条書き(リスト)」の使い方
AFFINGER5の箇条書き(リスト)の使い方について説明します。
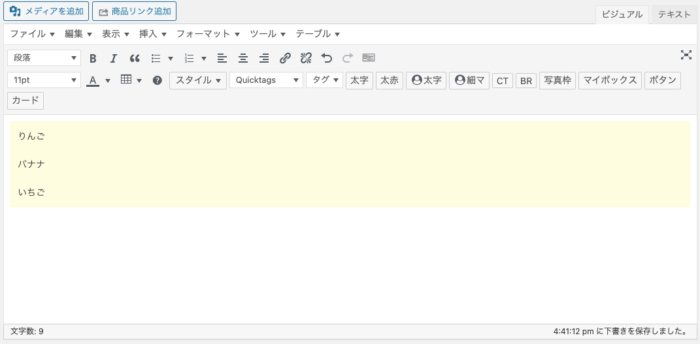
まず箇条書きしたいものを書く
りんご
バナナ
いちご

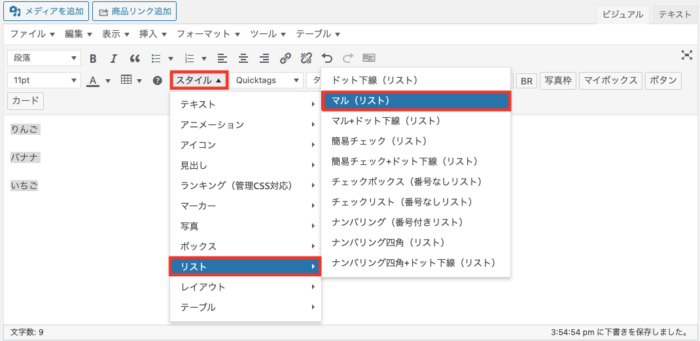
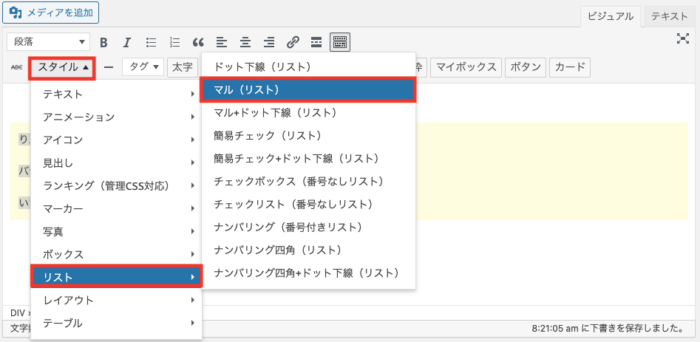
次に「スタイル」→「リスト」→「マル(リスト)」選択。

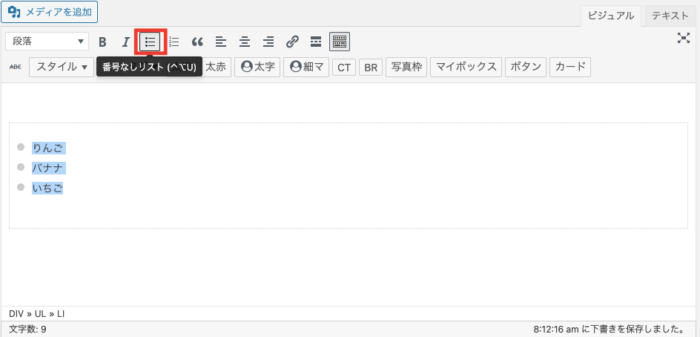
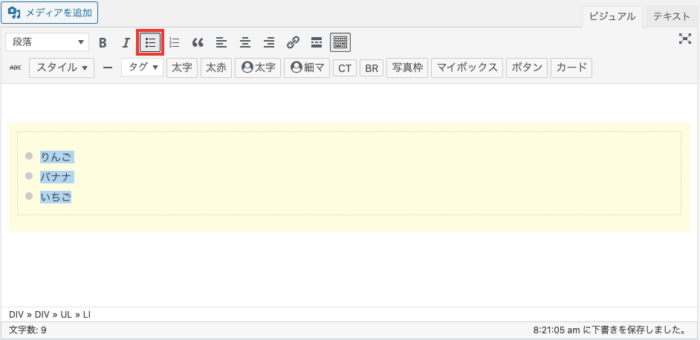
エディター上部「段落」の左から4番目のリストマークをクリック。
- りんご
- バナナ
- いちご
これでリストは完成です。
もし番号付きで①②③のように振りたいなら、以下のようになります。

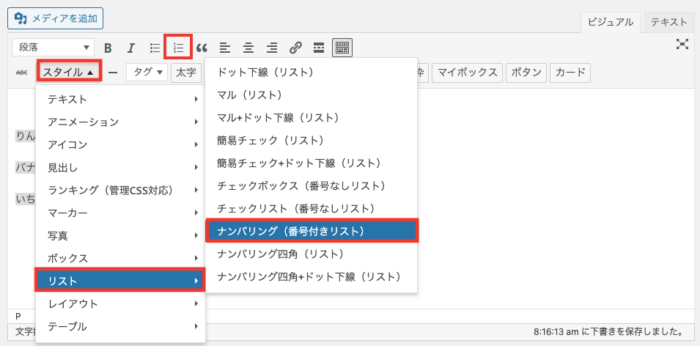
「スタイル」→「リスト」→「ナンバリング(番号付きリスト)」→上部の左から5番目のリストマークをクリック。
- りんご
- バナナ
- いちご
これで完成です!
「ボックス」+「箇条書き(リスト)」を作成する場合は、まずボックスから選んでからリストを作る流れになります。

「ボックスを選択」→「ボックスの中に箇条書きしたい文章を入力」

「スタイル」→「リスト」で箇条書きの種類を選択。

エディター上部「段落」の左から4番目のリストマークをクリック。(番号をふりたい場合は5番目のマーク)
これで「箇条書き」+「ボックス」の完成です。
箇条書きは内容をうまくまとめることができ、読者にも伝えたいことをぱっと見で伝えることができます。
特に2つ以上並んだことを伝えるときは、箇条書きにして記事を読みやすくすると効果的です。
「ボックス」+「箇条書き(リスト)」は、ぱっと見でも伝わりやすいので、記事に積極的に入れていくといいですよ。
AFFINGER5「ボタン」の使い方
次は、AFFINGER5の「ボタン」の使い方を説明していきます。
ボタンの作り方は2パターンあります。
1つずつ解説していきます。
まず貼りたいサイトのリンクをコピーしておきます。

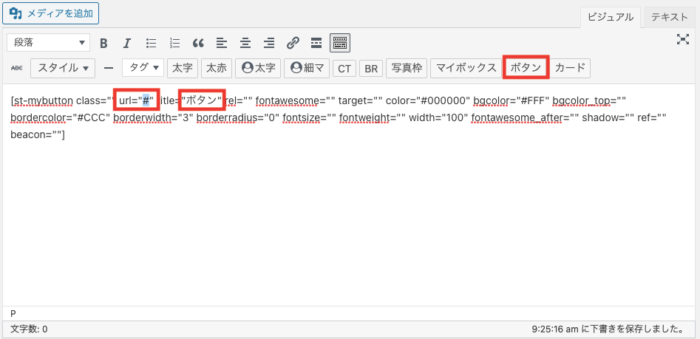
次にエディター上部の「ボタン」をクリック。
赤枠の「#」の部分に、コピーしているURLを貼ります。
もともとあるボタンのタイトル「ボタン」を変更したければ、文字を変更で完了です!
次に2つ目の方法を紹介します。
2つ目の方法は、ボタンの種類を選ぶことができます。

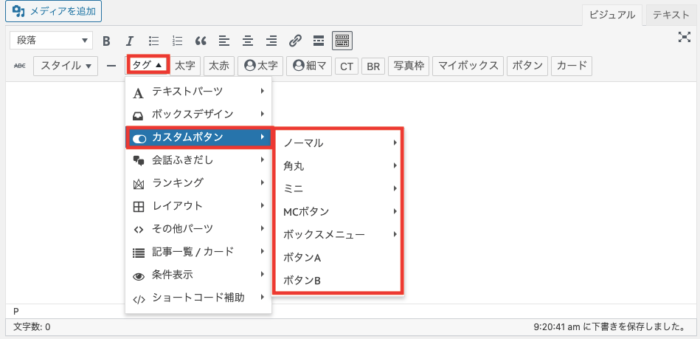
まず「タグ」→「カスタムボタン」を選択。
ボタンの種類を選びます。

コピーしている、飛ばしたいリンク先を「#」に入れます。
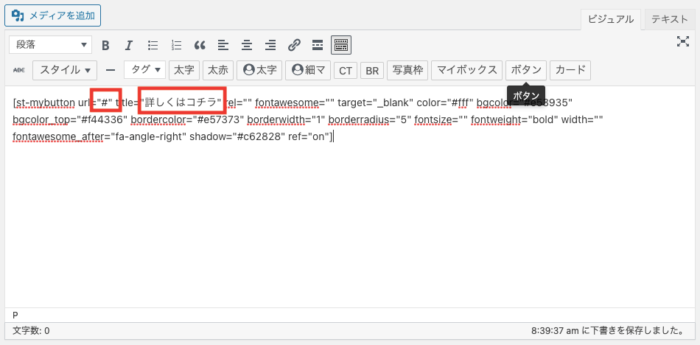
もともとあるボタンのタイトル「詳しくはコチラ」を変更したければ、文字を変更で完了です!
ボタンの種類は以下のような種類があり、他にも色が選べます。
ボタンボタンは目に止まりやすく案内ページへスムーズに誘導できるので、何か購入ページなどに繋げるときに使うと効果的ですよ。
AFFINGER5「口コミ・お客様の声」の使い方
次にAFFINGER5の「口コミ・お客様の声」の使い方を説明していきます。
まず、ボックスを選びます。(どのボックスでもOK!)

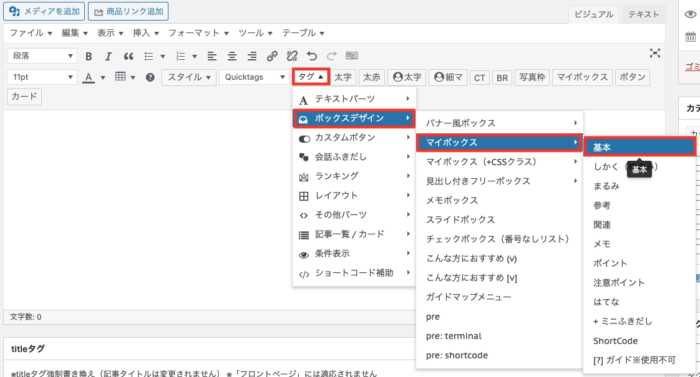
「タグ」→「ボックスデザイン」→「マイボックス」→「基本」を選択。
次に選んだボックスの中に、コメント欄を作ります。

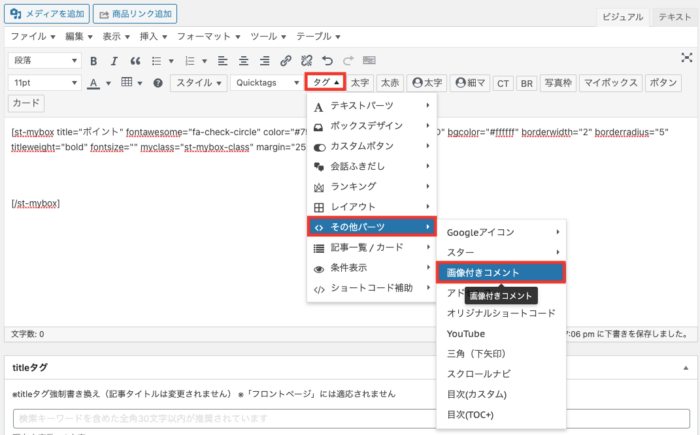
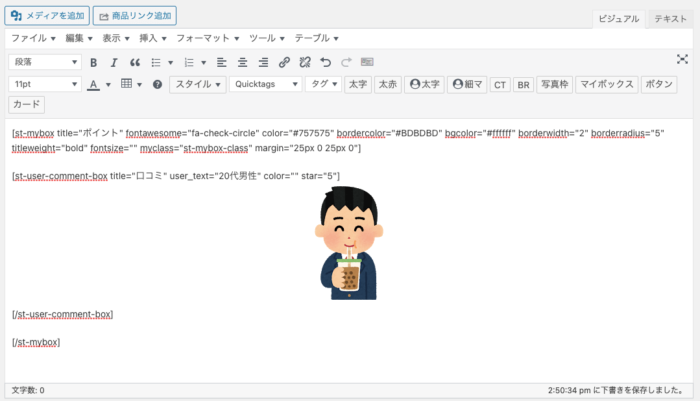
「タグ」→「その他パーツ」→「画像付きコメント」

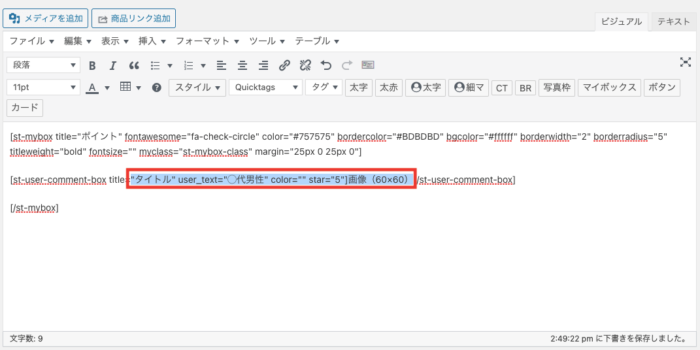
タイトル・年齢・性別・画像を設定していきます。
「" "」←赤枠のこの部分を変更すればOK!
アイコンを設定するときは、「画像」と書かれている部分に、メディアから画像を選んで貼り付ければOKです!

これで、口コミ・お客様の声の表が完成です!!
ここのタピオカ超美味しい

口コミ
20代男性
ここのタピオカ超美味しい
口コミ

口コミ
20代男性
ここのタピオカ超美味しい
AFFINGER5「画像枠」の使い方
次にAFFINGER5の画像をわかりやすくするための、「画像枠」の使い方を解説します。

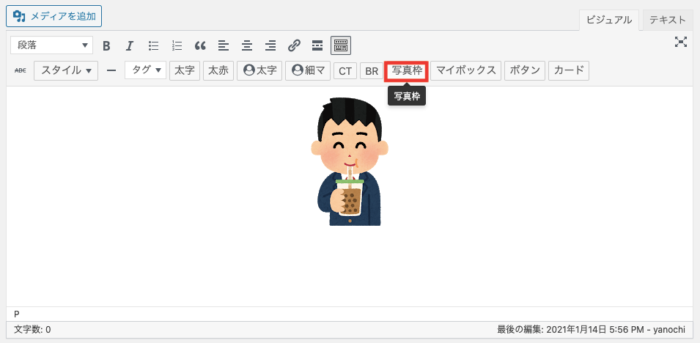
「メディアを追加」から画像を選択し、エディター上部にある「写真枠」を選択するだけです!
画像枠を使ってないもの↓

画像枠を使っているもの↓

画像が背景と一体になって見えずらくなっている場合は、画像枠を使うと目立たせることが可能です。
AFFINGER5「表(テーブル)」の使い方
次にAFFINGER5の表(テーブル)の使い方について解説していきます。
以下のような表が作成可能です。
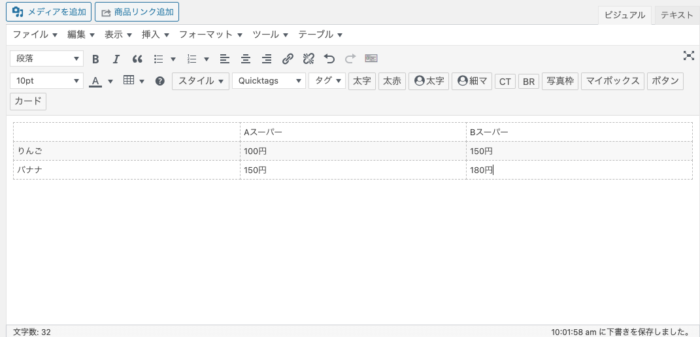
| Aスーパー | Bスーパー | |
| りんご | 100円 | 150円 |
| バナナ | 150円 | 180円 |
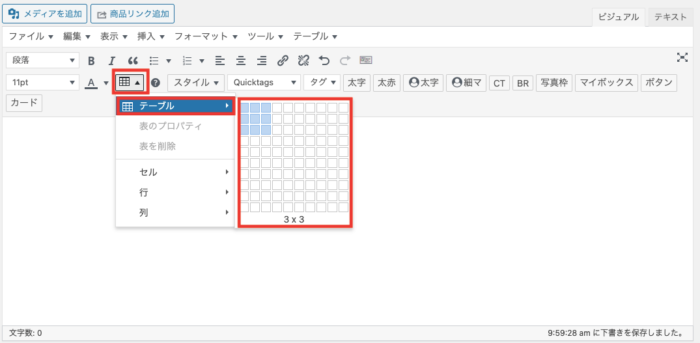
まず、赤枠の表のマークをクリック。

クリックすると、表のマスが選べるようになるので縦と横の使いたい数を選択。

表の中に文字を入れていきます。
続いて、表に色をつけていきます。

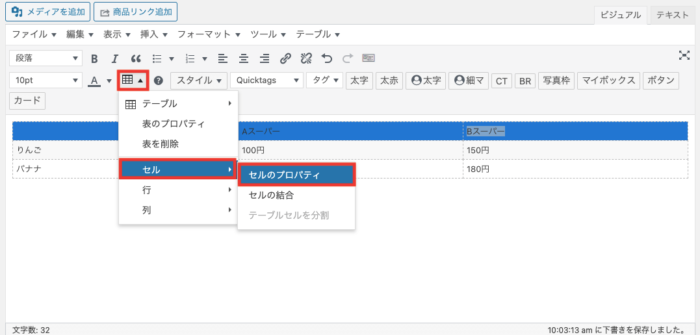
色つけたい箇所を選択し、表のマークをクリック。
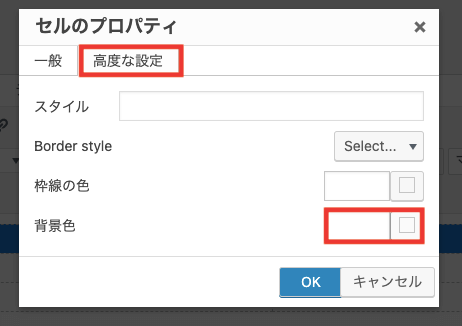
「セル」→「セルのプロパティー」→「高度な設定」へ進むと色が選べるようになります。

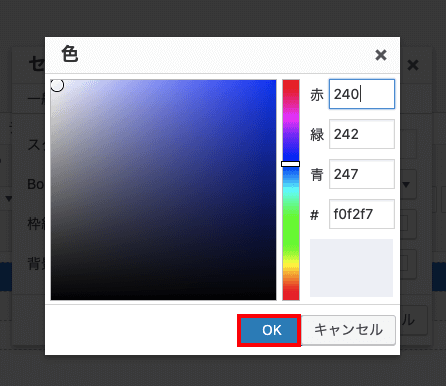
色を選択。

これで表の完成です。
商品を比較するときや、レビュー記事の商品紹介のときに使うと読みやすくなります。
AFFINGER5のサイドバープロフィールの作成方法

AFFINGER5のサイドバープロフィール作成方法を解説していきます。
プロフィール蘭は重要なので、しっかり作っておきましょう!
プロフィールの作成方法を以下です。
- 画像を設定
- 自己紹介文を設定
- SNSを設定
- ウィジェットからサイドバーへプロフィールを設定
ひとつずつ解説していきます。
まず、設定するアイコンやヘッダー画像を用意しておきましょう。

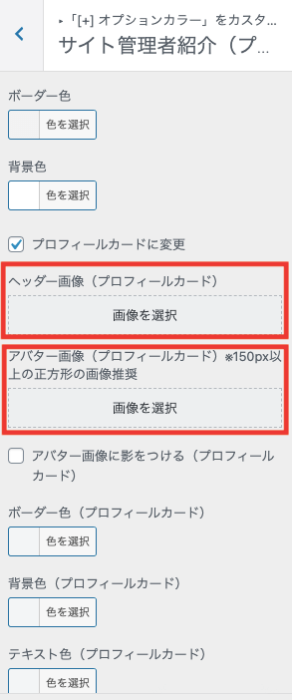
初めにWordPress管理画面の「外観」→「カスタマイズ」→「オプションカラー」→「サイト管理者紹介」へ進みます。

そこで「ヘッダー画像」と「アバター画像(アイコン)」が設定できるので、用意しているアイコンや画像をアップロードします。
もしヘッダー画像が不要なら設定なしでOKです!
- ヘッダー画像 →プロフィール上部の画像の部分(下の図だとパソコンの画像)
- アバター画像 →アイコンの部分(下の図だとドリンク飲んでる男性の画像)
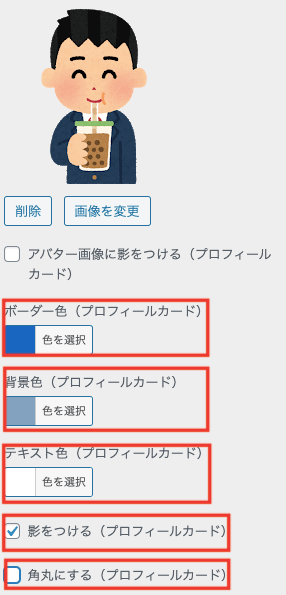
アップロードすると以下のようになります。

この部分で、色も変更できるので同時に色も設定しておきましょう。

- ボーダー色 → 枠の色
- 背景色 →背景の色
- テキスト色 →テキストの色
- 角丸にする →プロフィールが丸くなる
設定すると以下のようになります。

色などを設定しない場合は以下のように表示されます。

続いてプロフィールの文章を入力していきます。

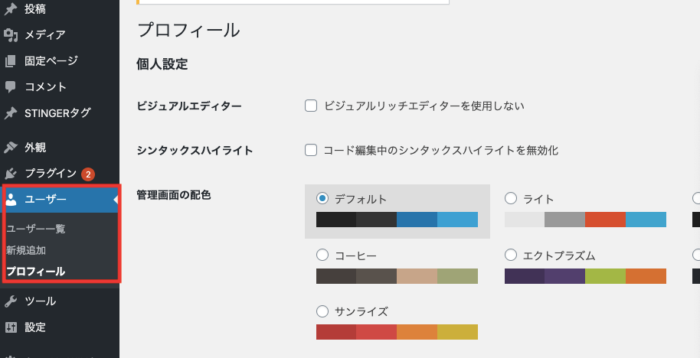
WordPress管理画面の「ユーザー」→「プロフィール」へ進みます。

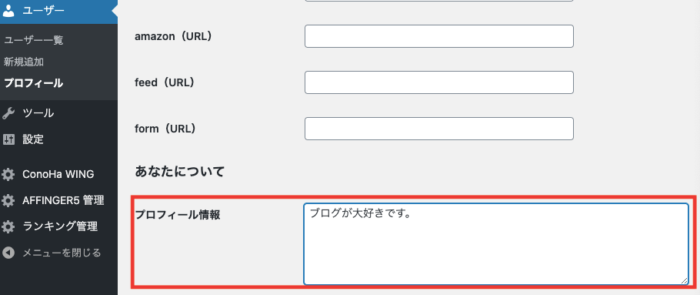
下の方に進むと、「プロフィール情報」があるので自己紹介文を入力。

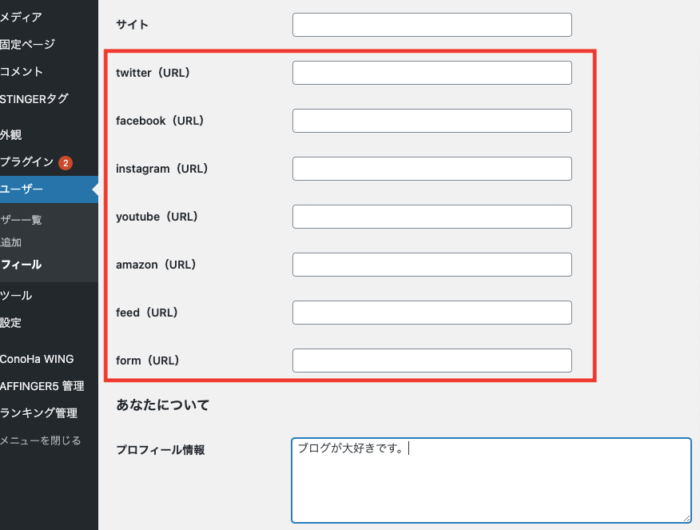
同時に、TwitterやInstagramなどのSNSのURLを入力する蘭があるので入力。

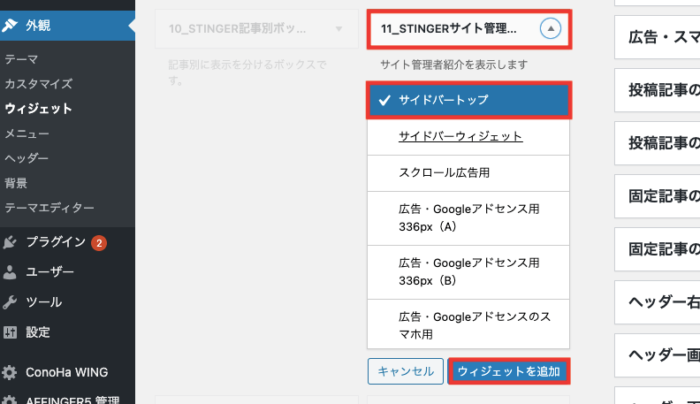
次にWordPress管理画面の「外観」→「ウィジェット」へ進みます。
ウィジェットから「11_STINGERサイト管理…」→「サイドバートップ」→「ウィジェット追加」を行います。

次に、「サイドバートップ」を開き、タイトルをつけて保存するとトップページにサイドバーが表示されます。

これでサイドバーのプロフィール設定は完了です!
今回は簡易的に作りましたが、プロフィール文・SNSを表示させることでよりいいプロフィールになるので、ぜひ作ってみてくださいね!
AFFINGER5の使い方デザイン編!まずはこれを知っておこう

次に、AFFINGER5をデザインするときに、主に触る以下3箇所を解説!
- カスタマイザー
- ウィジェット
- テーマ管理
上記でできることを知っておけば、いろんなカスタマイズができデザイン変更なども可能です。
それでは、解説していきます。
AFFINGER5「カスタマイザー」の使い方
AFFINGER5のカスタマイザーでどんなことができるのか説明していきます。
WordPressの管理画面「外観」→「カスタマイズ」のところです。
カスタマイズでは、見出しの変更やカラーの調整・ヘッダー画像などの画像設定が可能。
トップページのメニューの設定も、このカスタマイズのところでできます。
色や画像などを変更したい場合は、このカスタマイズのところで編集可能です。
ココがポイント
カラーの変更や、見出し、ヘッダー画像、トップページのメニューなどが設定可能
AFFINGER5「ウィジェット」の使い方
AFFINGER5のウィジェットでどんなことができるのか説明していきます。
WordPressの管理画面「外観」→「ウィジェット」のところです。
ウィジェットは、細かいパーツなどを設定してくれる部分になります。
トップページやサイドバーなどに、コンテンツを表示させるための設定などを行う場所です。
サイドバーにコンテンツを表示させたり、投稿記事の下にコンテンツを表示さえたいときは、このウィジェットで編集できます。
ココがポイント
トップページのコンテンツを色々アレンジすることが可能。
トップページや投稿記事下におく、コンテンツを選べる
AFFINGER5「テーマ管理」の使い方
AFFINGER5のテーマ管理でどんなことができるのか説明していきます。
WordPressの管理画面「AFFINGER5管理」のところです。
トップページのデザインを1カラムに変更したり、記事の表示数を変更することができます。
またトップページの画像サイズの編集ができたり、トップページでやることはこのテーマ管理のところで変更することが可能。
アナリティクスの設定やサーチコンソールの設定もこのテーマ管理で行います。
ココがポイント
トップページのデザインの変更
アナリティクスやサーチコンソールの設定など
AFFINGER5の使い方ブログ記事に役立つ装飾の仕方を解説!【カスタマイズ入門編】:まとめ
この記事では、AFFINGER5で使える記事装飾の使い方についてと、プロフィールの作成方法、カスタマイズを設定する場所を解説してきました。
記事装飾を使いこなすと、読者の読みやすい記事に仕上げることが可能です。
離脱率を下げ滞在時間をアップさせるためにも、装飾を使い、読者がスムーズに読める記事を作成していきましょう。
そうすることにより、SEOにも強くなり上位表示を目指せるよになり段々と稼げるようになっていきますよ!
AFFINGER5の購入を検討している方や、「意外と簡単に装飾できるんだ使ってみようかな」と思った方は、AFFINGER5のレビューを書いているのでそちらも読んでみて下さい。
また当ブログからAFFINGER5を購入してくれた方限定で、豪華特典もご用意しています!
-

-
AFFINGER6(ACTION)豪華10特典付レビュー!開始5ヶ月で25万円稼いだノウハウ無料プレゼント!
続きを見る
お知らせ
この「YURU BLOG」経由でアフィンガー5を購入してくれた方限定で、画像100枚以上を使ったAFFINGER5のデザインマニュアル、トップページデザインのデザイン済みデータ(2種類)をプレゼントいたします。
その他、有料記事プレゼント、ブログ記事添削など、豪華特典7つをご用意させていただきました。


口コミ
20代男性