そんな悩みにお答えします。
本記事の内容
- 見やすいブログはどんなブログか?
- 見やすいブログを書くポイント
- 見やすいブログ記事を書くためのQ&A

突然ですが、あなたはブログを書く時に以下の点に注意してますか?
- ブログ記事の見やすさ
- ブログ記事の読みやすさ
僕がこの記事を書いている時点でのブログ運営期間は半年ちょっと。
今では月のアクセスもそれなりに伸びてきていて、お陰様で沢山の方に記事も読まれています。

そんな僕も、ブログ開設初期は記事も読まれず、滞在時間もほとんどないというような状況でかなりヘコんでました。
でもブログ記事を継続して書いたり、他の方の記事を読んだりして、段々と自分なりの記事のスタイルができてきています。

ゆるさんの記事は本当に読みやすいです!
読者さんの読みやすさを意識されている優しさが凄い勉強になります。😊
— こっこ@田舎暮らし案内人ブロガー (@505cocco) April 4, 2020
行間を空けるべきかで今悩んでます🤔
空けたほうが読みやすい気がする🤔
実際ゆるさんのブログ読みやすいし…🥺— うしまる🐄肌断食実践中💪前向き120% (@ushimaru87) April 27, 2020
「記事が読みやすい」という言葉はブロガーにとっての勲章!(ほんと?)

そこで、今回は僕がブログ記事を書く時に気を使っている事について、いくつかお話していきます。
特にブログ初心者さんや、何記事か書いてるけどうまくいかないというブロガーさんの参考になれば幸いです!
まず結論から!
最初に結論からお話すると、僕が文章を書く時に大きく意識してるのは以下の点になります。
「最後まで読んでもらえる文章を書くこと」
とにかく意識してるのはこれだけ!
まずはこの考え方があって、そのためにどうするのか?というのが次の問題。
ブログの中にはただ単にテクニックだけを伝えている記事もあるけど、もっと深いところにある本質を知ることが大事。
そのために以下の点を工夫して見やすくしています。
見やすい記事を書くための工夫
- 読みやすい文章・文体を心がける
- 改行・行間に気をつける
- 記事の装飾(文字装飾)
このあたりを意識することによって、読みやすい記事が書けるようになるはずです。
実際僕は今回解説する方法を使うようになってからは記事の滞在時間が1.3倍以上になっています。
それではさっそく僕が実践している方法をお伝えしていきましょう!
見やすいブログを書くコツは読みやすい文章・文体を意識すること

僕が見やすい記事を書くために主に気をつけてるのは以下の3点。
見やすい記事を書くポイント
- 短い文章を心がける
- 文章・文体は統一する
- 同じ文末を続けないこと
3つもあるからちょっと大変だけど、この点を意識するとかなり読みやすいブログ記事ができあがるはずですよ。
それぞれのポイントについてお話します。
短い文章を心がける
記事を書いてると1つの文章がすごく長くなる場合がありますが、なるべく短くしましょう。
その理由は以下の通り。
- ブログ記事は読まれないため
- スマホで見る人が多いため
ブログ記事というものはじっくり読まれないこと自体が普通。
「流し見」する程度の方もたくさんいますので、1文が長いと視認性が悪くなってしまいます。

それに最近はスマホで見るのが一般的なので、1画面全体が文章で埋まってるとそれだけで離脱する人も少なくありません。
ですので、まずは1文を短くするように心がけましょう。
僕が意識しているのは以下の2つ。
- 「、(読点)」は多くて文章内に3つまで
- 1文の長さはスマホで見て最大4行まで
これを意識するだけでもかなり変わってくるはずです。
ちなみに、この「YURU BLOG」の場合は35文字ちょっとでパソコンで1行、スマホで2行という感じ。
なので記事を書く時はエディタの幅を35文字分にして、できる限り1行程度、長くても2行内に文章を終わらせるのを基本にしてます。

文章・文体は統一する
次に意識するのは文章や文体が統一されているかどうかです。
僕がこれまでTwitterで行ってきたブログ紹介の企画でよくあったのが、文章や文体が記事内で統一されていないこと。
簡単に言うと、
- ですます調
- である調
のいずれかということですね。
ちなみに当ブログは「ですます調」が基本ですが、吹き出し部分ではカジュアルな言い回しを使うこともあります。

どちらの文体にするかはブログのテーマに合っていればどちらでも問題ありません。
ただ文体だけはブログ内で統一しましょう。
ちょっと文体が統一されてない記事の例を挙げてみますね。
このあたりを意識することによって、読みやすい記事が書けるようになります。
実際僕は今回解説する方法を使うようになってからは記事の滞在時間が1.3倍以上になった。
それではさっそく僕が実践している方法をお伝えしていきましょう。
これを実践すればアクセス数が増えることは間違いないはずである。

ちょっと極端な例でしたけど、実際にこんな感じの文章も結構見かけますので、意識して記事を書くようにしましょう。
同じ文末を続けないこと
そして僕がかなり意識しているのは文末について!
基本的に各文章の文末の言い回しが同じにならないようにしています。
~ます。
~ですね。
~でしょう。
~ます。
~ですよね!
といった感じ。
これは僕が好きなブログがあって、そのブログを読んでいて気付いたことです。
それから自分でも取り入れるようにしたんですけど、こうすると明らかに文章が生き生きとしてくる感じがして、今では文末表現はかなり意識するようになりました。
たとえばこんな文章があったとします。
今回はタイトルの付け方のコツを解説します。
そのテクニックの1つとして「適度に煽ること」が挙げられます。
適度に煽ることでクリック率を上げる事ができます。
なんとなく文章がさっぱりしていると思いませんか?
思いつきで書いてみますけど、僕だったらこんな風にしちゃいます。
今回はタイトルの付け方のコツを解説しましょう。
そのテクニックの1つが「適度に煽ること」
適度に煽ることでクリック率を上げることができるんですよ!
なんとなく文章が生きてきたって思いませんか?
こうする事によって文章にリズム感を持たせることが可能になります。
ぜひ試してみて下さい!
ちょっとセンスも必要ですが、会話するような雰囲気で書いていくとやりやすいですよ。

見やすいブログにするため改行や行間に気を使おう

見やすいブログにするための2つめのポイントとしては、改行や行間を意識すること!
これもTwitterのブログ紹介企画をして思ったことですが、結構多かったのが
- 改行があまりされない記事
- 文章の途中での改行
- 行間が狭いブログ
です。
記事の内容は良いのに、上記のような書き方がされていて「もったいない!」と思う記事がたくさんありました。
改行をすることにより見やすいブログになります
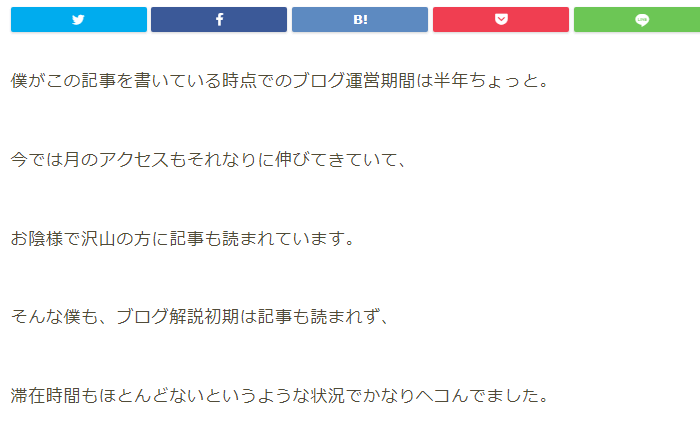
見やすいブログというのは大体の場合、改行を多用している場合がほとんどです。
お気に入りのブログはブロガーさんなら1つ2つはあると思うので、ぜひそのブログを見て確かめて下さい。

逆に改行がないと、一気にブログの記事は見にくくなってしまいます。
例をあげるとこんな感じ。
今では月のアクセスもそれなりに伸びてきていて、お陰様で沢山の方に記事も読まれています。最初の頃は記事も読まれず、滞在時間もほとんどないというような状況でかなりヘコんでました。でもブログ記事を書いたり、他の方の記事を読んだりして、段々と自分なりの記事のスタイルができてきています。

そう思いますよね?
でもこの文章は今回の記事に実際に書いている内容と全く同じなんです。
一瞬見ただけで「読みにくっ!」と思うような記事はそれだけで「読まれない可能性が高い記事」になってしまいます。
そのため適度に改行をする事を心がけていくといいでしょう。
改行を意識するだけでも、格段と読みやすい記事になっていきますよ!
文章の途中で改行しない
改行についてもう1つ、特に初心者ブロガーがやってしまってるのが、文章の途中で改行をしてしまうこと。
恐らくパソコン画面で見やすくするために途中で改行をしていると思いますが、はっきり言って逆効果!
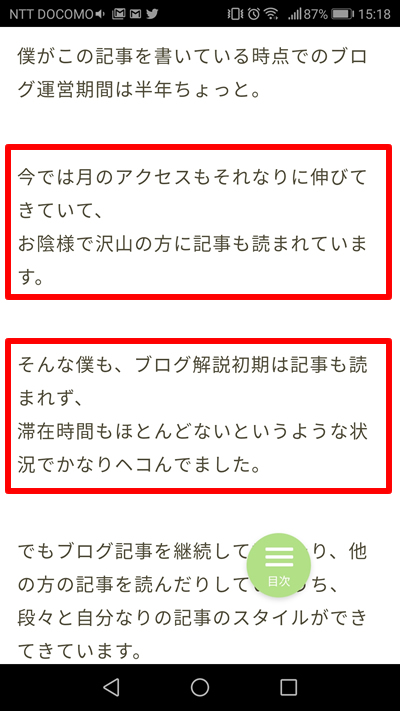
その理由はスマホで見た時に改行位置がおかしくなってしまうからです。
実際に見てみましょう。
パソコンで見るとこんないい感じの文章も…

スマホで見るとこんな風に変な位置で改行がされてしまいます。

こうなると文章が読みにくくなるばかりか、記事に対する信頼性も薄くなってしまい、ページ離脱につながりますので気をつけましょう。
もしこれまでに途中改行をしている文章があるなら、早めに修正することをおすすめします!
見やすいブログにするため「行間」も意識しよう
行間についても、改行同様にブログの見やすさを左右する1つのポイントです。
最低限守るべきことしては、
行間 > 文字間隔
ということ。
行間が文字間隔と同じだったりすると目がどうやって動いたらいいかわからなくなり、読みにくくなりますよね。
改行が狭く、読みづらいブログの例

ですので、最低限として行間は文字間隔よりも広めになるようにしましょう。
さらにブログの記事ということを考えると行間は広めの方がいいです。
この「YURU BLOG」は意識的に標準の行間よりも広めに設定しています。

見やすいブログ記事にするため装飾・ボックスを有効利用しよう

そして見やすいブログ記事、読みやすいブログ記事にするための3つめのポイントが文字の装飾について。

先ほどもお話しましたが、スマホでブログを見る時というのは基本的に文章は読んでいません。
あくまでも読むのではなく「見る」といった感じなんですね。
だから「いかにして記事を最後まで読んでもらうか?」ということが大事な点になります。
僕自身、ある時に自分の記事をスマホで見て、黒いテキストで画面が埋まっているのを見て、
「これはダメだっ!」
と思って、それからボックスや箇条書きなどを利用するようになりました。
今回の記事もそうですが、例えば以下の記事。
-

-
【無料動画あり】「太陽を抱く月」韓国の高視聴率ドラマのあらすじ・キャストを解説
続きを見る
スマホで記事の最初から最後までスクロールした時にどの位置にしても、画面が黒いテキストだけにならないようにしています。

もちろんどうしても難しい箇所もあったりしますが、できる限り装飾をする事によってページ内の滞在時間を長くすることが可能です。
たまに、「1つの記事内で装飾しすぎはよくない!」っていう内容を見かけたりしますが、僕的にはあんまり関係ないかなって感じ。
むしろ最近はスマホで見るユーザーの方が多いので、スマホの画面内で楽しく見させるために装飾も多めにした方がいいというのが個人的な結論です。
見やすいブログにするため、マイ装飾ルールを作ろう
1つポイントがあるとしたら、自分なりの装飾ルールを決めること!
例を挙げると以下のようなものですね。
記事装飾ルールの一例
- 大事な内容は太字+ピンクマーカー
- マイナス的な内容は太字+青マーカー
- メリットは青ボックス
- デメリットは赤ボックス
こういったルールを作っておくことで、ブログ内がまとまったイメージになっていきますよ。
装飾機能が豊富なワードプレステーマ5選
参考情報として記事の装飾機能な豊富なワードプレスのテーマをいくつか紹介しておきましょう!
装飾機能が豊富なテーマがあると記事作成時間の短縮にもなりますし、他のブロガーさんとの差別化もできるようになります。
以下のワードプレステーマはどれも記事装飾機能が豊富なのでとってもおすすめです!

おすすめのワードプレステーマ
| AFFINGER5/WING | 人気No.1テーマ!収益化を目指すため最強テーマ |
| THE THOR | AFFINGER5と肩を並べる高機能テーマ |
| JIN | デザイン重視の方におすすめの使いやすいテーマ |
| SWELL | 伸び率No.1の次世代テーマ |
| Cocoon | 有料級の機能が詰まった無料テーマ |

こちらの「【初月で収益5桁を実現!】アフィンガー5レビュー!今最も売れてるおすすめテーマ!」でテーマのレビューもしていますのでぜひご覧下さい。
-

-
AFFINGER6(ACTION)豪華10特典付レビュー!開始5ヶ月で25万円稼いだノウハウ無料プレゼント!
続きを見る
どれもおすすめテーマですが、デザインが合う合わない、使い手に合う合わないが出てきます。
初めてワードプレステーマを購入するという場合は、以下のいずれかがおすすめです!
おすすめワードプレステーマ3選
各ワードプレステーマのおすすめポイント
AFFINGER5 価格14,800円
- より高機能でカスタマイズ性も高いテーマ
- SEOに強いと言われており収益化重視の方におすすめ!
- かっこいいサイトを作りたいなら迷わずコレ!
THE THOR 価格16,280円
- おしゃれなデザインのサイトが作れる!
- インターフェイスがわかりやすく、使いやすい
- ブログ初心者に特におすすめ!
JIN 価格14,800円
- おしゃれなデザインのサイトが作れる!
- インターフェイスがわかりやすく、使いやすい
- ブログ初心者に特におすすめ!
こんな感じで選んでいけば間違いありません。
見やすいブログ・記事の書き方Q&A

ここではTwitterを見ていたり、僕が質問を受けた内容について簡単に答えていきます。
もし質問があればコメントしてもらえば随時追加していきますので、お気軽に質問して下さいね。
Q:改行は1文ごとにした方がいいんですか?
A:僕は1行ごとに改行をしていますが、1文が短いのであれば、2文~3文あっても問題ありません。自分のブログの記事をスマホで見てみて最大4行~5行あたりを目安にしていくといいでしょう。
Q:文章力がなくて悩んでます
はっきり言って僕も文章書くのは得意じゃありません(笑)。
文章力も小学生~中学生並ですが、むしろその方がいいですよ!
文章表現が難しくなると理解ができなくなり、逆に読まれなくなりますからね。

今のところ、記事の書き方について届いた質問がこれだけなので…。
何かあれば、ぜひ質問して下さいね~!
見やすいブログの書き方!改行・行間・装飾について:まとめ
今回は見やすいブログの書き方について、実際に僕が意識していることをまとめてきました。
まとめてみると以下の通りです。
見やすいブログの書き方まとめ
- 短い文章を心がける
- 文末は同じ表現が続かないようにする
- 改行を多めにし、文の途中で改行しない
- 装飾機能を使い、スマホで見やすくする
上記を意識することで、あなたの記事がこれまでにないくらい生き生きしたものになり、「人に読まれる、見やすい記事」になるはずです。
1つ知っておいてほしいことは、繰り返しになりますが、
見やすいブログ
=読みやすいブログ
=最後まで読んでもらえるブログ
ということ。
そして本当にそのブログが読みやすかったかどうかが決まるのは
その記事が最後まで読まれたかどうか?
という点!
今回の記事もこの記事の内容の通りに執筆しています。
もしあなたがここまでたどり着いたとしたなら、この記事は読みやすい記事だったということが言えるでしょう。

ぜひ皆さんも、次回記事を書く時に今回の内容を思い出して下さい。
そして最後まで読んでもらえるような、見やすいブログ記事を書いていきましょう!
また記事内でも紹介しましたが、装飾機能が豊富なワードプレステーマがあると、記事の表現力や見やすさが格段にアップします。

以下にもう一度おすすめのテーマを紹介しておきますので、こちらもぜひチェックしてみて下さいね!
おすすめワードプレステーマ3選
- 高機能&収益化最重視なら→ AFFINGER5(アフィンガー5)
- バランスが取れた人気テーマ→ THE THOR(ザ・トール)
- デザインと使いやすさで選ぶなら→ JIN(ジン)
人気記事ブログ初心者が最初に登録すべきアフィリエイトASPはどれ?厳選8つを紹介